优秀案例:40个创意的单页滚动网站作品《上篇》
网站的导航方式是非常非常重要的。单页网站技术多用于作品集,设计工作室,移动应用程序和着陆页面等只需要显示一部分信息的场合,它允许访客轻松地浏览您的网站,各种创意的滚动效果客户最需要的。
在这篇文章中,你会发现这些美丽和创意的单页面滚动网站中使用的有趣的滚动技术,希望这些想法能为想进入这个领域的网页设计师们提供灵感。
您可能感兴趣的相关文章
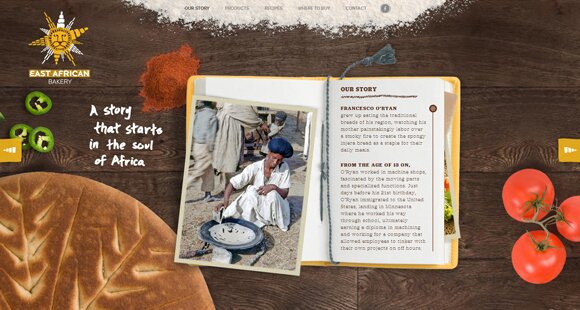
01. East African

02. Olszanska

03. Dego

04. Ian Jmaes Cox

05. Jeclat

06. Browser Awareness Day

07. My Provence

梦想天空(jizhula.com)关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
08. Passeiopedra Branca

09. Zirkuae Studio

10. Oxigeno Shoes

11. Redrooster

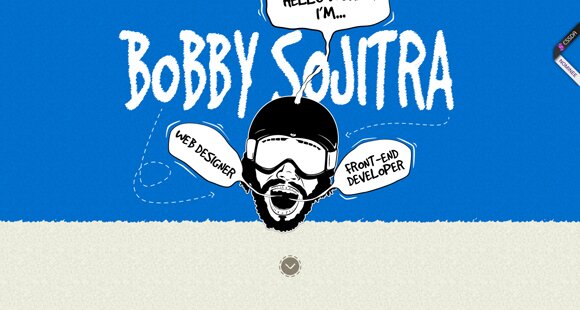
12. Bobby Sojitra

13. ArtWalk

您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述
2011-04-07 九个让人难以置信的HTML5和JavaScript实验
2011-04-07 分享30套精美的Web和手机开发UI素材包