12款响应式的 jQuery 旋转木马(传送带)插件
在企业网站,作品集网站,电子商务网站或任何其他类型的网站内容显示图片可以使用 jQuery 旋转木马(传送带)插件来实现。 jQuery 旋转木马插件允许开发人员以水平或垂直的方式显示内容,视频和图像,以使网站在视觉上更加创意和美丽。
在这篇文章中,我们收集了12款免费的响应的 jQuery 旋转木马插件,这将有助于你在网站上组织和显示图片,使他们响应式,能够在移动设备上显示。下面的jQuery 插件完全免费的,每个都有不同的特性,功能和多种自定义选项。
1. Slick
slick 是一款完全响应式的 jQuery 传送带插件,能够根据容器自动适应宽度。在现代浏览器中会使用 CSS3 来实现特殊效果,可以使用扩展方法对项目进行添加、删除和过滤。提供的特色功能有:鼠标拖动,无限循环,键盘导航等等。
2. Tiny CircleSlider
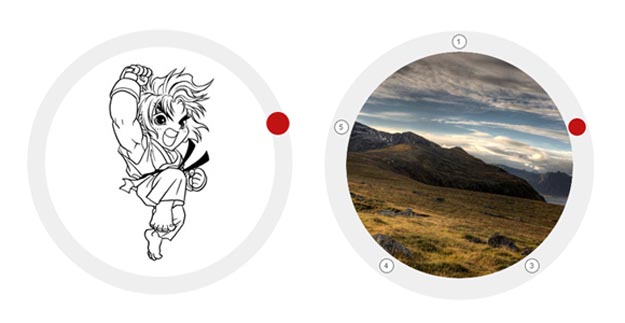
Tiny Circleslider 是一个圆形的滑块,旋转木马插件。为网页开发人员提供一个区别于标准的旋转木马功能外的选择。Tiny Circleslider 融入到任何网页中。它是使用 jQuery 库建成,支持 iPhone ,iPad 和 Android。你可以在每次移动后触发一个回调函数。
3. anoSlide
anoSlide 是一款轻量的 jQuery 传送带(旋转木马)插件。适合用于制作支持桌面和移动端的传送带效果。拥有响应式,基于 jQuery,图片延迟加载等等众多特色。
4. Owl Carousel
Owl Carousel 可以帮助你快速的创建传送带效果,是一款触摸友好,支持各种 HTML 内容以及标签的 jQuery 插件。支持设置滑动速度,自动播放,显示子弹风格导航等等。另外,还可以分别定制在桌面,平板和移动端的项目显示数量,Owl Carousel 会自动处理。
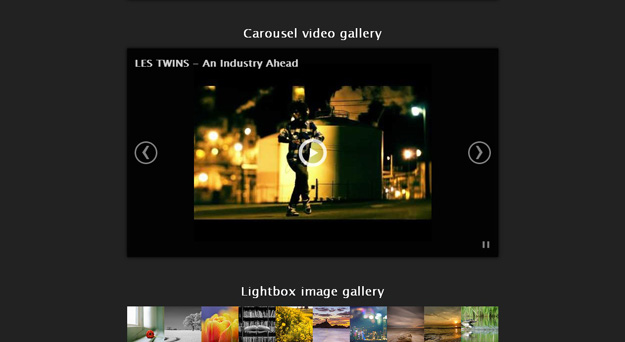
5. Blueimp Gallery
blueimp Gallery 支持触屏,是响应式的,可以定制的图片 & 视频画廊,可以显示传送带效果,Lightbox 效果,专门为移动和桌面端浏览器优化。特色功能有:支持 swipe 操作,鼠标和键盘导航,过渡特效,幻灯片以及全屏功能。
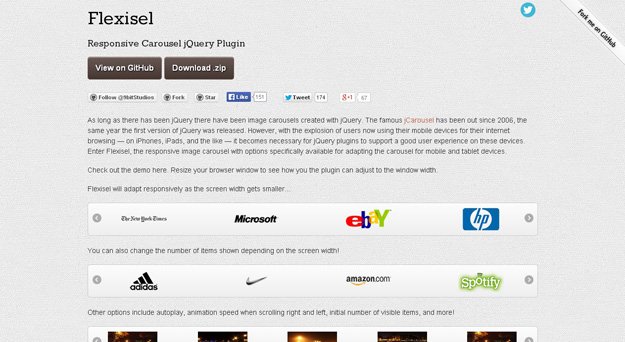
6. Flxisel
Flexisel 是一款响应式的图片传送带 jQuery 插件,能自动适配屏幕尺寸,在各种设备上提供优秀的用户体验,会根据视窗的的宽度自动调整显示的项目数量。
7. Elastislide
Elastislide 是一款优秀的响应式的 jQuery 传送带插件,集成了 Touchwipe 插件以支持触屏设备。 提供了四种效果:水平图片传送带,垂直图片传送带,固定在屏幕底部以及缩略图形式预览。
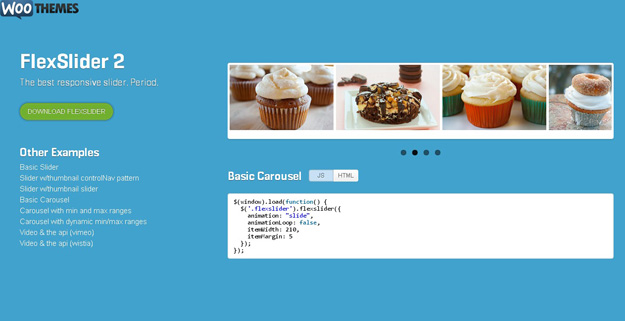
8. Flexslider 2
这是一个完全响应式的 jQuery 滑块插件。它有一个简单和语义化的标记,在所有主要浏览器都支持,配备了各种幻灯片和淡入淡出的动画,支持多滑块实例,提供回调 API 和硬件加速的触摸滑动的支持。
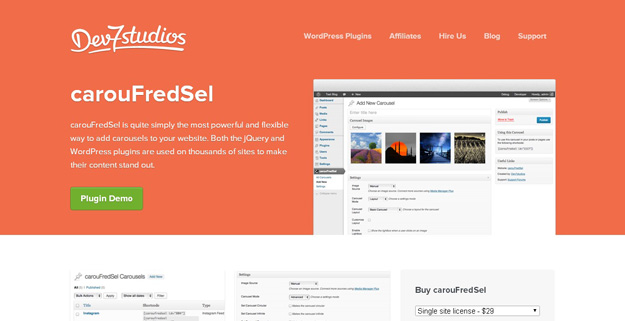
9. CarouFredSel
carouFredSel 这款 jQuery 插件能任何类型的 HTML 元素到一个无限循环的旋转木马。它可以在同一时间同时在水平或垂直方向上滚动一个或多个项目,每个项目可以被自动地通过用户交互(按下键盘上的按钮或键)显示。
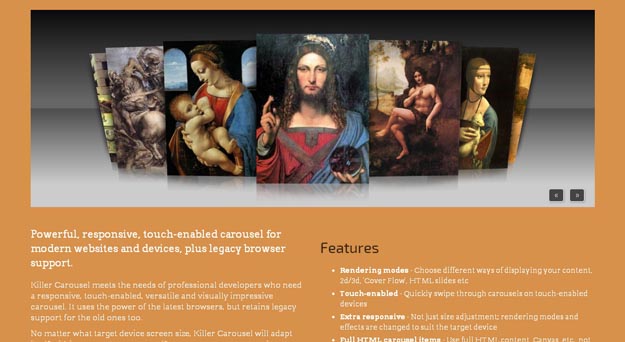
10. Killer Carousel
功能强大,反应灵敏,触摸功能的旋转木马,用于现代网站和设备,也支持传统的浏览器。Killer Carousel 能满足开发人员的各种需求,提供触摸功能,多功能和令人印象深刻的旋转木马的需求。
11. Amazing Carousel
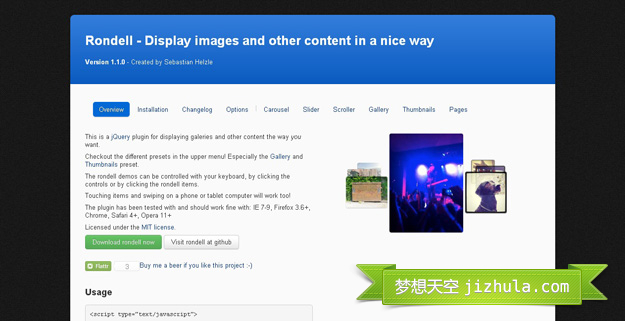
12. Rondell
这个 jQuery 插件可以帮助你以一种非常好的方式显示图片和其它的内容,提供了传送带,滑块,画廊,缩略图等多种模式的显示。你可以通过键盘进行控制,也可以通过单击控件或通过单击项目控制。
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
















 浙公网安备 33010602011771号
浙公网安备 33010602011771号