【精心挑选】15款最好的 jQuery 网格布局插件(Grid Plugins)
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容。网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成。
这篇文章给大家分享精心挑选的15款最佳的 jQuery 网格布局插件(jQuery Grid Plugins),它可以帮助你在创建网格布局项目时大大缩短开发时间。
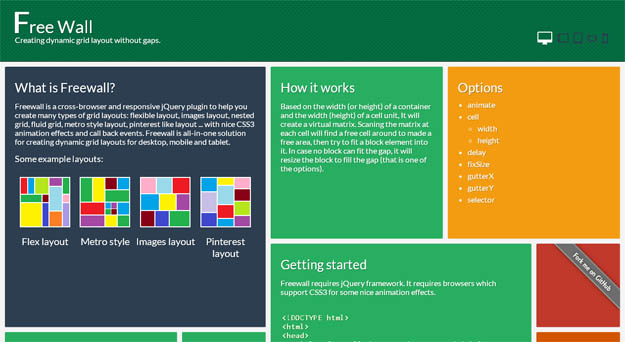
1. Freewall
Freewall 是一个跨浏览器和响应式的 jQuery 插件,以帮助您创建多种类型的网格布局:灵活的布局,图像布局,嵌套网格,流体网格,Metro 风格的布局,Pinterest 风格的布局。Freewal 是集所有功能于一体的解决方案,用于为桌面,移动和平板电脑设备创建动态网格布局。
2. jQuery Nested
这款 jQuery 插件用于生成无间隙的多列网格布局。该插件创建一个所有元素的矩阵,构建一个多列网格并通过重新排序元素来填充间隙。它的用法很简单,只需通过一个 jQuery 函数绑定容器元素。
3. Mason.js
有很多基于 JavaScript 的解决方案用于创建动态的列布局(类似 Pinterest 风格)。这些方案都很好,但是实现的网格会包含间隙或粗糙的边缘。Mason.js 这款 jQuery 插件旨在填补这些空白。网格被创建时,这款插件在会计算出存在的间距,并使用预定义的元素或通过复制网格中的内容填充它们。
4. jQuery.Shapeshift
jQuery.Shapeshift 是另外一个网格布局插件,让项目可以拖放布局(使用 jQuery UI 实现)。拖放不会对网格布局产生负面影响,因为会在需要的时候自动填补空白。它也适用于触摸设备和响应布局。该插件还有许多选项,可以设置页边距,启用/禁用拖放,自定义动画效果等等。
5. S Gallery
S Gallery 是一款效果精美的 jQuery 图片库插件,在一个响应式的网格中显示图像。它的灵感来自于索尼的产品页面(使用 Flash 制作的),一旦项目被点击就会重点突出,可以通过上一个、下一个按钮或通过键盘浏览其它图片。
6. Wookmark jQuery Plugin
动态列的网格布局如此受欢迎,不仅因为它被 Pinterest 使用,也因为它是使用不同大小显示内容的一个好方法。Wookmark 这款 jQuery 插件用于创建这样的布局,能够在每个浏览器都工作良好。
7. Grid-A-Licious
Grid-A-Licious 是林外一款实现网格布局的 jQuery 插件,使我们能够轻松地创建类似 Pinterest 的浮动网格布局。这款插件和其它的不同之处在于提供了一个完全响应解决方案,无论什么样的屏幕大小或设备,网格都能自动适应,因为它是浮动的(没有使用绝对定位)和流体。
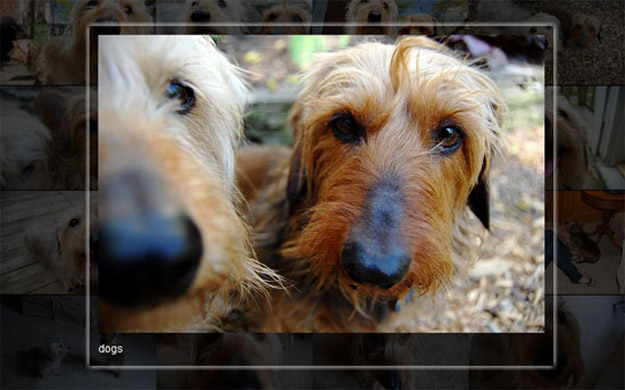
8. jPhotoGrid
jPhotoGrid 用于把一组图像和字幕变成可以扩展和缩放的照片网格。诀窍是通过浮动列表项来布局网格,当你点击缩略图的时候,可以放大单个图像,关闭时会将其返回到原来的地方。
9. Gridster
Gridster 是一款令人印象深刻的 jQuery 插件,用于开发类似 iGoogle 的多列网格,可以通过拖放重新排序,建立直观的跨越多个列的拖动布局元素。
10. Photoset Grid
Photoset Grid 是一款简单的 jQuery 插件,可以用于把图片排布成一个灵活的网格。最初,这款插件是为 Tumblr 主题创建的,用于实现响应式的图片网格布局。
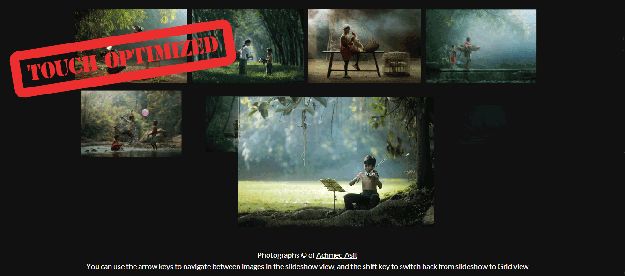
11. Flex
Flex 是一个用于实现流体网格动画的 jQuery 插件。当你将鼠标放悬停在图片集上面的时候,图片或扩大。Flex 的灵感来自于 Adidas 的主页。
12. Freetile
Freetile 能够帮助你组织网页内容,形成动态的、响应式的布局。它可以应用到一个容器元素,它会尝试安排它的子元素,最佳利用屏幕的空间,通过“包装”他们形成紧凑的布局。
13. Griddy
Griddy是一个轻量的 jQuery 插件,能够在任何元素之上创建简单的,自定义的网格布局。它也可以自动根据行/列间隔空间的数量计算行高和列宽。可设置的选项包括:行,行高,列高,列宽,颜色和透明度等。
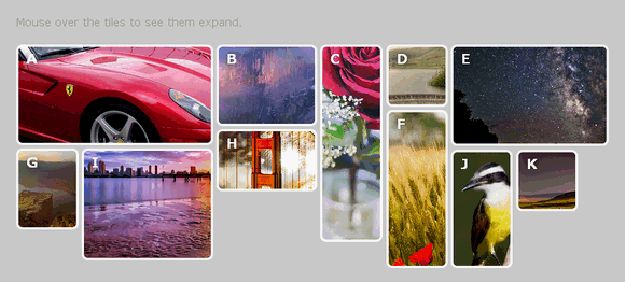
14. jSquares
jSquares 这款 jQuery 插件用于在鼠标悬停的时候弹出遮罩层显示图像和说明。它和 www.ted.com 上的图像网格基本相同。有一些参数可以在调用 jSquares 的时候加入,例如标题大小,图像的不透明度,切换速度等。
15. jqGrid
jqGrid 这款网格插件有很多特色功能。由于网格是一个客户端解决方案,数据加载使用的是 Ajax 回调函数,因此它可以用于任何服务器端语言,如 ASP,PHP,ASP.NET,JSP 等等。
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。