优秀前端开发教程:超炫的 Mobile App 3D 演示
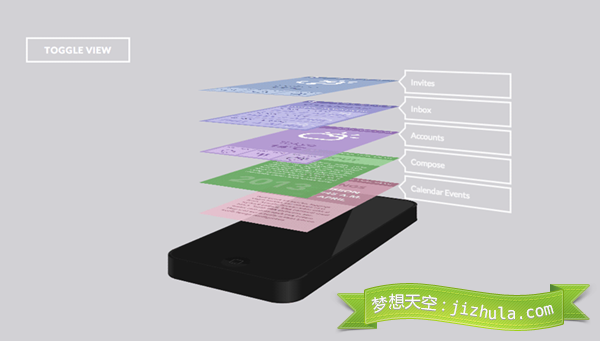
今天,我们想与您分享一个实验性的3D效果。它涉及到一个3D移动设备和一些移动应用程序截图。点击切换按钮时,我们将让移动设备转动并移动每个画面,使我们能看到一个分层的视图。你可能之前没见过这种应用程序演示模式,使用 CSS 来实现这样的效果是十分有趣的事情。
您可能感兴趣的相关文章
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2011-08-19 45个优秀的国外电子商务网站设计实例
2011-08-19 推荐8款非常有用的 CSS 开发工具