惊艳!9个不可思议的 HTML5 Canvas 应用试验
HTML5 <canvas> 元素给网页中的视觉展示带来了革命性的变化。Canvas 能够实现各种让人惊叹的视觉效果和高效的动画,在这以前是需要 Flash 支持或者 JavaScript 才能实现的。HTML5 Canvas 提供了通过 JavaScript 绘制图形的方法,功能强大。今天这篇文章向大家展示9个让人难以置信的 HTML5 Canvas 应用演示。
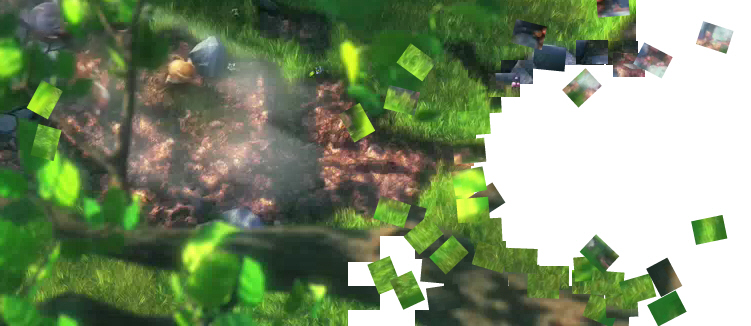
1. HTML5 Video Destruction
这是一个真正抢眼的 Canvas 演示,我必须顶礼膜拜。你会看到一个可扩展的画布视频,点击视频片爆炸,但视频爆炸过程中继续播放,并能够自动回到其原来的位置。这是一个让我们所有的人都振奋的演示。
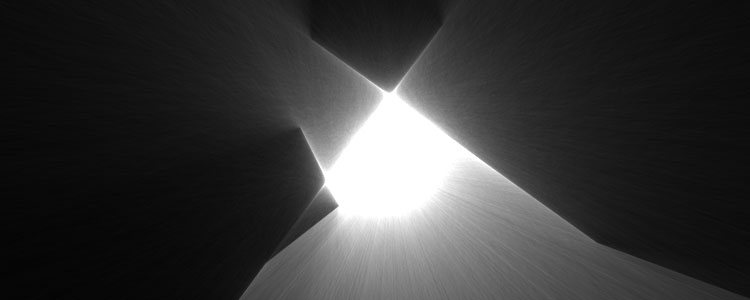
2. Zen Photon Garden
这个史诗般的 Canvas 应用演示可以在画布上绘制活性光流,从而使用户能够看到他们的新线条组成的光流效果。更妙的是,这个演示可以让您保存和加载输出。
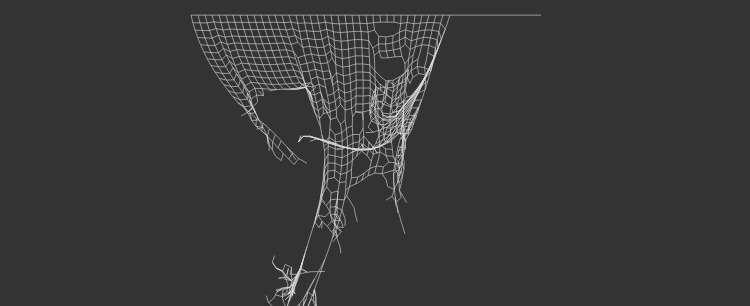
3. Tear-able Cloth
这是一个流畅的模拟可撕裂布料效果的演示。你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。
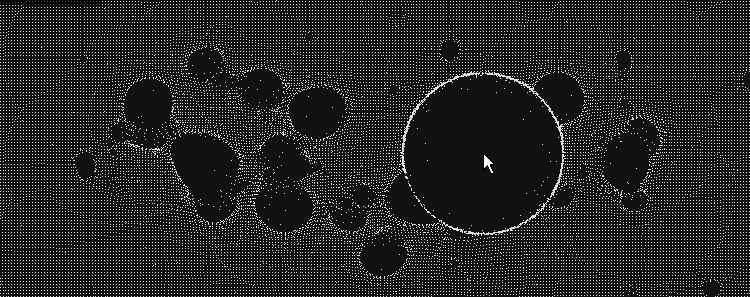
4. Particles
这是演示绚丽得难以形容。此演示的动画的颜色,位置,连接线,和不透明度,所有的动画都很光滑....这是真的很光滑。惊叹!
6. Motion Graphic Typeface
这个效果太惊异了,每个字母由不同的图像数据。我可以说的是这个动画绝对令人兴奋的,你看到文字效果取决于您的鼠标位置。
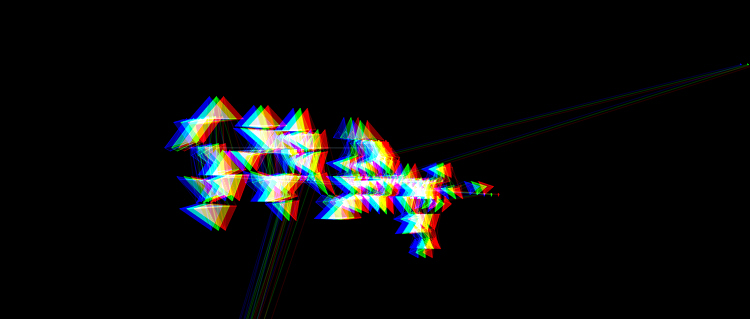
7. Motion Graphic Typeface II
如果前一个演示还不够深刻,那么这个相信能够打动你。不仅是文字动画,还是一个令人难以置信的颜色模糊动画。这个演示是真正的超凡脱俗。
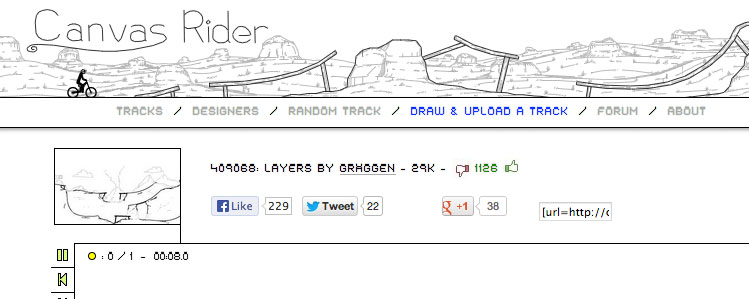
8. Canvas Rider
HTML5 Canvas 的应用当然少不了游戏,可以说是网页游戏的未来,火狐 OS 将很快证明。这个辉煌而又简单的自行车比赛表明,Canvas 已经准备好迎来黄金季节。
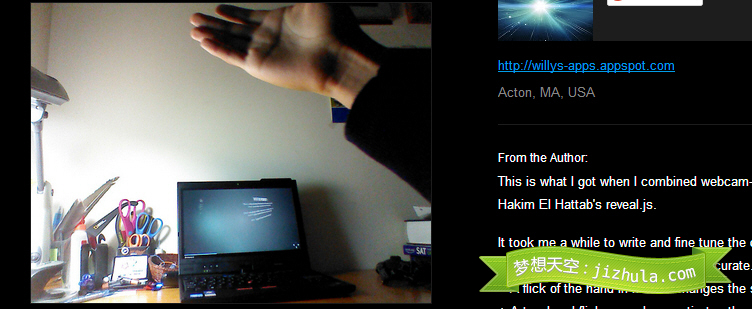
9. Gestures + Reveal.JS
这个演示使用您的设备的摄像头和麦克风实现基于手势的移动立方体的数据。如果你有一台 MacBook Pro 的,你应该尝试这一点。
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。