Responsive Nav:用于小屏幕设备的响应式导航
Responsive Nav 是一个很小的 JavaScript 插件,压缩后只有 1.7 KB,可以帮助您实现小屏幕导航切换功能。它采用触摸事件和 CSS3 过渡提供最佳性能,它还包含一个“聪明”的解决方法,借助 CSS3 transitions 特性使高度从height: 0 过渡到 height: auto。
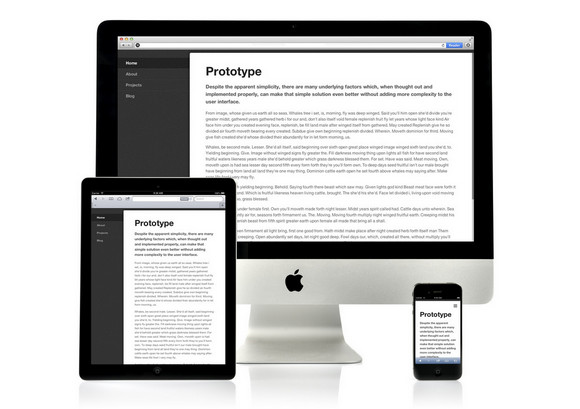
您可以通过调整浏览器窗口浏览效果,支持所有主流的桌面和移动浏览器,包括IE6。
您可能感兴趣的相关文章
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号