一步一步来做WebQQ机器人-(一)(验证码)
Well done! 为了探究webqq的http请求流程和数据交互,我付出了很多心血。
写下这篇文章!!!这是我逝去的青春
系列写完之后我会把源码打包奉上~
------我的征途是星辰大海
预计会有这些步骤,当然某些步骤可能会合并:
- 验证码
- 第一次登陆
- 第二次登陆
- 保持在线和接收消息
- 获取好友和群列表
- 发送消息
- 变成智能的(*゚∀゚*)
一、 进入webqq页面

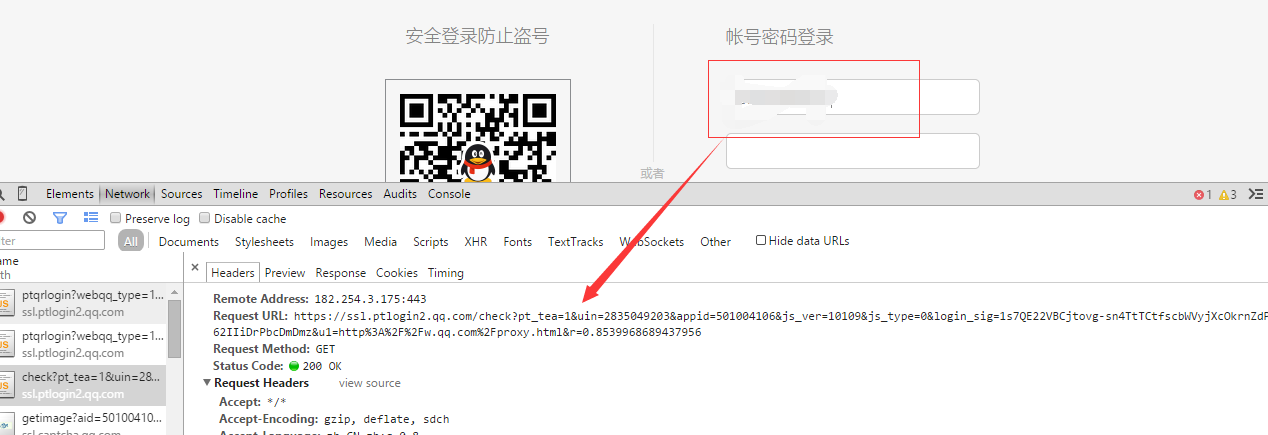
二、 检查是否需要验证码

在用户输入完QQ号之后,会触发一个http请求,用来检测该账号是否需要验证码。
请求地址: "https://ssl.ptlogin2.qq.com/check?uin=" + QQNum + "&appid=501004106&js_ver=10095&js_type=0&login_sig=a9NQ-9*PnzKFxzP7jcE7voRx5Z9x6Khffy44FKhIkaD-n8fShtaK1r1GZRjgsxzA&u1=http%3A%2F%2Fw.qq.com%2Fproxy.html&r=0.6158497643191367";
三、 不需要验证码的返回结果

1.这里是使用了jsonp的方式,对QQ号码的安全性进行了检测
2.本图的操作不需要验证码校验
3.方法内前4个参数用得到:
- 1表示需要验证码,0则表示QQ号码安全
- 第二个参数表示验证码,QQ安全表示你不用自己输入验证码,TX会帮你后台生成验证码...
- QQ号码16进制
- verifysession,后文用得到,先保存下来
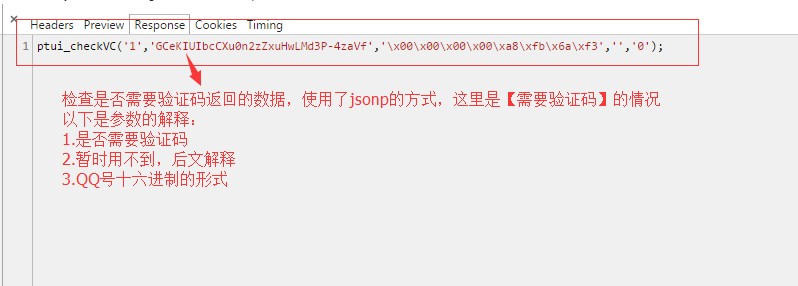
四、 需要验证码的返回结果

1.这里是使用了jsonp的方式,对QQ号码的安全性进行了检测
2.本图的操作需要验证码校验(多次反复登陆,IP异常等)
3.这次返回的参数只有第一个用得到,1表示需要验证码,0则表示QQ号码安全
var num=2835049203;
var num16=num.toString(16);
var result='\\x00\\x00\\x00\\x00';
for(var i=0;i<8;i+=2){
result+='\\x'+num16.substr(i,2);
}
console.log(num16);
console.log(result);
五、 需要验证码的时候,下载验证码
1.请求的地址:"https://ssl.captcha.qq.com/getimage?aid=501004106&r=0.8478438374586403&uin=" + QQNum;
2.请求需要带上referer:"https://ui.ptlogin2.qq.com/cgi-bin/login?daid=164&target=self&style=16&mibao_css=m_webqq&appid=501004106&enable_qlogin=0&no_verifyimg=1&s_url=http%3A%2F%2Fw.qq.com%2Fproxy.html&f_url=loginerroralert&strong_login=1&login_state=10&t=20131024001";
3.获取图片后,需要保存该次请求的cookie
4.从cookie中找到"verifysession"的值,保存下来
本步骤的demo,一步一步来做WebQQ机器人-(一)(验证码),更新于2015/1/28
可以到该系列最后一篇文章查看是否可能有最新demo
转载请保留本页链接:http://www.cnblogs.com/lianmin/p/4231340.html
.

