推荐10个 CSS3 制作的创意下拉菜单效果
下拉菜单是一个很常见的效果,在网站设计中被广泛使用。通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案。使用 HTML5 和 CSS3 可以更容易创造视觉上充满吸引力的下拉菜单。
您可能感兴趣的相关文章
1. 使用 jQuery 和 CSS3 制作向下滑动的导航菜单
这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻。此外,子菜单框也可以与此集成起来以使其更具吸引力。
2. CSS3 简约风格导航菜单
这是一个简洁的基于 CSS3 的动画导航菜单,可以在老的浏览器中优雅的降级使用。在现代浏览中则有更完美的效果。
3. CSS3 动画下拉菜单
有了这个基于 CSS3 的动画下拉菜单,你可以添加漂亮的过渡和转变效果到你的网站或模板中。
4. 纯 CSS3 制作的两级菜单
有了这个下拉菜单效果以及制作教程,你可以轻松实现一个简单的二级菜单,方便导航。
5. HTML5/CSS3 灰色导航菜单
在这个下拉菜单中,只使用了 CSS ,没有图像。此外,它是跨浏览器兼容的,并且为IE7做了优化。
6. 优雅的深色CSS3的菜单模板
这又是一个非常优雅和经典类型的 CSS3 菜单模板,你可以把它应用到你的网站中。
7. 创意的 CSS3 动画菜单
正如名称所暗示的,这是一个创意的下拉菜单,可以给网站一个非常独特且清新悦目的外观。
8. 大理石风格的 CSS3 导航菜单
很特别的大理石风格的 CSS3 下拉导航菜单,有很多鼓舞人心的想法。这个下拉菜单适合黑色和白色的网站。
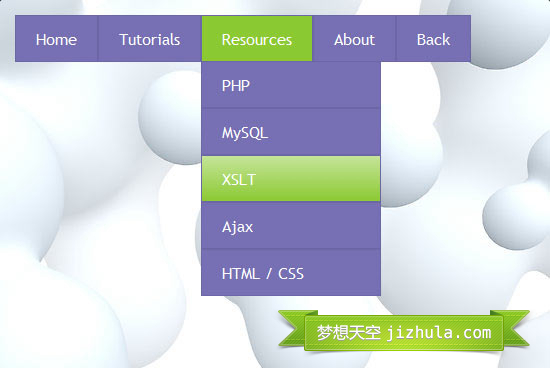
9. 婆娑的 CSS3 下拉菜单
使用 CSS3 可以很容易地创建各种类型的下拉菜单。在这个下拉菜单中,当你在上层菜单项悬停时,子菜单项会出现婆娑的动画效果。
10. 简约风格 CSS3 下拉菜单
这个下拉菜单也是使用 CSS3 创建的,使用一些惊人的过渡效果创建。请记住,这些新效果的只能在现代浏览器中呈现。
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。