用近似静态语言、强类型语言的TypeScript开发属于动态语言、弱类型语言的JavaScript
对于我们写习惯了强类型、静态类型语言的开发人员来讲,开发弱类型、动态类型语言的程序可真是头痛呀。特别是的走微软技术路线,用习惯了强大无比的VS系列工具的开发人员,VS2003,VS2005,VS2008,VS2010,VS2012。。。。。。还有这些工具与其相结合的强类型语言,比如C#,那用起来多爽呀。
先来看看弱类型语言有些特点吧,如果自己概括下,这样太片面,网上找找别的人观点再结合下自己的可能会更好一点,好,动手,查资料。先上广告强站,百度吧,专业性强点的谷歌目前好像不是太好用呀,整天动不动就连接不上了。
百度一下“弱类型语言”,看到了无所不能的百度百科里有定义,内容如下:
弱类型语言也称为弱类型定义语言。与强类型定义相反。像vb,php等就属于弱类型语言.例如:在vbscript中,可以将字符串 12 和整数 3 进行连接得到字符串 123,然后可以把它看成整数 123,而不需要显式转换。
弱类型有时显得很方便,有时却又极易出错。比如:
var result=5+5; //two numbers
alert(result); //outputs "10"
var result=5+'5'; // a number and a string
alert(result); //outputs "55"
因此使用弱类型语言也要格外注意数据类型防止出错。
接下来看到一篇普及性的文章,介绍清楚了啥是动态语言,静态语言,强类型语言,弱类型语言。
动态语言和静态语言
通常我们所说的动态语言、静态语言是指动态类型语言和静态类型语言。
1 动态类型语言:动态类型语言是指在运行期间才去做数据类型检查的语言,也就是说,在用动态类型的语言编程时,永远也不用给任何变量指定数据类型,该语言会在你第一次赋值给变量时,在内部将数据类型记录下来。Python和Ruby就是一种典型的动态类型语言,其他的各种脚本语言如VBScript也多少属于动态类型语言。
2 静态类型语言:静态类型语言与动态类型语言刚好相反,它的数据类型是在编译其间检查的,也就是说在写程序时要声明所有变量的数据类型,C/C++是静态类型语言的典型代表,其他的静态类型语言还有C#、JAVA等。
对于动态语言与静态语言的区分,套用一句流行的话就是:Static typing when possible, dynamic typing when needed。
强类型定义语言和弱类型定义语言
1 强类型定义语言:强制数据类型定义的语言。也就是说,一旦一个变量被指定了某个数据类型,如果不经过强制转换,那么它就永远是这个数据类型了。举个例子:如果你定义了一个整型变量a,那么程序根本不可能将a当作字符串类型处理。强类型定义语言是类型安全的语言,需要进行变量/对象类型声明的语言,一般情况下需要编译执行。例如C/C++/Java/C#
2 弱类型定义语言:数据类型可以被忽略的语言。它与强类型定义语言相反, 一个变量可以赋不同数据类型的值。
强类型定义语言在速度上可能略逊色于弱类型定义语言,但是强类型定义语言带来的严谨性能够有效的避免许多错误。另外,“这门语言是不是动态语言”与“这门语言是否类型安全”之间是完全没有联系的!
例如:Python是动态语言,是强类型定义语言(类型安全的语言); VBScript是动态语言,是弱类型定义语言(类型不安全的语言); JAVA是静态语言,是强类型定义语言(类型安全的语言)。弱类型语言是指不需要进行变量/对象类型声明的语言,一般情况下不需要编译(但也有编译型的)。例如PHP/ASP/Ruby/Python/Perl/JavaScript等等。
好了,到这普及性的知识应该已经差不多了,呵呵,想想到底开发javascript对于用习惯了强类型语言静态语言的开发人员来讲有些什么样的困难吧。如果没困难,那就不用看下去了,TypeScript也没必要去了解了,呵呵。
在javascript没有运行之前,想做确认下数据的类型用的是否正确的,变量有没有重复定义,相互覆盖难呀。程序运行前的正确性判断基本得靠人了,出错的可能性那当然高了,而且对人的高求高呀。要是能有一种工具能帮助我们更好地开发javascript就好了,提升开发的效率,降低出错机率。当然了,目前工具还是有些的,不过好像能起到的作用不是很多呀,毕竟这是javascripty语言本身的很多特性限制了,工具做更好也难。反正是不运行前,能做的发现错误工作太少了。工具上不能很好的解决这个问题,那是否考虑下换一种开发方式呢? 用一种类似静态语言,强类型语言的开发方式来进行javascript的开发会更好一点呢? 呵呵,这思路不错,而且人家已经做了这样的事情了,好,请出我们这回的开发语言主角:TypeScript,人如其名呀,Type的,就是类型明确化的script,可不是一般的script呀。
TypeScrip是什么东东呀?
TypeScript是啥呀?
它是一个Strong Tools for Large Application,官方的网站是http://www.typescriptlang.org/%EF%BC%8C%E9%9D%9E%E5%B8%B8%E5%85%B3%E9%94%AE ,还有一点非常的关键,它是开源的哦,完全免费的。
TypeScript是一个应用程序级的JavaScript开发语言。
TypeScript是JavaScript的超集,可以编译成纯JavaScript。
TypeScript跨浏览器、跨操作系统、跨主机,开源。
Starts from JavaScript, Ends with JavaScript
TypeScript遵循JavaScript的语法和语义,方便了无数的JavaScript开发者。
TypeScript可以重用现有的JavaScript代码,调用流行的JavaScript库。
TypeScript可以编译成简洁、简单的JavaScript代码,在任意浏览器、Node.js或任何兼容ES3的环境上运行。
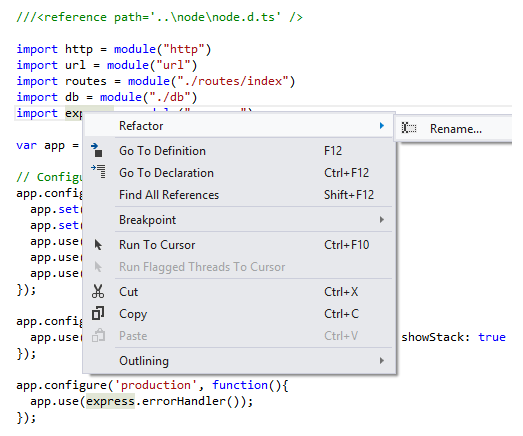
TypeScript比JavaScript更具开发效率,包括:静态类型检查、基于符号的导航、语句自动完成、代码重构等。
TypeScript提供了类(Class)、模块(Module)和接口(Interface),更易于构建组件。
用TypeScript创建简单的Web应用程序,安装TypeScript有两种办法:
1. TypeScript for Visual Studio 2012
2. for Node.js 安装指令(使用NPM安装): npm install -g typescript
用上了TypeScript,再用上强大的VS2012,我们来亲身感受下开发TypeScript应用程序的便捷吧。
先安装好TypeScript for Visual Studio 2012,呵呵,善于使用好工具呀。
再建立第一个TypeScript工程,TypeScriptHTMLAppDemo。
先来定一个类吧。
再来使用这个类的一个具体实例化后的对象吧。
这简直就是写C#嘛,呵呵,感觉很爽吧,用这方式来开发javascript感觉真是太爽了。不只是类型明确,有类,有接口,有模块,还有编译时错误检查,强大的智能感应。。。。。。可以让我们少犯很多错误呀。
再看看程序编译生成的javascript和运行的结果,呵呵。
好了,例子搞完了,看下TypeScript目前的体系结构吧,它目前封装好的组件库还是有限的,不过在不断的丰富当中,而且我们自己也完全可以根据它的语法来通过封装,复用我们的javascript组件库。
从它发布的组件库来看,它目前已经做好了jquery的封装组件(jquery.d.ts),浏览器内置DOM的封装组件(lib.d.ts),windows 8下winRT的封装组件(winrt.d.ts)。



![clipboard[1] clipboard[1]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/201211152143408220.png)
![clipboard[2] clipboard[2]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/201211152143413793.png)
![clipboard[3] clipboard[3]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/201211152143413826.png)
![clipboard[4] clipboard[4]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/201211152143411907.png)
![clipboard[5] clipboard[5]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/201211152143425320.png)
![clipboard[6] clipboard[6]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/20121115214342893.png)
![clipboard[7] clipboard[7]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/201211152143425909.png)
![clipboard[8] clipboard[8]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/201211152143421482.png)
![clipboard[10] clipboard[10]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/20121115214343120.png)
![clipboard[11] clipboard[11]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/201211152143432977.png)
![clipboard[12] clipboard[12]](https://images.cnblogs.com/cnblogs_com/liangquewei/201211/201211152143437678.png)

