【精心挑选】8款用于布局和用户界面增强的 jQuery 插件
有时,你可能有一个项目要求独特的布局或用户界面的要求,单独使用 CSS 无法实现的,像这类项目就需要 JavaScript 来实现,因此,这篇文章中收集了一组优秀的 jQuery 插件,可以帮助你完成一些奇妙的布局和界面效果。
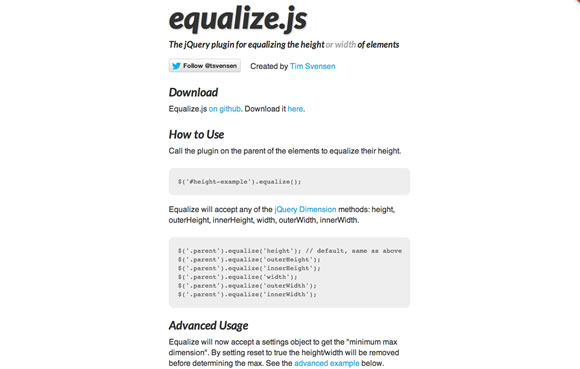
equalize.js
用于均衡元素的的高度或宽度的 jQuery 插件。这对于统一页面元素规格的布局非常有用。
均衡 id 为 width-example 的元素的宽度的使用实例:
1 | $('#width-example').equalize('width'); |
均衡 class 为 parent 的元素的子段落的使用实例:
1 | $('.parent').equalize({children: 'p'}); |
jQuery Scroll Path
这款插件用于实现自定义路径的滚动效果。使用 Canvas 绘制路径线条和弧形,动画效果形象。
使用实例:
1 2 3 4 5 | $(".your-container-element").scrollPath({ drawPath: true, wrapAround: true, scrollBar: false}); |
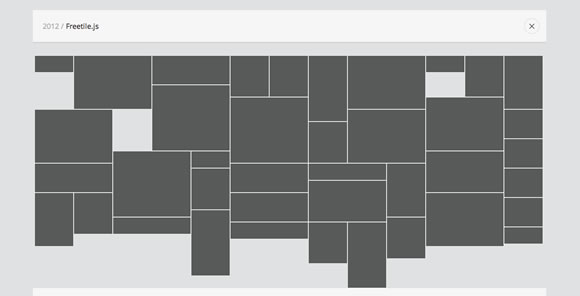
freetile.js
Freetile 这款 jQuery 插件,用于高效的组织网页内容为动态、响应式的布局。
使用示例:
1 | $('#container').freetile({ animate: true, elementDelay: 30 }); |
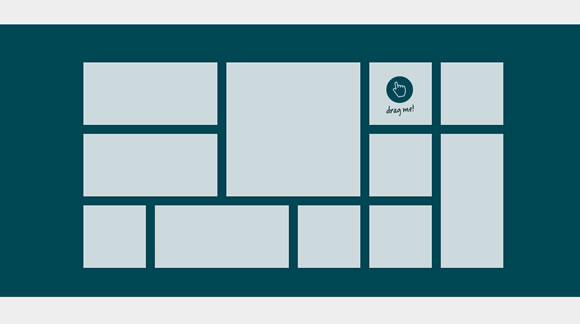
gridster.js
这款插件用于实现神话般的可拖放的多列网格布局,允许建立直观的跨越多个列的拖动布局元素。
示例 HTML 代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div class="gridster"> <ul> <li data-row="1" data-col="1" data-sizex="1" data-sizey="1"></li> <li data-row="2" data-col="1" data-sizex="1" data-sizey="1"></li> <li data-row="3" data-col="1" data-sizex="1" data-sizey="1"></li> <li data-row="1" data-col="2" data-sizex="2" data-sizey="1"></li> <li data-row="2" data-col="2" data-sizex="2" data-sizey="2"></li> <li data-row="1" data-col="4" data-sizex="1" data-sizey="1"></li> <li data-row="2" data-col="4" data-sizex="2" data-sizey="1"></li> <li data-row="3" data-col="4" data-sizex="1" data-sizey="1"></li> <li data-row="1" data-col="5" data-sizex="1" data-sizey="1"></li> <li data-row="3" data-col="5" data-sizex="1" data-sizey="1"></li> <li data-row="1" data-col="6" data-sizex="1" data-sizey="1"></li> <li data-row="2" data-col="6" data-sizex="1" data-sizey="2"></li> </ul></div> |
示例 JavaScrpt 代码:
1 2 3 4 5 6 7 8 | $(function(){ $(".gridster ul").gridster({ widget_margins: [10, 10], widget_base_dimensions: [140, 140] }); }); |
rcarousel
rcarousel 是基于 jQuery UI 的连续传送带效果插件,支持高度定制和 IE6 等古老的浏览器。
使用示例:
1 2 3 4 5 6 7 8 9 10 11 12 | <div id="carousel"> <img src="flowers/tulip.jpg" alt="a tulip"/> <img src="flowers/rose.jpg" alt="a rose"/> <img src="flowers/daisy.jpg" alt="a daisy"/> <img src="flowers/sunflower.jpg" alt="a sunflower"/> <img src="flowers/pansy.jpg" alt="a pansy"/></div><script type="text/javascript"> jQuery(function($) { $( "#carousel" ).rcarousel( {width: 200, height: 200} ); });</script> |
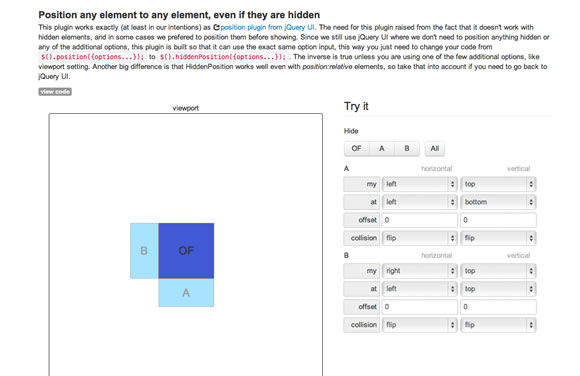
jQuery HiddenPosition
jQuery HiddenPosition 能够定位任何的页面元素,即使它们被隐藏。
turn.js
Turn.js 是一个 JavaScript 库,使您的网页内容看起来像一本真正的书或杂志。使用示例:
1 2 3 4 5 | $("#flipbook").turn({ width: 400, height: 300, autoCenter: true}); |
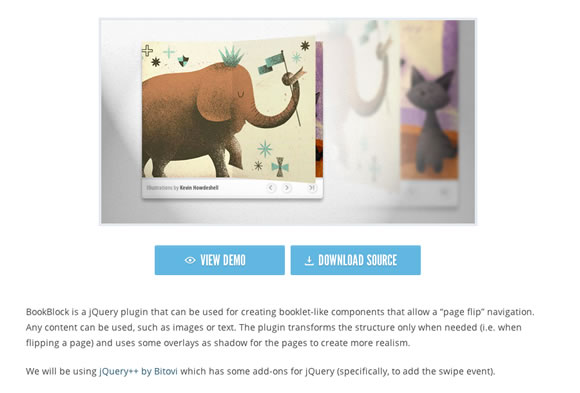
BookBlock
这款 jQuery 插件用于创建类似小册子风格的效果,让您通过项目导航翻转页面。
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述
2011-04-07 九个让人难以置信的HTML5和JavaScript实验
2011-04-07 分享30套精美的Web和手机开发UI素材包