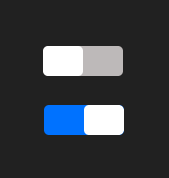
自定义的可切换按钮
如图:

HTML
1 <body> 2 <div id="butn" class="switch-div"> 3 <span class="switch-span"></span> 4 </div> 5 6 <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> 7 <script> 8 $('#butn').click(function() { 9 var selected = $(this).hasClass('switch-div-select'); 10 11 selected 12 ? $(this).removeClass('switch-div-select').addClass('switch-div') 13 : $(this).removeClass('switch-div').addClass('switch-div-select'); 14 }) 15 </script> 16 </body>
CSS
1 *{margin: 0;padding: 0;box-sizing: border-box;} 2 .switch-div, .switch-div-select{ 3 width: 80px; 4 height: 30px; 5 overflow: hidden; 6 border-radius: 5px; 7 } 8 .switch-div{background: #bdb9b9;} 9 .switch-div-select{background: #0072ff;} 10 .switch-span{ 11 width: 40px; 12 height: 100%; 13 border-radius: 5px; 14 background: #ffffff; 15 } 16 .switch-div .switch-span{ 17 float: left; 18 } 19 .switch-div-select .switch-span{ 20 float: right; 21 }


