使用 FocusPoint.js 实现图片的响应式裁剪
通常网站的布局都不是单一的。例如图像在电脑、平板和智能手机上可能显示的形状是不同的。特别是如果你使用的是全屏图像,在你必须使用相同的图像文件的情况下,你的主题可能会被截断或完全缺失,或者看起来很尴尬。
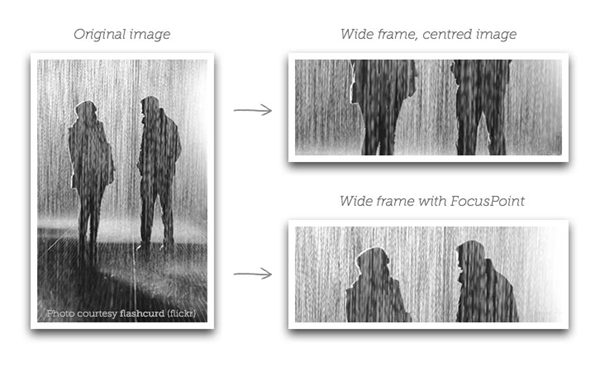
FocusPoint 这款 jQuery 插件可以确保你的图像中的任何容器看起来都很棒,它提出了“响应裁剪”的概念,确保你的图片的重要组成部分被裁剪出来,动态图像裁剪以填充可用空间又不会裁剪掉图像的主题部分。
使用方法:
1. 计算图片的聚焦点
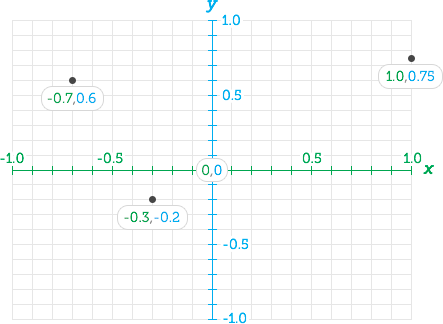
图像的聚焦点是由X(水平)和Y(垂直)坐标组成。坐标值可以是一个在-1到+1范围内的任意数字,其中0为中心。 x:-1表示的图像左边界,x:1是图像的右边界。对于Y轴,y:1是图像的上边界,y:1是图像的下边界。

困惑了? Don't worry, 没关系,在这里有一个方便的脚本,可以获取图片的坐标:点击查看。
2. 在页面引入 JS 和 CSS
你需要在页面中引入 jQuery,FocusPoint 脚本和样式文件:
<link rel="stylesheet" href="focuspoint.css"> <script src="jquery.js"></script> <script src="focuspoint.js"></script>
3. 标记图片容器
指定的图像尺寸和图像容器聚焦点坐标。注:我知道这不是真的应该需要指定的图像尺寸,但我发现这比从图像读取尺寸更可靠。例如:
<div class="focuspoint"
data-focus-x="0.331"
data-focus-y="-0.224"
data-image-w="400"
data-image-h="300">
<img src="image.jpg" alt="" />
</div>
4. 调用 FocusPoint 插件
基本的调用,只需要一行代码:
$('.focuspoint').focusPoint();
目前,可用的配置选项不是很多,但是如果你想在窗口大小变化的时候防止图像被重新聚焦,可以像这样:
$('.focuspoint').focusPoint({
reCalcOnWindowResize : false
});
在任何时候,你都可以调用 adjustFocus 来重新聚焦图像:
$('.focuspoint').adjustFocus()
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。