CSS系列:CSS选择器
选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记样式都是通过不同的CSS选择器来控制的。用户只需要通过选择对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果。
CSS选择器包括:标记选择器、类别选择器、ID选择器及复合选择器。
1. 标记选择器
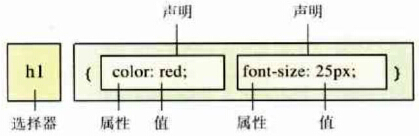
一个HTML页面由很多不同的标记组成,CSS标记选择器用来声明哪些标记采用哪种CSS样式。因此,每一种HTML标记的名称都可以作为相应的标记选择器的名称。
示例:
<style type="text/css"> h1 { color: red; font-size: 25px; } </style>

2. 类别选择器
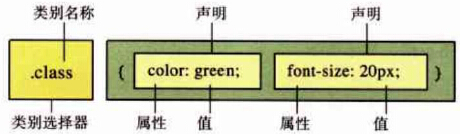
类别选择器的名称可以由用户自定义,属性和值跟标记选择器一样,必须符合CSS规范。

示例:
<style type="text/css"> .green { color: green; font-size: 20px; } </style>
在HTML标记中,还可以同时给一个标记运用多个class类别选择器,从而将多个类别的样式风格同时运用到一个标记中。在实际制作网站时往往会很有用,可以适当减少代码的长度。
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .color { color: red; } .size { font-size: 25px; } </style> </head> <body> <div class="color size">HTML中标记运用多个类别样式</div> </body> </html>
3. ID选择器
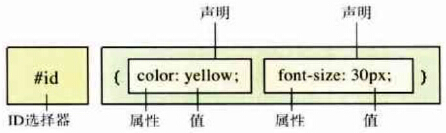
ID选择器的使用方法与class选择器基本相同,不同之处在于ID选择器只能在HTML页面中使用一次。在HTML标记中只需要利用id属性,即可直接调用CSS中的ID选择器。

现在在很多浏览器中,ID选择器可以用于多个标记,即每个标记定义的id不只是CSS可以调用,JavaScript等其他脚本语言同样可以调用。因为这个特性,所以不要讲ID选择器用于多个标记,否则会出现一些错误。在编写CSS代码时,培养编码习惯一个id最多只能赋予一个HTML标记。
4. 复合选择器
复合选择器是指两个或多个基本选择器(标记选择器、类别选择器及ID选择器),通过不同方式连接而成的选择器。
4.1 交集选择器
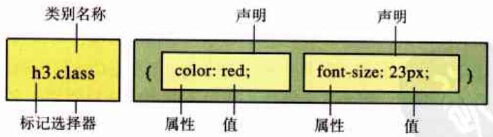
交集复合选择器由两个选择器直接连接构成,其结果是其中二者各自元素范围的交集。其中第一个必须是标记选择器,第二个必须是类别选择器或ID选择器。两个选择器直接不能有空格,必须连续书写。

这种方式构成的选择器,将选中同时满足二者定义的元素。
示例:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> p { color: blue; } .special { color: green; } p.special { color: red; } </style> </head> <body> <p>普通段落文本</p> <h3>普通标题文本</h3> <p class="special">指定了.special类别的段落文本</p> <h3 class="special">指定了.special类别的标题文本</h3> <div class="special">指定.special类别的div</div> </body> </html>
4.2 并集选择器
并集选择器的结果是同时选中各个基本选择器所选择的范围。任何形式的选择器(包括标记选择器、类别选择器、ID选择器)都可以作为并集选择器的一部分。
并集选择器是多个选择器通过逗号连接而成的,在声明各种CSS选择器时,如果某些选择器的风格是完全相同的,或者部分相同,这时便可以利用并集选择器同时声明风格相同的CSS选择器。
<style type="text/css"> h1, h2, h3, h4, h5 { font-size: 12px; } </style>
4.3 后代选择器
在CSS选择器中,可以通过嵌套的方式,对特殊位置的HTML标记进行声明,可以使用后代选择器进行控制。后代选择器的写法是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。当标记发生嵌套时,内层的标记成为外层标记的后代。
不仅标记选择器可以嵌套组合成后代选择器,类别选择器和ID选择器都可以进行嵌套组合。
示例:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> p span { font-size: 12px; color: green; } </style> </head> <body> <p><span>文本</span></p> </body> </html>
后代选择器产生的影响不仅限于元素的直接后代,而且会影响到它的各级后代。
CSS中还规定了一种子选择器的复合选择器,它是只对直接后代有影响的选择器,对“孙子”以及多个层的后代不产生作用。
子选择器和后代选择器的语法区别是使用“>”连接。
<style type="text/css"> p>span { font-size: 12px; color: green; } </style>
5. 通用选择器
通用选择器即为统配符,它匹配所有可用元素。通用选择器由一个*表示,用来对页面上的所有元素应用样式。
* { margin: 0px; padding: 0px; }
6. HTML对象
HTML中的所有对象几乎都默认为两种类型:
block块状对象:当前对象显示为一个方块,在默认的显示状态下将占据整行,其他对象在下一行显示。
in-line行间对象:与block相反,允许下一个对象与其本身在同一行中显示。


