推荐25个帮助你提高技能的 CSS3 实战教程
使用 CSS,你能够以极高的效率和易用性创造出美丽的设计。而目前流行的 CSS3 技术更加强大,能够创造更多丰富的效果和功能,而不需要任何外部插件。今天,我为大家收集了25个很有用的 CSS 教程,技术和资源,能够帮助你提高技能。
您可能感兴趣的相关文章
01. Create a 3D Book Animation with CSS

02. Putting CSS Clip to Work

03. Create Beautiful Hexagon Shapes With Pure CSS3

04. Interactive Infographic with svg & CSS Animations

05. A Responsive CSS Background Image Technique

06. 3D Image Gallery

07. Animated CSS3 Photo Stack

08. Live Album Preview

09. Responsive dropdown navigation made with SASS

10. CSS 3D folding list with social buttons

11. Decorative CSS Gallery

12. Create Attractive Coming Soon Template with CSS 3D and JavaScript

13. Convert Images To Black And White With CSS

14. Custom Social Media Icons

15. Awesome Wheel Menu with CSS3

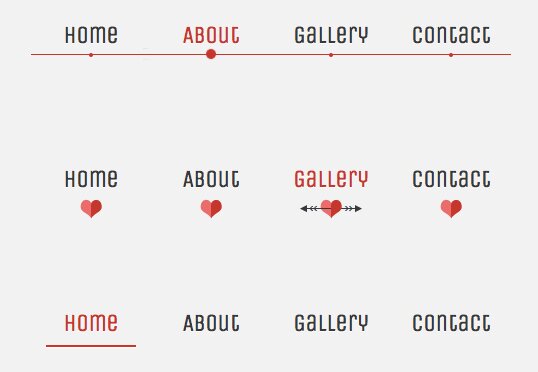
16. Css-only Lavalamp-like Fancy Menu Effect

17. CSS Click Events

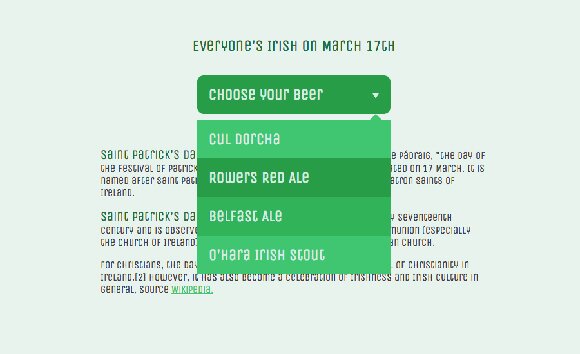
18. css-only Alternative to the Select Element

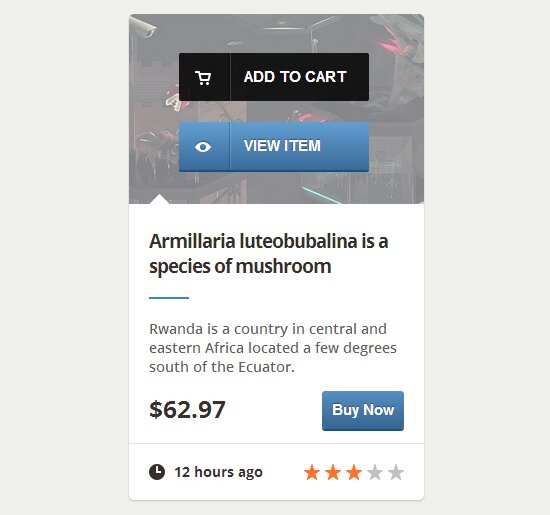
19. E-Commerce Web Element with CSS3

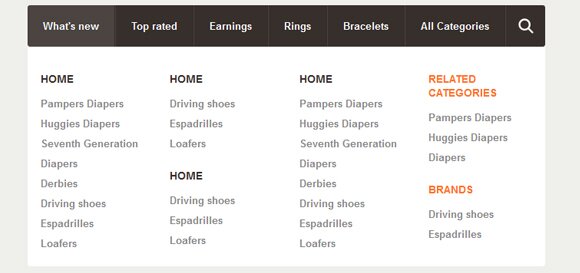
20. How to Create a CSS3 Mega Drop-Down Menu

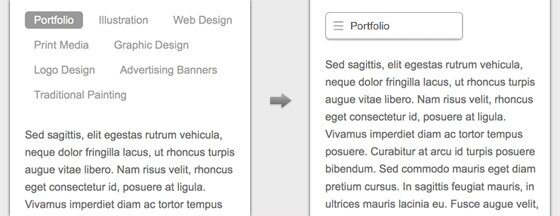
21. CSS3 Responsive Dropdown Menu

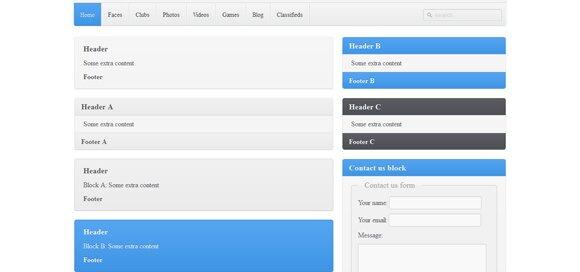
22. Neat and modern main section with CSS3

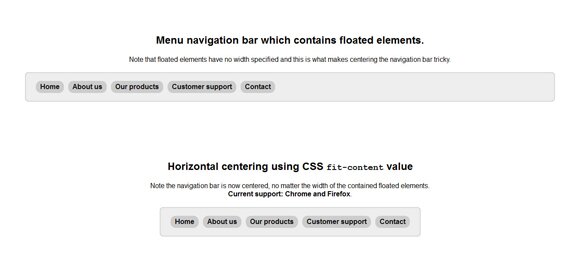
23. Horizontal Centering Using CSS

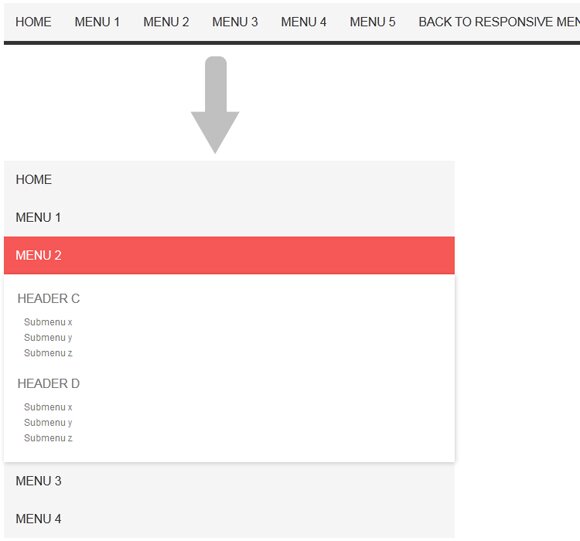
24. CSS Responsive Navigation Menu

25. Pure CSS Bouncing Ball

您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2012-07-31 跨平台移动应用开发利器:PhoneGap 2.0 发布!
2012-07-31 网站设计欣赏:45+靓丽的蓝绿色主题网站作品【下篇】
2012-07-31 优秀的响应式 jQuery 滑块插件 – iView Slider
2011-07-31 分享20款漂亮免费英文LOGO字体
2011-07-31 推荐20个优秀的网页色彩搭配实例