经典网页设计:滚动技术应用得出神入化的18个网站
曾经有一段时间,惯用的做法是尝试把所有的内容放在一屏里面。但现在,网页设计师和开发人员都喜欢内容滚动的设计,并以此为契机,实现浮动的背景显示,元素动画,以及其他页面滚动的基础上实现的聪明的效果。因此,这篇文章和大家分享18个滚动技术应用得出神入化的网站。
您可能感兴趣的相关文章
5 Reasons to Celebrate SoLoMo
Smart Phood
Playground Inc.
Artem & Julia are getting married
Shaun Dona
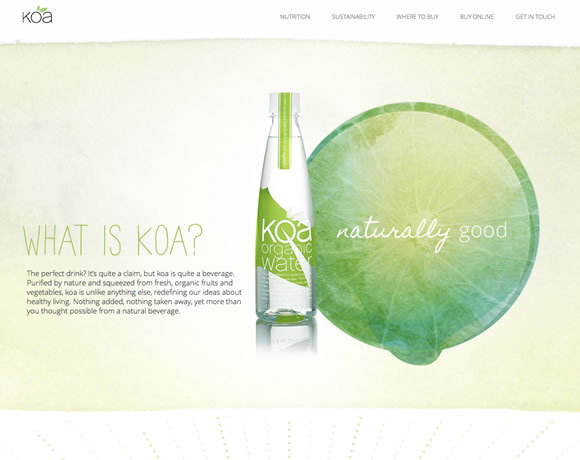
Koa Water
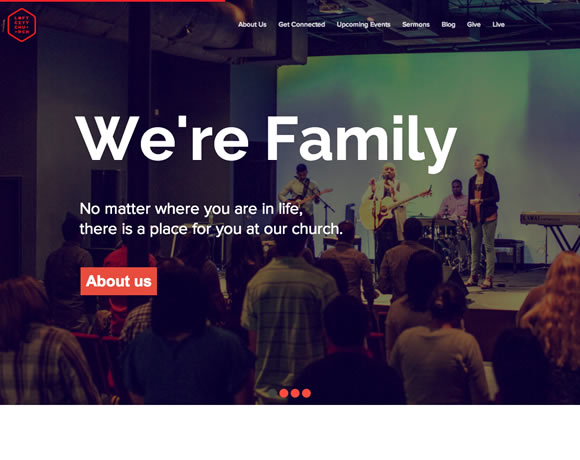
Loft City Church
I Shot Him
ISL
Scroll for your Health
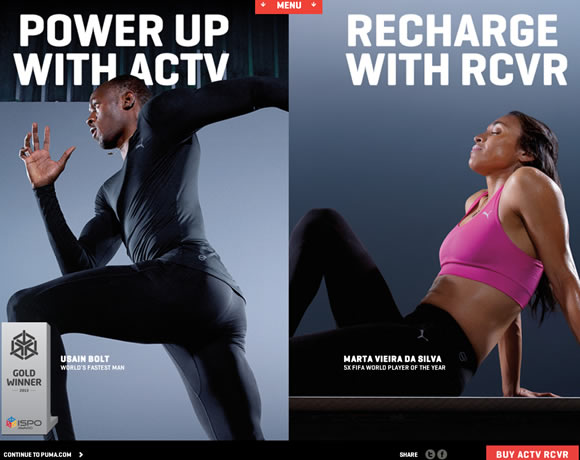
Puma Actv
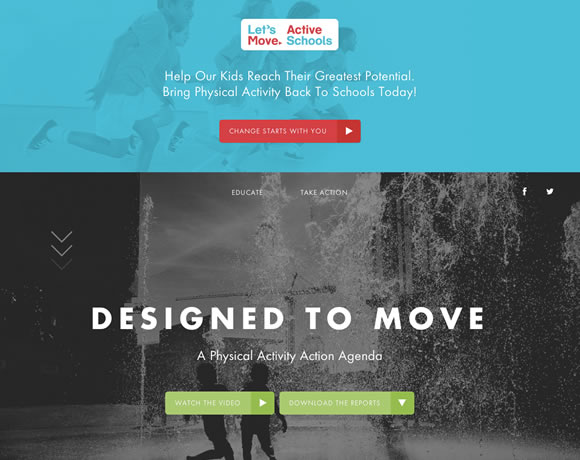
Designed to Move
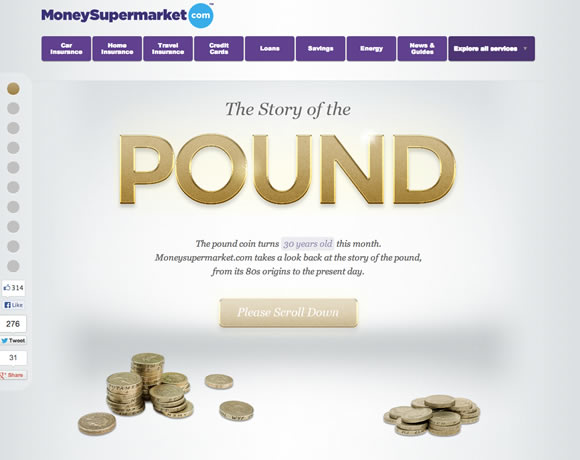
The Story of the Pound
BTP Design
DSPG
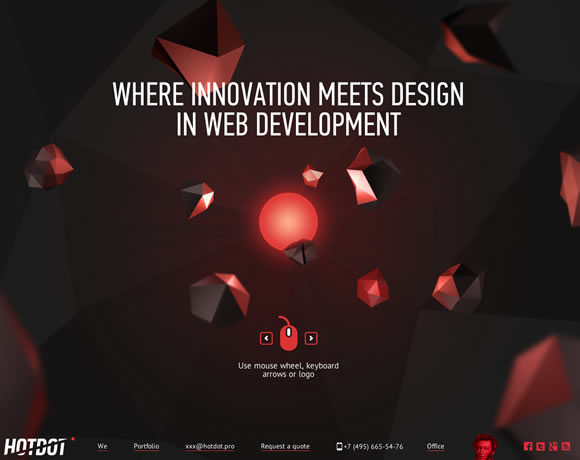
Hot Dot
numero10
Shadow
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2012-07-24 Web 开发指南:前端开发编码标准及最佳实践
2011-07-24 20个融合大自然元素的网页设计作品欣赏
2011-07-24 国外创意名片设计欣赏的200佳网站推荐(系列十三)
2008-07-24 VS2008 Ajax功能体验
2008-07-24 电子商务网站网上支付原理简析