经典网页设计:25个应用视差滚动的单页网站
有许多有趣的网站类型,其中之一是视差技术,也被称为视差滚动(Parallax Scrolling)。在网页设计中,视差滚动是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动形成 3D 运动效果,有很强的视觉冲击力。下面你看到的20个网站案例是基于视差滚动技术实现的,enjoy !
您可能感兴趣的相关文章
LRG Clothing Life Colors
Range Rover Evoque
X-Doria
Heat Pump Dryers
MBA Multimedia
Barcamp Omaha 2012
Gatwick Express Tracks
梦想天空(jizhula.com)关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
Premio SIM
Samsung Connected Devices
Ford Foundation Annual Report
Ivan McClellan
Frühstücksmilch
Sweete Stevia
Mazda SKYACTIV
LQDI t.image
梦想天空(jizhula.com)关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
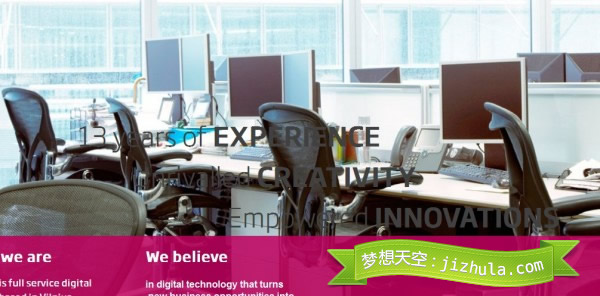
Mediaworkers
Orkin: The Pest Project
Air Jordan 2012
Kryptis
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。























 浙公网安备 33010602011771号
浙公网安备 33010602011771号