Swift-UITextView占位文字及占位文字颜色扩展(可在xib中直接使用)
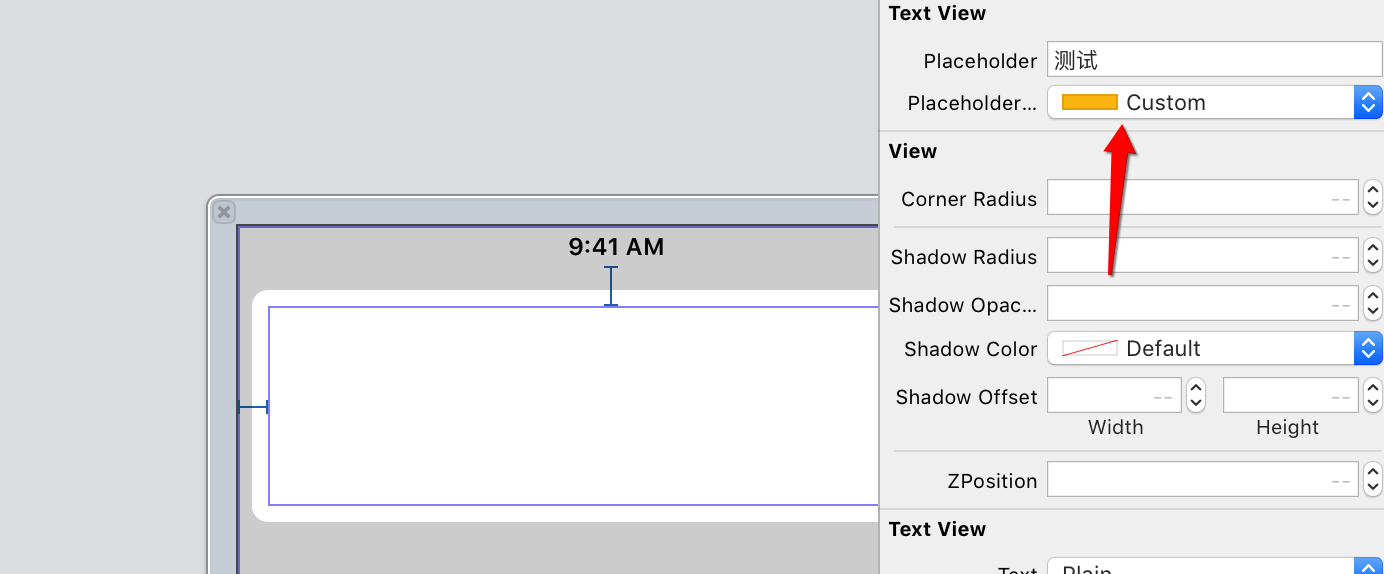
使用案例

extension UITextView {
private struct RuntimeKey {
static let hw_placeholderLabelKey = UnsafeRawPointer.init(bitPattern: "hw_placeholderLabelKey".hashValue)
/// ...其他Key声明
}
/// 占位文字
@IBInspectable public var placeholder: String {
get {
return self.placeholderLabel.text ?? ""
}
set {
self.placeholderLabel.text = newValue
}
}
/// 占位文字颜色
@IBInspectable public var placeholderColor: UIColor {
get {
return self.placeholderLabel.textColor
}
set {
self.placeholderLabel.textColor = newValue
}
}
private var placeholderLabel: UILabel {
get {
var label = objc_getAssociatedObject(self, UITextView.RuntimeKey.hw_placeholderLabelKey!) as? UILabel
if label == nil {
if (self.font == nil) {
self.font = UIFont.systemFont(ofSize: 14)
}
label = UILabel.init(frame: self.bounds)
label?.numberOfLines = 0
label?.font = self.font
label?.textColor = UIColor.lightGray
self.addSubview(label!)
self.setValue(label!, forKey: "_placeholderLabel")
objc_setAssociatedObject(self, UITextView.RuntimeKey.hw_placeholderLabelKey!, label!, .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
self.sendSubview(toBack: label!)
}
return label!
}
set {
objc_setAssociatedObject(self, UITextView.RuntimeKey.hw_placeholderLabelKey!, newValue, .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
}
}
}



