基于ThinkPHP的在线编辑器调用
开源的在线编辑器有很多,比如FCKEditor,UEditor,Kindeditor等,调用方式也都大同小异
下面列举UEditor在线编辑器插件在ThinkPHP里面的应用
1、Ueditor下载地址:http://ueditor.baidu.com/website/download.html(注意编码)
2、使用ThinkPHP版本为ThinkPHP3.1.2
先下载Ueditor插件解压放置ThinkPHP项目的根目录并将文件夹名称重命名为ueditor
如下图:

编写测试类:
1 class IndexAction extends Action { 2 public function index(){ 3 $this->display(); 4 }
对应映射Html静态页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Ueditor</title> <script type="text/javascript" src="__ROOT__/ueditor/ueditor.config.js"></script> <script type="text/javascript" src="__ROOT__/ueditor/ueditor.all.js"></script> <script type="text/javascript"> function edit(){ UE.getEditor('content'); } </script> </head> <body onload="edit()"> <form action="__URL__/edit" method="post"> 标题:<br/> <input type="text" name="info"/><br/> 内容:<textarea id="content" name="content" style="width:700px;height:300px;"></textarea> <input type="submit" value="提交"/> </form> </body> </html>
在静态页面HTML用Javascript调用,分别引入ueditor.config.js、ueditor.all.js两个JS文件,可直接用UE.getEditor(参数1,{参数2});进行调用
参数1:
需要和下面的TextArea的ID名对应。
参数2:(非必须)
一些初始化参数,比如宽度,高度,各种按钮,样式等。
若不填写此参数,默认下是用TextArea的Style样式的宽高来定义Ueditor
效果如下图:

提交表单:

-------------------------------------------------------------华丽的分割线-------------------------------------------------------------------
来说下关于参数二,毕竟一般的在线编辑器是不需要那么多功能的,使其简洁。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Ueditor</title> <script type="text/javascript" src="__ROOT__/ueditor/ueditor.config.js"></script> <script type="text/javascript" src="__ROOT__/ueditor/ueditor.all.js"></script> <script type="text/javascript"> function edit(){ UE.getEditor('content',{ //这里可以选择自己需要的工具按钮名称,此处仅选择如下五个 toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','bold','test']], //focus时自动清空初始化时的内容 autoClearinitialContent:true, //关闭字数统计 wordCount:false, //关闭elementPath elementPathEnabled:false, //默认的编辑区域高度 initialFrameHeight:300 //更多其他参数,请参考ueditor.config.js中的配置项 }); } </script> </head> <body onload="edit()"> <form action="__URL__/edit" method="post"> 标题:<br/> <input type="text" name="info"/><br/> 内容:<textarea id="content" name="content" style="width:700px;height:300px;"></textarea> <input type="submit" value="提交"/> </form> </body> </html>
关于参数二的toolbars在开发文档ueditor.config.js中有给出:
toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'help', 'drafts'
]]
按照个人需求填写所需就成
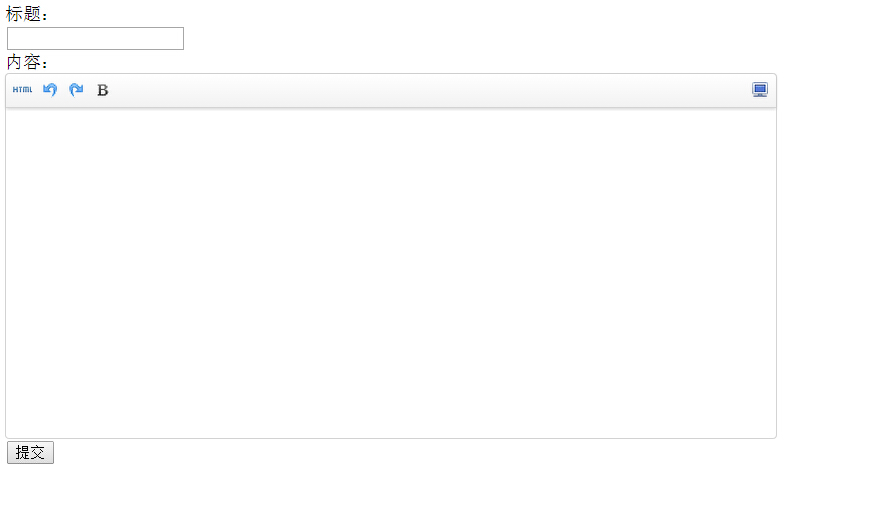
上图代码效果图: