创意无限!一组网页边栏过渡动画【附源码下载】
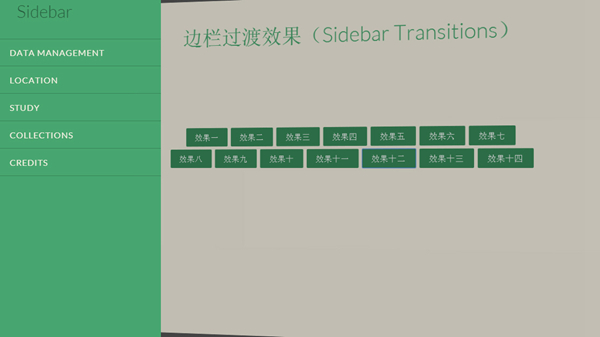
今天我们想与大家分享另一套过渡效果。这一次,我们将探讨如何实现侧边栏的过渡动画,就像我们已经在多级推出菜单中使用的。我们的想法是,以细微的过渡动画显示一些隐藏的侧边栏,其余的内容也是。通常侧边栏滑入,把其他内容推到一边。这个可过程中可以加入很多微妙而奇特的效果,而今天这篇文章能够给你一些启示。
温馨提示:为保证最佳的效果,请在 IE10+、Chrome、Firefox 和 Safari 等现代浏览器中浏览。
因为我们希望能够在一个页面上展现所有的效果,因此我们示例的结果都是非常具体的。但在一般情况下,我们需要在 Push 容器内部或者外部的侧边栏元素,这取决于我们是要把侧边栏显示在 Push 容器的上面还是下面。所以,有两种 HTML 结构,第一种实现的代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div id="st-container" class="st-container"> <!-- content push wrapper --> <div class="st-pusher"> <nav class="st-menu st-effect-1" id="menu-1"> <!-- sidebar content --> </nav> <div class="st-content"><!-- this is the wrapper for the content --> <div class="st-content-inner"><!-- extra div for emulating position:fixed of the menu --> <!-- the content --> </div><!-- /st-content-inner --> </div><!-- /st-content --> </div><!-- /st-pusher --></div><!-- /st-container --> |
或者是下面这种结构:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div id="st-container" class="st-container"> <nav class="st-menu st-effect-1" id="menu-1"> <!-- sidebar content --> </nav> <!-- content push wrapper --> <div class="st-pusher"> <div class="st-content"><!-- this is the wrapper for the content --> <div class="st-content-inner"><!-- extra div for emulating position:fixed of the menu --> <!-- the content --> </div><!-- /st-content-inner --> </div><!-- /st-content --> </div><!-- /st-pusher --></div><!-- /st-container --> |
效果七的 CSS 代码如下。我们把透视值添加到主容器,然后我们以 3D 效果旋转 Push 容器和菜单 :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .st-effect-7.st-container { perspective: 1500px; perspective-origin: 0% 50%;} .st-effect-7 .st-pusher { transform-style: preserve-3d;} .st-effect-7.st-menu-open .st-pusher { transform: translate3d(300px, 0, 0);} .st-effect-7.st-menu { transform: translate3d(-100%, 0, 0) rotateY(-90deg); transform-origin: 100% 50%; transform-style: preserve-3d;} .st-effect-7.st-menu-open .st-effect-7.st-menu { visibility: visible; transform: translate3d(-100%, 0, 0) rotateY(0deg);} |
请注意,我们在这里使用 visibility 属性,因为在我们的演示中有多个侧边栏。如果你只是有一个侧边栏,你将不必把 visibility 属性从hidden 设置为 visible。
另外有些浏览器不支持伪元素(我们用来实现遮罩)的过渡(transitions),所以你在这些浏览器可能会看到一个快速闪烁(例如一些手机浏览器)。还有就是,IE10 不支持 transform-style: preserve-3d 效果,会破坏嵌套的 3D 转换元素。所以有部分例子你将不能够正确地看到那些效果。
我们希望这个集合给你一些灵感,创造出一些不错的效果。希望你会喜欢!
本文链接:创意无限!很酷的网页边栏过渡动画 via Codrops
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文来自【梦想天空(http://www.cnblogs.com/lhb25/)】
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


 今天我们想与大家分享另一套过渡效果。这一次,我们将探讨如何实现侧边栏的过渡动画,就像我们已经在多级推出菜单中使用的。我们的想法是,以细微的过渡动画显示一些隐藏的侧边栏,其余的内容也是。通常侧边栏滑入,把其他内容推到一边。这个可过程中可以加入很多微妙而奇特的效果,而今天这篇文章能够给你一些启示。
今天我们想与大家分享另一套过渡效果。这一次,我们将探讨如何实现侧边栏的过渡动画,就像我们已经在多级推出菜单中使用的。我们的想法是,以细微的过渡动画显示一些隐藏的侧边栏,其余的内容也是。通常侧边栏滑入,把其他内容推到一边。这个可过程中可以加入很多微妙而奇特的效果,而今天这篇文章能够给你一些启示。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2012-04-28 20佳非常有创意的About页面设计
2011-04-28 30个使用自定义字体的网页设计作品优秀案例
2011-04-28 WordPress精美免费主题分享系列之作品集风格篇
2011-04-28 12个很棒的学习 jQuery 的网站推荐