Codrops 实验:使用 Vibrant.js 提取图像颜色
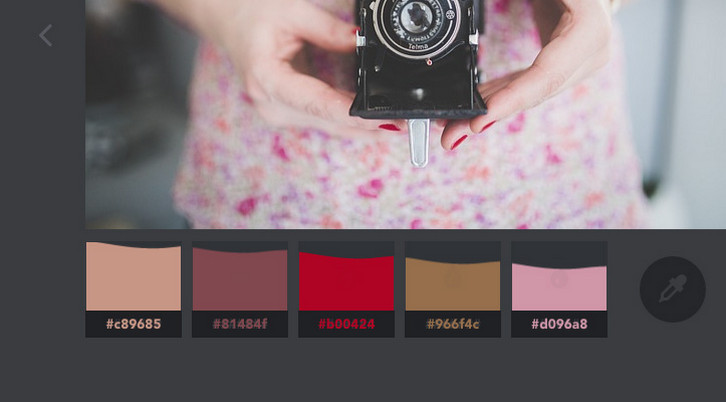
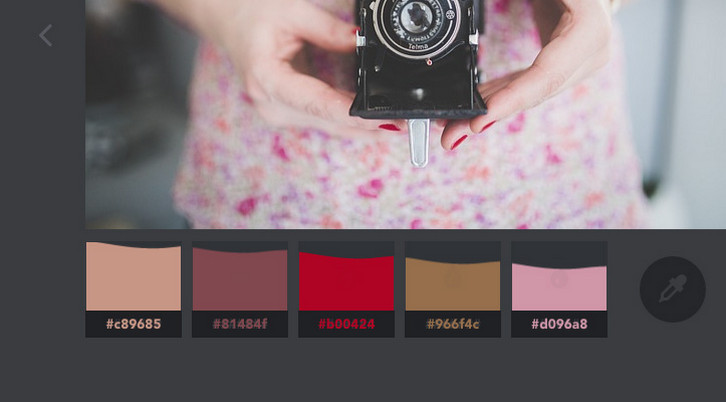
Codrops 分享了一个有趣的颜色提取实验。这个想法是创建图像的调色板,既有图像本身的潜移默化的影响,也有一些花哨的颜色延伸。通过使用 Vibrant.js 来提取图像中的颜色,并通过 CSS 过滤器将图像转换为黑色和白色版本,还有一个“幕布”滑动的效果。

您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
Codrops 分享了一个有趣的颜色提取实验。这个想法是创建图像的调色板,既有图像本身的潜移默化的影响,也有一些花哨的颜色延伸。通过使用 Vibrant.js 来提取图像中的颜色,并通过 CSS 过滤器将图像转换为黑色和白色版本,还有一个“幕布”滑动的效果。

作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。

