实现 Amazon 超快反应速度下拉菜单的 jQuery 插件
您可能感兴趣的相关文章
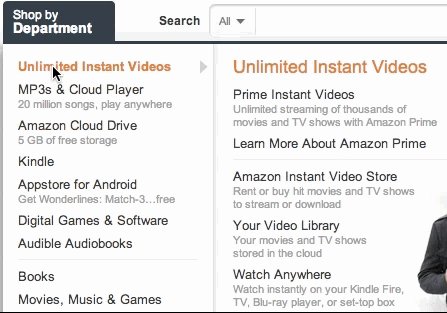
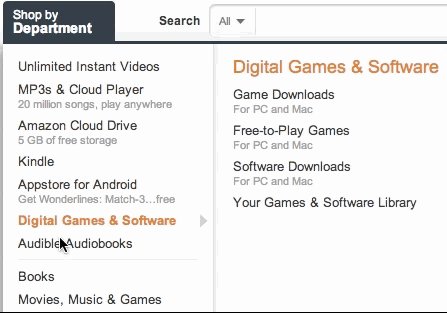
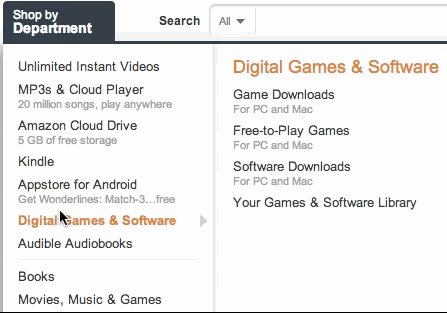
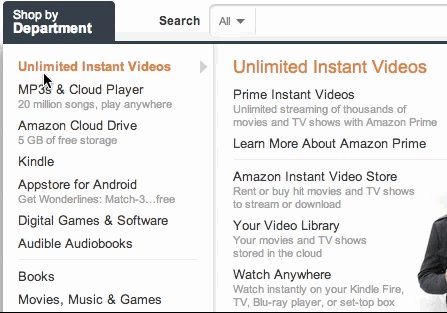
这篇文章向大家分享一款 jQuery 菜单插件,用于实现前几天网上流传很广的 Amazon 主页的左上角超快反应速度下拉菜单。当鼠标从菜单中的选项上滑过时,子菜单的显示速度是超快的。我们可以看一下效果:

这个显示速度基本是与鼠标移动同步的,但是绝大多数网站的下拉菜单在显示子菜单时会都有一定的延迟,但是 Amazon 的下拉菜单没有这个延迟,而且子菜单也不会在不应该的时候消失。它是怎样做到这一点的呢?答案是通过探测鼠标移动的方向和轨迹。

想象在鼠标当前的位置和子菜单的左上角和左下角之间画一个三角形。如果鼠标在这个三角形的范围之内移动,那用户很有可能是在把鼠标从主菜单向子菜单里挪,所以不要立刻更新子菜单。但是如果鼠标挪动到这个三角形之外,则可以马上更新子菜单。这就是 Amazon 主页反应速度超快的下拉菜单背后的算法。
如果想把这个菜单逻辑运用到你的网站上,可以使用 Khan Academy 工程师 Ben Kamens 写的 jQuery 插件—— menu-aim。

您可能感兴趣的相关文章
- Respond.js – 让IE6-8支持 CSS3 Media Query
- Debuggex – 超好用的正则表达式可视化调试工具
- 前端文摘——网页图片优化的实用工具和技巧分享
- Lazy Line Painter – 有趣的 jQuery 路径动画插件
- Zepto.js – 为现代浏览器而生的轻量JavaScript库
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
标签:
jQuery
, jQuery菜单插件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述
2011-03-18 学习HTML5十佳站点推荐