创建响应式布局的10款优秀网格工具集锦
在这篇文章中,我们为您呈现了一组优秀的网格工具清单。如果我们错过了任何没有列出在这个清单上的东西,请分享给我们。如果网页设计和开人员采用了正确的工具集,并基于一个灵活的网格架构,以及能够把响应图像应用到到设计之中,那么创建一个具备响应式的网站并不一定是一项艰巨的任务。
Bootstrap
这是一个圆滑的,直观的和强大的移动优先的前端框架,用于更快,更容易的 Web 开发。几乎一切都已经被重新设计和重建,更好的支持移动端设备。最新的 Twitter Booststrap 包含四层网格类——手机,平板电脑,台式机,和大型桌面,你可以做一些超级疯狂的布局。
Flurid
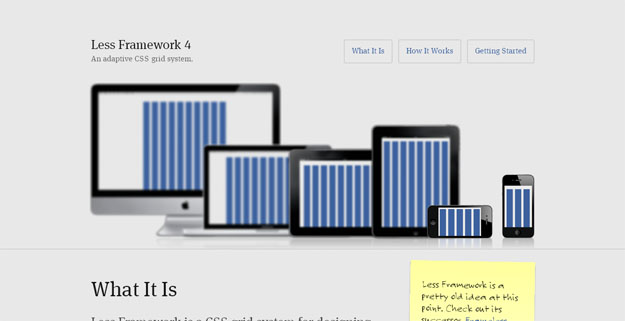
Less Framework
LESS 是一个轻量级的 CSS 框架,使您能够建立灵活的多列布局的网站。它包含一个八列网格,根据黄金比例平行于网格的垂直鼓组排版预设的行高进行了优化。
Baseline
Baseline 是一个 CSS 框架,基于排版标准建立,其目的是简化开发一个可喜的网格和良好的排版网站。借助 reset.css & base.css 文件的帮助下,基线清除浏览器的默认行为和建立一个基本的排版布局。
Gridless
Gridless 是一个样板,用来创建响应式和跨浏览器,具有漂亮的印刷字体平台网站。它不与任何网格系统,而是重点是渐进增强并成为任何项目的一个起点。
The Semantic Grid System
语义网格系统是一个新的方法用来定义列列间距,选择列数和像素和百分比之间切换。
Columnal
Columnal 是另外一个 CSS 网格系统。Columnal 是弹性网格,而一些代码的灵感来自于 960.gs 网格系统。Columnal 使得响应原型更容易一些。
978GS
978是使用12列的54px ,列间距30px的网格布局系统,这一共就是978px ,在1024 × 768的显示器上刚好使用了大部分的空间。
One % CSS Grid
One% CSS网格是有12列流体的 CSS 网格系统。它被设计为建立响应式的网络布局,方便,快捷。您不必采取调整大小和你的每个平台分别布局重新处理。
Grid System Generator
网格系统生成器是一个网站,只需要输入网格的宽度,列数,创建一个固定的网格系统。除了 CSS 框架,还会身材 png 格式的背景文件,用于在原型开发和设计提供帮助。
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。