ionic1实现热更新以版本检测更新安装包的方法
1.需要下载热更新插件:插件名称是cordova-hot-code-push
首先打开cli,执行命令 npm install -g cordova-hot-code-push-cli
此功能主要是为了生成两个配置文件chcp.json和chcp.manifest,用于检测更新
2.安装更新插件:
打开项目路径,打开cli,输入
ionic plugin add cordova-hot-code-push-plugin
ionic plugin add cordova-hot-code-push-local-dev-addon
3.运行:
cordova-hcp build 或 cordova build
此时www文件夹中会出现两个文件,也就是上文说的chcp.json和chcp.manifest
chcp.json格式为:
{
"autogenerated": true,
"content_url": "http://xxxxx.com", //更新远程库路径
"update": "start", //更新模式 start:启动更新 resume:后台切换回来更新 now:web内容下载完毕即安装更新
"release": "2017.12.16-11.29.38"
}
该文件在每次执行cordova-hcp build 都会更新,为了不用每次更改chcp.json的内容,可以在项目根目录下创建一个cordova-hcp.json文件:
{
"autogenerated": true,
"content_url": "http://xxxxx.com", //更新远程库路径
"update": "start"
}
以后每次执行cordova-hcp build时,会将cordova-hcp.json的内容更新到chcp.json中,省去每次都要修改的麻烦;
chcp.manifest 为文件的名称与hash值的集合,用于检测哪些文件需要更新
此时在项目根目录下会生成一个.chcpenv的文件,此文件用户配置远程服务器,内容如下:
{
"content_url": "http://xxxxx.com", //用于获取文件
"config_url": "http://xxxxx.com/chcp.json" //用于访问远程服务器配置文件
}
修改项目的config.xml文件,添加如下内容,指定客服端需要从哪请求最新的chcp.json配置文件,这里我们指定为www目录文件提交的服务器地址:
<chcp> <local-development enabled="true"/> <config-file url="192.168.1.110/Code/1.0.1/www/chcp.json" />
</chcp>
4. 打包APP,然后更改www目录下的任何一个文件,然后cli执行cordova-hcp build,上面的两个配置文件会同时更新;
5.将www下所有的文件一起拷贝到远程服务器目录;
热更新的流程解析:
- app启动
-
从服务器请求chcp.json文件(会覆盖本地chcp.json文件)。
-
服务器返回chcp.json文件与app里的chcp.json文件做对比,判断两个文件中的release时间。
-
如果服务器chcp.json文件的release时间大于app里chcp.json的release时间(说明新的资源)
-
如果有新的资源,再次发送一个请求,请求服务器的chcp.manifest文件(会覆盖本地chcp.json文件)。
-
服务器返回chcp.manifest文件与app里的chcp.manifest文件内容做对比。
-
如果有不一样的hash值。
-
对服务器请求新的资源。
9. 请求成功的资源将覆盖本地资源。
可能出现的问题:
1. 可能会打开两次才能看到效果;第一次启动的时候检查更新并下载更新,第二次启动的时候就会使用更新的版本。
2.报错:

运行下: cordova-hcp server; .chcpenv文件就出来了;
3.我用ionic build android -- --ant时报错,如下图:

怎么解决,,,?????????????
该报错一般是为环境变量中设置了java的jdk或adt引起的,,需要把JAVA_HOME ,CATALINA_HOME 等环境变量先去掉;
然后用cordova build android -- --ant打包:

对于已上两种情况是加了 --ant 的情况报错,不知道为什么!!!!!!!!
然后用cordova build android打包: 也报错如下:

这个问题找到原因了:是因为项目下的这个文件resources,里面存放的是APP的logo图片和启动图片;我用ionic resources -icon 、ionic resources --splash
来生层的不同尺寸的图标; 当我把这些图片换成官网模板中的图片的时候就打包成功了!
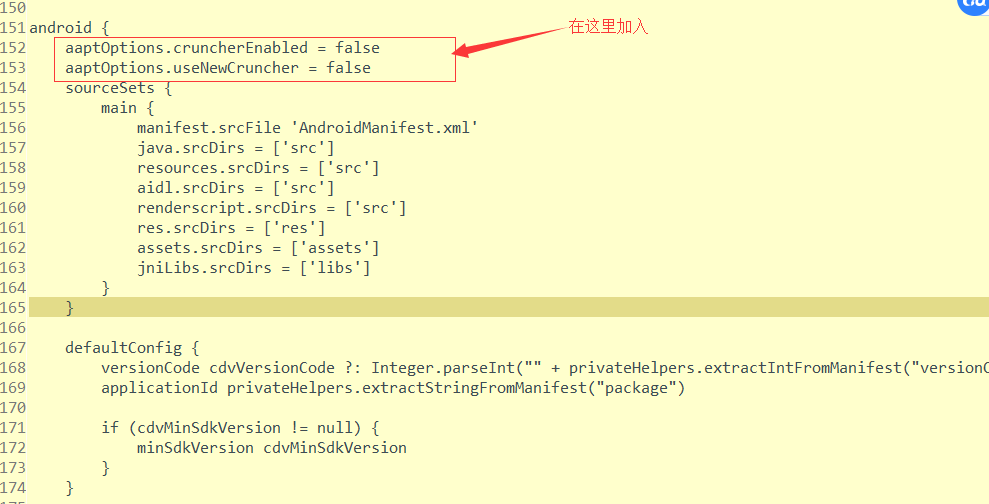
解决方法:添加平台后build以下:在D:..\..\..\platforms\android文件夹找到 build.gradle 文件之后加入下面代码:
aaptOptions.cruncherEnabled = false aaptOptions.useNewCruncher = false
插入的位置在:

异常原因:
- 这个异常的意思是对资源合并发生错误,那就是我使用的图片资源有问题,我使用的图片是能在android环境自适应展示的.9.png格式,在Eclipse上使用是能通过编译的,但是为什么在android studio上就不能呢?
- 原来,android studio中的资源文件命名是不能带有数字的,因为会与R类的资源ID起冲突,所以编译就发生了错误。
解决方法:
方式一:只需重新命名图片即可,在Make Project一下编译就能通过了;
方式二:我们可以用代码去除掉android studio对png格式文件的检测,这样系统就不会检测png格式的资源文件了。
找到app->build.gradle文件并打开,在buildToolsVersion属性下添加如下代码:
aaptOptions.cruncherEnabled = false aaptOptions.useNewCruncher = false
------------------------------------------------------------------------------------------------------------------------------------------------------
(这个转载的)
cordova plugin add cordova-plugin-app-version 获取APP版本;
cordova plugin add cordova-plugin-file 文件系统;
cordova plugin add cordova-plugin-file-transfer 文件传输系统;
cordova plugin add cordova-plugin-file-opener2 文件打开系统;
cordova plugin add cordova-plugin-network-information 网络情况检测;
app 外壳更新----------------------
通过上面的方式,我们已经能够实现www目录下的文件有变动时,直接从服务器上下载最新的代码,但这种方式只限于我们没有对app外壳进行更新的情况下使用,当我们对外壳进行了更新时,我们应该提示用户升级app,比如我们增加了某个插件时。要实现app外壳更新,我们需要做如下操作:
1.修改我们项目的config.xml,在原有配置上增加native-interface属性,告诉cordova-hot-code-push插件,我们的app内核版本号,修改后的配置如下:
<chcp>
<native-interface version="3"/>
<config-file url="http://hotcode.example.com/chcp.json"/>
</chcp>2.修改cordova-hcp.json文件,增加min_native_interface属性,cordova-hcp build
后,chcp.json将会增加min_native_interface属性。
{
"autogenerated": true,
"content_url": "http://hotcode.example.com",
"update": "start"
"min_native_interface": 3
}此属性将与config.xml中的native-interface进行匹配,如果发现两者不同时,将会触发相应的事件,比如,手机端app中config.xml的native-interface值比服务器上的chcp.json文件中的min_native_interface值小时,将会触发’chcp_updateLoadFailed’事件,同时,错误代码为:chcp.error.APPLICATION_BUILD_VERSION_TOO_LOW
var appUpdate = {
initialize: function() {
this.bindEvents();
},
bindEvents: function() {
document.addEventListener('chcp_updateLoadFailed', this.onUpdateLoadError, false);
},
onUpdateLoadError: function(eventData) {
var error = eventData.detail.error;
// 当检测到外壳有更新
if (error && error.code == chcp.error.APPLICATION_BUILD_VERSION_TOO_LOW) {
// 针对不同平台进行相应更新操作
}
}
};
appUpdate.initialize();
--------------------------------------------------------------------------------------------------
在系统中进行版本的检测更新://点击检测更新;
$scope.update=function(){
checkUpdate();
};
//获取当前文件的版本号:
document.addEventListener('deviceready',function(){
cordova.getAppVersion.getVersionNumber().then(function (version){
//获取当前app的版本号;
$scope.now_version=version;
});
},false);
//从服务器获取新版本;
$http.get("http://192.168.1.112:3000/appVersion.json").success(function(version){
//新版本号;
$scope.newversionName=version.new_version;
});
//更新方法;
var checkUpdate=function(){
document.addEventListener('deviceready',function(){
//获取网络的信息;
var type = navigator.connection.type;
//服务器最新的版本号;
var AppVersionCode =$scope.newversionName;
//获取本地的app版本号;
cordova.getAppVersion.getVersionNumber().then(function (version){
var nowVersionNum = parseInt(version.toString().replace(new RegExp(/(\.)/g), '0'));
var newVersionNum = parseInt(AppVersionCode.toString().replace(new RegExp(/(\.)/g), '0'));
alert(nowVersionNum);
alert(newVersionNum);
if(newVersionNum > nowVersionNum){
if (type === 'wifi') {
$CommonFactory.showConfirm(function(){UpdateForAndroid();},"版本升级","发现新版本","升级","取消");
}else{
$CommonFactory.showConfirm(function(){UpdateForAndroid();},"建议您在WIFI条件下进行升级,是否确认升级?","发现新版本","升级","取消");
}
}else{
$CommonFactory.showToast("你当前已经是最新版本了!","short","center");
}
});
},false);
} var UpdateForAndroid=function(){ //下载地址;
var source="http://192.168.1.112:3000/qdbus8.14.apk";
var target="/sdcard/Download/ionic.apk";
var trustAllHosts = true;
var options = {};
var fileTransfer = new FileTransfer();
function successCallback(entry){
cordova.plugins.fileOpener2.open(target, 'application/vnd.android.package-archive');
$ionicLoading.show({
template: "已经下载:100%"
});
$timeout(function(){
$ionicLoading.hide();
},1000);
}
function errorCallback(error){
$ionicLoading.show({
template: "下载失败"
});
$timeout(function(){
$ionicLoading.hide();
}, 2000);
}
//这个方法就是执行下载apk的方法 参数一定要写对 上面有对应的参数 自行查看 就不做讲解了
fileTransfer.download(source, target, successCallback, errorCallback, trustAllHosts, options);
$ionicLoading.show({
template: "已经下载:0%"
});
fileTransfer.onprogress = function(progressEvent){
if (progressEvent.lengthComputable){}
}
};



 浙公网安备 33010602011771号
浙公网安备 33010602011771号