优秀案例:40个创意的单页滚动网站作品《上篇》
网站的导航方式是非常非常重要的。单页网站技术多用于作品集,设计工作室,移动应用程序和着陆页面等只需要显示一部分信息的场合,它允许访客轻松地浏览您的网站,各种创意的滚动效果客户最需要的。
在这篇文章中,你会发现这些美丽和创意的单页面滚动网站中使用的有趣的滚动技术,希望这些想法能为想进入这个领域的网页设计师们提供灵感。
您可能感兴趣的相关文章
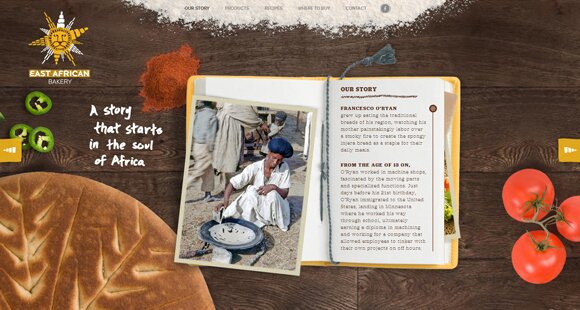
01. East African

02. Olszanska

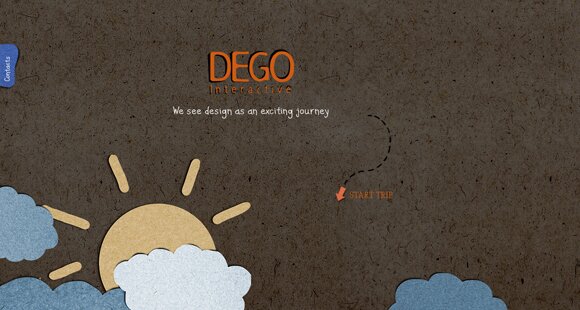
03. Dego

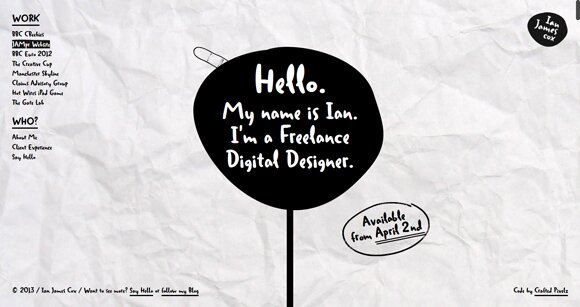
04. Ian Jmaes Cox

05. Jeclat

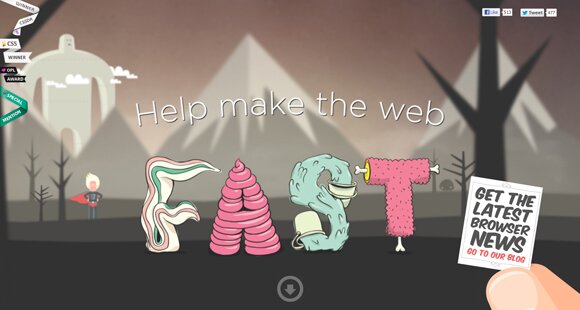
06. Browser Awareness Day

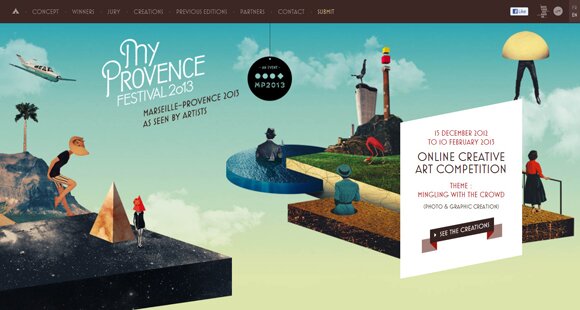
07. My Provence

梦想天空(jizhula.com)关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
08. Passeiopedra Branca

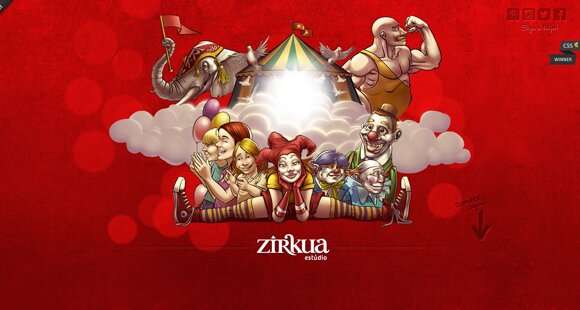
09. Zirkuae Studio

10. Oxigeno Shoes

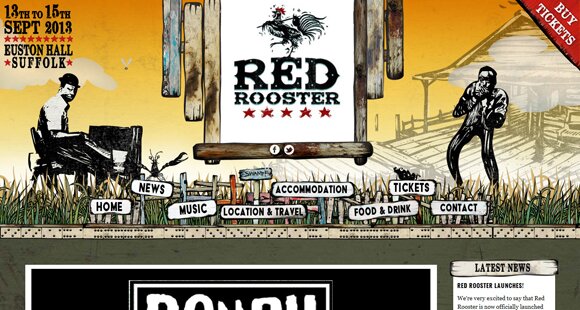
11. Redrooster

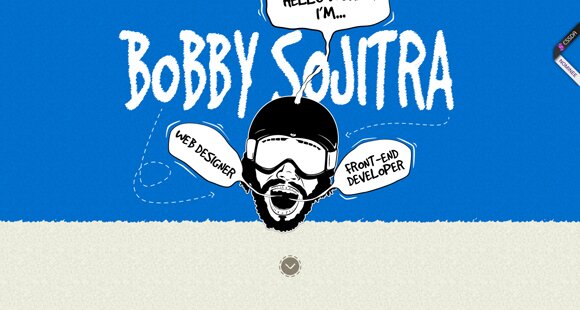
12. Bobby Sojitra

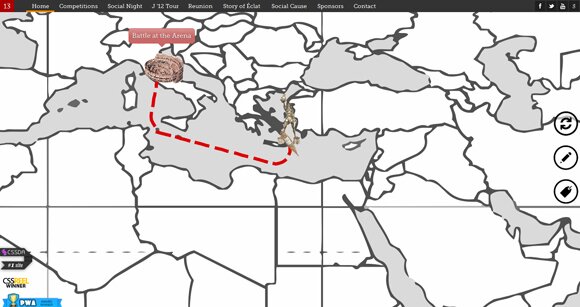
13. ArtWalk

您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2011-04-07 九个让人难以置信的HTML5和JavaScript实验
2011-04-07 分享30套精美的Web和手机开发UI素材包