安卓开发笔记——ViewPager组件(仿微信引导界面)
这2天事情比较多,都没时间更新博客,趁周末,继续继续~
今天来讲个比较新潮的组件——ViewPager
什么是ViewPager?
ViewPager是安卓3.0之后提供的新特性,继承自ViewGroup,专门用以实现左右滑动切换View的效果。
如果想向下兼容就必须要android-support-v4.jar这个包的支持,这是一个来自google提供的一个附加包。
通俗点来讲,就是现在市面上大多数app,安装完第一次打开软件会出现的一个左右滑动的引导界面。
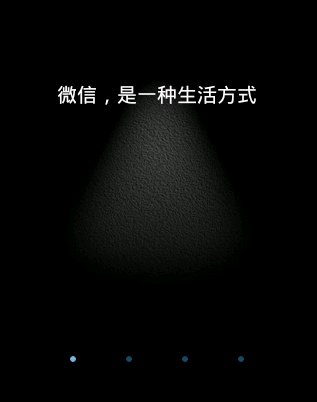
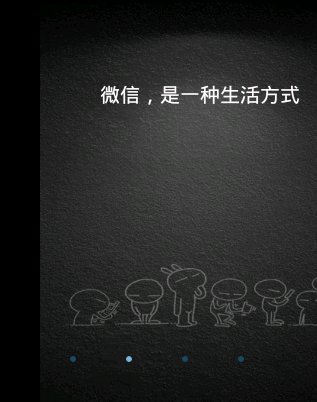
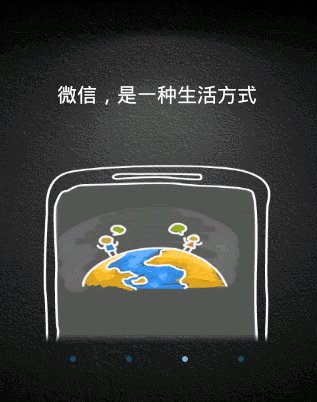
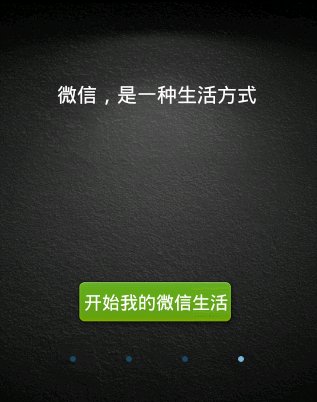
先来看下效果图:

这是一个仿微信的引导界面,图是我抠来的
实现功能:
能够左右滑动页面,下面对应的小圆圈点顺带着走,也可以对小圆点进行点击跳转(有些人可能会采用把小圆点写死,直接画在界面上的背景图,其实这个是个很不好的习惯,太不灵活,一旦改动起来,很不好维护)
其实要实现这种效果并不难,ViewPager这个控件和其他常见控件的实现方式大致相同(比如:ListView)
步骤:声明实例化控件->设置数据源->配置适配器->绑定适配器->(添加监听)
声明控件:
由于该类存在于Google的兼容包里面,所以在引用时记得在BuilldPath中加入“android-support-v4.jar”
1 <android.support.v4.view.ViewPager 2 android:id="@+id/viewpager" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" />
数据源:
这里的是数据源是一个存放着View对象的集合:
实现方式有2种:
1、通过XML配置文件,把对应的页面设置好,然后把xml配置文件转换成view对象并载入这个集合里
2、通过代码动态生成,把生成的View对象载入到集合里。
适配器:
我们需要去继承PagerAdapter类,并覆写相对应的方法(在下面代码部分会详细说)
下面提供必须实现的,最基本的几个方法:
1 @Override 2 public int getCount() {//返回页面数量 3 return 0; 4 } 5 6 @Override 7 public boolean isViewFromObject(View arg0, Object arg1) {//判断是否是view对象 8 return false; 9 } 10 11 @Override 12 public Object instantiateItem(View container, int position) {//实例化一个页面 13 return super.instantiateItem(container, position); 14 } 15 16 @Override 17 public void destroyItem(View container, int position, Object object) {//销毁一个页面 18 super.destroyItem(container, position, object); 19 }
当然还可以设置更多样式,比如给ViewPager的每个页面都加入标题等,这里就不再多说,大家自己翻看API吧。
直接上代码吧,本段代码是采用XML布局文件静态生成view对象的,其中有一段注释是提供代码动态生成view的方法,至于用哪个,看个人喜好了。
MainActivity.java(主程序类)
1 package com.example.wx_viewpagertest; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import android.app.Activity; 7 import android.os.Bundle; 8 import android.support.v4.view.ViewPager; 9 import android.support.v4.view.ViewPager.OnPageChangeListener; 10 import android.view.View; 11 import android.view.View.OnClickListener; 12 import android.widget.Button; 13 import android.widget.ImageView; 14 import android.widget.LinearLayout; 15 import android.widget.Toast; 16 17 public class MainActivity extends Activity implements OnPageChangeListener,OnClickListener{ 18 19 private ViewPager viewPager; 20 private List<View> viewList; 21 //private int images[]={R.drawable.v1,R.drawable.v2,R.drawable.v3,R.drawable.v4};//导航图片资源 22 private View view1, view2, view3, view4; 23 private ImageView points[];//存放小圆圈数组 24 25 private int currentIndex=0;//当前页面,默认首页 26 27 private Button startButton; 28 29 30 @Override 31 protected void onCreate(Bundle savedInstanceState) { 32 super.onCreate(savedInstanceState); 33 setContentView(R.layout.activity_main); 34 initViewPager();//初始化ViewPager对象 35 initPoint();//初始化导航小圆点 36 } 37 38 private void initPoint() { 39 LinearLayout linearLayout=(LinearLayout) findViewById(R.id.ll); 40 points=new ImageView[4]; 41 for(int i=0;i<points.length;i++){ 42 points[i]=(ImageView) linearLayout.getChildAt(i);//遍历LinearLayout下的所有ImageView子节点 43 points[i].setEnabled(true);//设置当前状态为允许(可点,灰色) 44 //设置点击监听 45 points[i].setOnClickListener(this); 46 47 //额外设置一个标识符,以便点击小圆点时跳转对应页面 48 points[i].setTag(i);//标识符与圆点顺序一致 49 } 50 51 currentIndex=0; 52 points[currentIndex].setEnabled(false);//设置首页为当前页(小点着色,蓝色) 53 54 55 56 } 57 58 private void initViewPager() { 59 viewPager=(ViewPager) findViewById(R.id.viewpager);//取得ViewPager实例 60 viewList=new ArrayList<View>();//实例化list集合 61 62 /* 用代码的动态添加View 63 //添加对应的view进入集合(数据源) 64 for(int i=0;i<images.length;i++){ 65 ImageView imageView=new ImageView(MainActivity.this); 66 imageView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT)); 67 imageView.setScaleType(ScaleType.FIT_XY);//设置缩放样式 68 imageView.setImageResource(images[i]); 69 viewList.add(imageView); 70 } 71 */ 72 73 //用xml静态添加view 74 view1=View.inflate(MainActivity.this, R.layout.view1, null); 75 view2=View.inflate(MainActivity.this, R.layout.view2, null); 76 view3=View.inflate(MainActivity.this, R.layout.view3, null); 77 view4=View.inflate(MainActivity.this, R.layout.view4, null); 78 viewList.add(view1); 79 viewList.add(view2); 80 viewList.add(view3); 81 viewList.add(view4); 82 83 84 85 //设置适配器 86 ImageAdapter adapter=new ImageAdapter(viewList); 87 88 //绑定适配器 89 viewPager.setAdapter(adapter); 90 91 //设置页卡切换监听 92 viewPager.setOnPageChangeListener(this); 93 94 } 95 96 @Override 97 public void onPageScrollStateChanged(int arg0) { 98 99 } 100 101 @Override 102 public void onPageScrolled(int arg0, float arg1, int arg2) { 103 104 } 105 106 @Override 107 public void onPageSelected(int position ) {//当前页卡被选择时,position为当前页数 108 109 if(position==3){//由于进入微信这个按钮在第4个页面(view)才会出现,如果一开始就加载这个按钮监听,就导致空指针异常 110 startButton=(Button) findViewById(R.id.startbutton); 111 startButton.setOnClickListener(new OnClickListener() {//匿名内部类,区分小圆圈的点击事件 112 113 @Override 114 public void onClick(View v) { 115 Toast.makeText(MainActivity.this, "欢迎进入微信世界", Toast.LENGTH_SHORT).show(); 116 } 117 }); 118 } 119 points[position].setEnabled(false);//不可点 120 points[currentIndex].setEnabled(true);//恢复之前页面状态 121 currentIndex=position; 122 123 } 124 125 @Override 126 public void onClick(View v) { 127 //利用刚设置的标识符跳转页面 128 //Log.i("tuzi",v.getTag()+""); 129 viewPager.setCurrentItem((int) v.getTag()); 130 131 } 132 133 }
ImageAdapter.java(适配器类)
1 package com.example.wx_viewpagertest; 2 3 import java.util.List; 4 5 import android.support.v4.view.PagerAdapter; 6 import android.view.View; 7 import android.view.ViewGroup; 8 9 public class ImageAdapter extends PagerAdapter { 10 private List<View> list; 11 12 public ImageAdapter(List<View> list) {// 利用构造器接收list集合参数 13 this.list = list; 14 } 15 16 @Override 17 public int getCount() {// 返回页卡数量 18 if (list.size() != 0) { 19 return list.size(); 20 } 21 return 0; 22 } 23 24 @Override 25 public boolean isViewFromObject(View arg0, Object arg1) {//判断是否为view对象 26 return arg0==arg1;//官方demo给出的建议写法 27 } 28 29 @Override 30 public Object instantiateItem(ViewGroup container, int position) {//实例化一个页卡,view对象存放在ViewGroup里 31 container.addView(list.get(position)); 32 return list.get(position); 33 } 34 35 @Override 36 public void destroyItem(ViewGroup container, int position, Object object) {//销毁一个页卡 37 container.removeView(list.get(position)); 38 } 39 40 }
XML布局文件这里就不都贴出来了,就是简简单单的设置图片,文字按钮等
只贴其中比较特别的view:
主界面xml(activity_main.xml):
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="com.example.wx_viewpagertest.MainActivity" > 6 7 <android.support.v4.view.ViewPager 8 android:id="@+id/viewpager" 9 android:layout_width="fill_parent" 10 android:layout_height="fill_parent" /> 11 12 <LinearLayout 13 android:id="@+id/ll" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_alignParentBottom="true" 17 android:layout_centerHorizontal="true" 18 android:layout_marginBottom="20dp" 19 android:orientation="horizontal" > 20 21 <ImageView 22 android:id="@+id/iv1" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_gravity="center_vertical" 26 android:clickable="true" 27 android:padding="25dp" 28 android:src="@drawable/point_selector" /> 29 30 <ImageView 31 android:id="@+id/iv2" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:layout_gravity="center_vertical" 35 android:clickable="true" 36 android:padding="25dp" 37 android:src="@drawable/point_selector" /> 38 39 <ImageView 40 android:id="@+id/iv3" 41 android:layout_width="wrap_content" 42 android:layout_height="wrap_content" 43 android:layout_gravity="center_vertical" 44 android:clickable="true" 45 android:padding="25dp" 46 android:src="@drawable/point_selector" /> 47 48 <ImageView 49 android:id="@+id/iv4" 50 android:layout_width="wrap_content" 51 android:layout_height="wrap_content" 52 android:layout_gravity="center_vertical" 53 android:clickable="true" 54 android:padding="25dp" 55 android:src="@drawable/point_selector" /> 56 </LinearLayout> 57 58 </RelativeLayout>
最后一个页面带进入按钮的xml(view4.xml):
1 <?xml version="1.0" encoding="UTF-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:background="@drawable/v4" 6 android:orientation="vertical" > 7 8 <TextView 9 android:id="@+id/starttext" 10 android:layout_width="fill_parent" 11 android:layout_height="wrap_content" 12 android:layout_alignParentTop="true" 13 android:layout_centerHorizontal="true" 14 android:gravity="center" 15 android:layout_marginTop="80dp" 16 android:text="微信,是一种生活方式" 17 android:textColor="@android:color/white" 18 android:textSize="20dp" /> 19 20 <Button 21 android:id="@+id/startbutton" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:layout_alignParentBottom="true" 25 android:layout_centerHorizontal="true" 26 android:layout_marginBottom="80dp" 27 android:background="@drawable/startbutton_selector" 28 android:text="@string/start" 29 android:textColor="@android:color/white" 30 android:textSize="18dp" /> 31 32 33 34 </RelativeLayout>
这里还有个选择器,自定义小圆圈和Button按钮样式:
小圆圈:
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <item 5 android:state_enabled="true" android:drawable="@drawable/v_point_nor" 6 ></item> 7 8 <item 9 android:state_enabled="false" android:drawable="@drawable/v_point_pre" 10 ></item> 11 12 </selector>
自定义按钮:
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:state_enabled="true" android:state_pressed="true" 4 android:drawable="@drawable/v_btn_pressed" /> 5 <item android:state_enabled="true" android:drawable="@drawable/v_btn_nor" /> 6 </selector>
好了,核心代码都给出了,注释已经很业界良心了~ See you!
作者:Balla_兔子
出处:http://www.cnblogs.com/lichenwei/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
正在看本人博客的这位童鞋,我看你气度不凡,谈吐间隐隐有王者之气,日后必有一番作为!旁边有“推荐”二字,你就顺手把它点了吧,相得准,我分文不收;相不准,你也好回来找我!


