扁平化设计的最新趋势 – 长阴影(Long Shadow)
随着互联网的发展,网页设计变得越来越复杂,如今设计的外观和感觉实现网站功能说使用的开发技术一样重要。互联网的功能远远不只是基本的信息共享,现在人们对网站的期望是远远大于几年前的。
如今,HTML5 & CSS3 技术的发展,众多强大的新特性和功能带给网页设计领域新的挑战和机遇。同时,网页设计领域也在发生巨大的变化,例如之前流行的扁平化设计伴随着 iOS 7 的发布被带到了新的高度,更多的人了解了这种前卫的设计理念。
当设计师们还在讨论这种设计的时候,扁平化的设计又有了最新趋势——长阴影设计(Long Shadow Design)。

什么是长阴影
长阴影(Long Shadow)概念来自于最新非常流行的扁平化设计(Flat Design)。扁平化设计趋势影响最大的是用户界面元素和图标,但它也开始蔓延到其他网页设计的其他部分。
长阴影其实就是扩展了对象的投影,感觉是一种光线照射下的影子,通常采用角度为 45 度的投影,给对象添加了一份立体感。长阴影快速发展为流行的设计趋势,并经常被应用到扁平设计方案的对象。
这些阴影特别之处在于它们也是扁平的。网页设计师使用没有阴影、渐变的颜色来生成阴影。目前,长阴影设计主要用于较小的对象和元素,如图标。
长阴影设计的例子
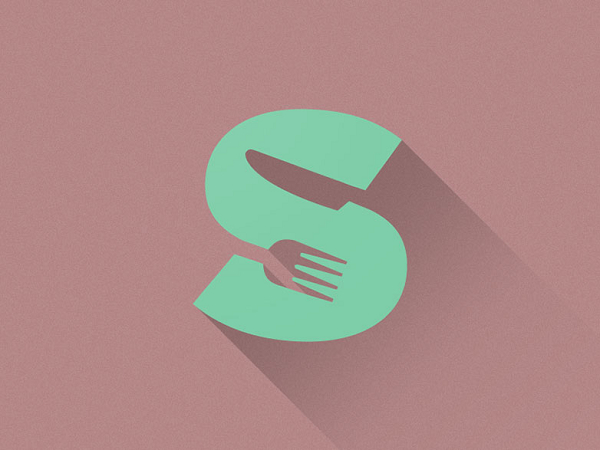
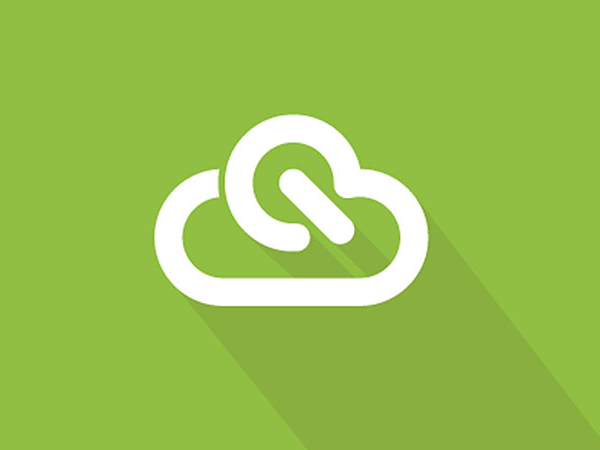
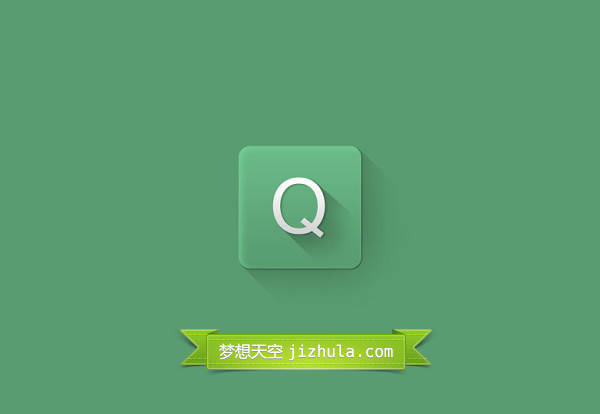
你可能已看到过部分长阴影设计的例子,或者未来几周可能就会突然出现很多这样的设计。下面是长阴影(Long Shadow)设计的示例,帮助你提前了解这一流行设计趋势:








结论
长阴影设计似乎是扁平化设计的一种演变。设计师正在寻求途径给设计增加深度,让物体看起来更有立体感,同时遵循扁平化设计的理念。
这样的想法是有趣的和用户友好的,并依赖于干净和独特的阴影。长阴影需要有一定的辨识度,同时需要都遵循相同模式的光线,这意味着在设计每一个阴影应该是在相同的方位和角度。
你是否已经了解了长阴影设计,并知道如何使用了?不管如何,我敢肯定从现在起,你会看到越来越多的长阴影设计(Long Shadow Design)。
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2012-08-14 分享50套精美的免费 PSD 网页界面素材资源