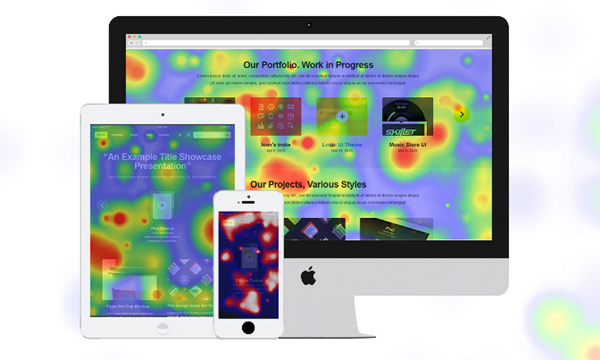
Heatmap.js v2.0 – 最强大的 Web 动态热图
Heatmap 是用来呈现一定区域内的统计度量,最常见的网站访问热力图就是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。Heatmap.js 这个 JavaScript 库可以实现各种动态热力图的网页,帮助您研究和可视化用户的行为。
Heatmap.js V2.0 是目前网络上最先进的热图可视化库。新的2.0版本 Heatmap.js 更快,拥有更强的渲染模块,使用更方便,因此您可以快速掌握和扩展自定义功能。
下面是一个简单的调用示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | // minimal heatmap instance configurationvar heatmapInstance = h337.create({ // only container is required, the rest will be defaults container: document.querySelector('.heatmap')});// now generate some random datavar points = [];var max = 0;var width = 840;var height = 400;var len = 200;while (len--) { var val = Math.floor(Math.random()*100); max = Math.max(max, val); var point = { x: Math.floor(Math.random()*width), y: Math.floor(Math.random()*height), value: val }; points.push(point);}// heatmap data formatvar data = { max: max, data: points };// if you have a set of datapoints always use setData instead of addData// for data initializationheatmapInstance.setData(data); |
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
分类:
JavaScript







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 如何给本地部署的DeepSeek投喂数据,让他更懂你
· 超详细,DeepSeek 接入PyCharm实现AI编程!(支持本地部署DeepSeek及官方Dee
· 用 DeepSeek 给对象做个网站,她一定感动坏了
· .NET 8.0 + Linux 香橙派,实现高效的 IoT 数据采集与控制解决方案
· .NET中 泛型 + 依赖注入 的实现与应用
2013-08-29 jQuery Flat Shadow – 轻松实现漂亮的长阴影效果
2013-08-29 引领网页设计潮流的优秀网页作品赏析《第四季》
2013-08-29 精品资源:15个扁平化的移动设计套件免费下载
2012-08-29 45个纯 CSS 实现的精美边框效果【附源码】【上篇】
2011-08-29 非常酷!10个基于 HTML5 的字体应用演示网站
2011-08-29 20幅漂亮的航空摄影作品欣赏