热力图实现-heatmap.js 代码示例
Heatmap.js – 最强大的 Web 动态热图
最新公司项目需要用到热力图,在百度上搜下,了解到heatmap.js这款神器。然后搜了下例子,却很难搜到马上出效果的例子,特此写一篇heatmap.js基础教程。
官网:http://www.patrick-wied.at/static/heatmapjs/
api:http://www.patrick-wied.at/static/heatmapjs/docs.html
官网例子:http://www.patrick-wied.at/static/heatmapjs/examples.html
本人英文不好,官网的例子看了好久才看懂
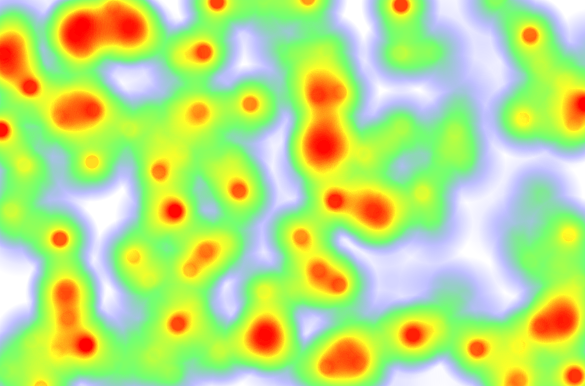
首先看一段代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div { 8 width:600px; height:400px;border: 1px solid;border-color: grey; 9 } 10 </style> 11 </head> 12 <body> 13 <div id="heatmap"></div> 14 </body> 15 <script src="js/heatmap.js"></script> 16 <script type="text/javascript"> 17 // 创建一个heatmap实例对象 18 // “h337” 是heatmap.js全局对象的名称.可以使用它来创建热点图实例 19 // 这里直接指定热点图渲染的div了.heatmap支持自定义的样式方案,网页外包接活具体可看官网api 20 var heatmapInstance = h337.create({ 21 container: document.querySelector('#heatmap'), 35 }); 36 //构建一些随机数据点,网页切图价格这里替换成你的业务数据 37 var points = []; 38 var max = 0; 39 var width = 600; 40 var height = 400; 41 var len = 200; 42 while (len--) { 43 var val = Math.floor(Math.random()*100); 44 max = Math.max(max, val); 45 var point = { 46 x: Math.floor(Math.random()*width), 47 y: Math.floor(Math.random()*height), 48 value: val 49 }; 50 points.push(point); 51 } 52 var data = { 53 max: max, 54 data: points 55 }; 56 57 //因为data是一组数据,web切图报价所以直接setData 58 heatmapInstance.setData(data); //数据绑定还可以使用 81 </script> 82 </html>

请先下载 heatmap.js ,上面的代码复制出去就能看到效果了。
API方法,属性
h337.create(configObject)
创建heatmap实例,configObject是一个json对象,里面有很多参数
参数详情
container 页面操作div的dom对象,如div的id为test,可以写成
backgroundColor 画板的背景颜色设置,支持rgb(a),颜色名称,但必须要用引号
gradient 设置热点图的光圈颜色,数值为[0,1],数值大的在光圈内侧,数值相等则靠下的生效,数值设置不分大小顺序,并可以同时设置很多颜色
radius 设置光圈的半径大小,值>=0,=0取得是默认值
opacity 光圈透明度设置[0,1],如果值设置了,会重写maxOpacity和minOpacity的值
1 h337.create({ 2 container:document.getElementById("text"), 3 backgroundColor:'red', // '#121212' 'rgba(0,102,256,0.2)' 4 gradient: { 5 '0.5': 'blue', 6 '0.8': 'red', 7 '0.95': 'white', 8 '0.6':'yellow', 9 '0.5':'green' 10 }, 11 radius: 10, // [0,+∞) 12 opacity:0.8, 13 });



