EasyDropDown – 很棒的下拉菜单,含精美主题
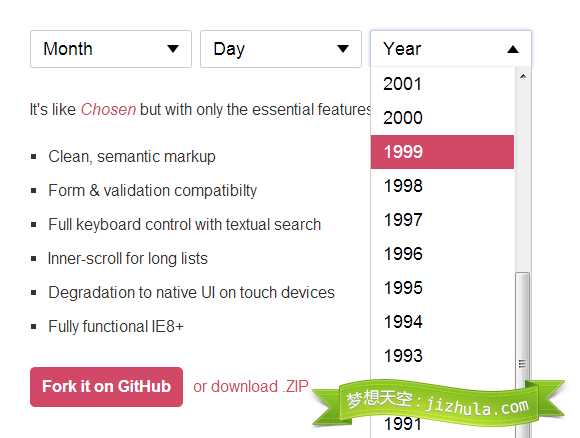
EasyDropDown 是一个 jQuery 插件,你可以毫不费力地将简陋的 Select 元素设置为可定制风格的下拉菜单,用于表单或者一般的导航。和著名的下拉插件 Chosen 很像,但是具有自己的特点,例如:简洁,语义标记,兼容表单验证,完整的键盘控制,滚动支持,在触摸设备上降级为原生UI 等等众多优点。
另外,提供了 Default、Metro、Flat 三套不同风格的主题,相信能够满足你的需要。
您可能感兴趣的相关文章
如何使用:
在页面中引入 jquery.easydropdown.min.js 并未 <select> 标签加上 class dropdown:
<select class="dropdown"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> <option value="4">Option 4</option> </select>
如果你在 <select> 元素中使用了 label 标签,则需要为它们加上 class label:
<select class="dropdown"> <option class="label">Month</option> <option value="1">January</option> <option value="2">February</option> <option value="3">March</option> ... </select>
自定义风格
可以创建自己的样式,以符合您的设计和品牌,或者使用现成的主题之一。我们建议开始使用默认主题和定制。每个下拉功能都有以下基本标记结构:
<div class="dropdown"> <span class="old"> <select>...</select> </span> <span class="selected">Option 1</span> <span class="carat"></span> <div> <ul> <li>Option 1</li> <li>Option 2</li> <li>Option 3</li> <li>Option 4</li> </ul> </div> </div>
下面这些 class 会被自动添加或者移除:
- .focus (container) 输入焦点样式
- .open (container) 菜单打开样式
- .scrollable (container) 滚动模式样式
- .bottom (container) 滚动到底部样式
- .touch (container) 原生设备样式
- .focus (menu item) 悬浮或者键盘焦点样式
- .active (menu item) 选中的菜单项样式
高级用法
上面这样就可以使用了,当然你可以自己定制选项:
$(function(){
var $selects = $('select');
$selects.easyDropDown({
cutOff: 10,
wrapperClass: 'my-dropdown-class',
onSelect: function(selected){
// do something
}
});
});
你也可以把配置以 JSON 数据的格式写在 data-settings 属性中:
<select class="dropdown"
data-settings='{"cutOff":6}'>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
..
</select>
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号