使用 Toolbar.js 实现超酷的 Tooltip 风格工具栏
Toolbar.js 是一款帮助你快速创建 Tooltip 风格工具栏的 jQuery 插件,可以用于网站或者 Web 应用。工具栏的风格可以使用 Twitter Bootstrap 的图标轻松定制,还提供了灵活的工具栏展示位置和图标数量配置。
主要特色:
- 简单的实现,简单的参数设置;
- 根据需要,可以运行尽可能多的工具栏;
- 工具栏可以连接到所需的任何元素;
- 工具栏的图标能够通过流行的 Twitter Bootstrap 框架定制;
- 工具栏能够响应元素的尺寸变化。
使用方法:
引入 JavaScript 文件:
1 2 | <script src="jquery.min.js"></script><script src="jquery.toolbar.js"></script> |
引入 CSS 文件:
1 2 | <link href="jquery.toolbar.css" rel="stylesheet" /><link href="bootstrap.icons.css" rel="stylesheet" /> |
定义工具栏 HTML:
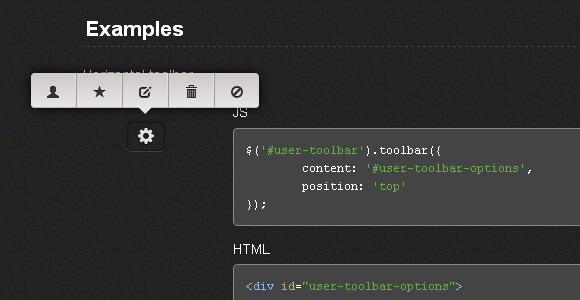
1 2 3 4 5 6 7 | <div id="user-toolbar-options"> <a href="#"><i class="icon-user"></i></a> <a href="#"><i class="icon-star"></i></a> <a href="#"><i class="icon-edit"></i></a> <a href="#"><i class="icon-delete"></i></a> <a href="#"><i class="icon-ban"></i></a></div> |
设置工具栏参数:
1 2 3 4 | $('#user-toolbar').toolbar({ content: '#user-toolbar-options', position: 'top'}); |
您可能感兴趣的相关文章
- 12款经典的白富美型 jQuery 图片轮播插件
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 精心挑选的优秀 jQuery 文本特效插件和教程
- 精心挑选的美轮美奂的 jQuery 图片特效插件
- 精心挑选12款优秀 jQuery 手风琴插件和教程
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2012-02-24 实用用网站推荐:你可能不知道的10个图标搜索引擎
2012-02-24 黑色在网页设计中应用的国外20佳优秀案例
2011-02-24 分享20个漂亮的DIV+CSS标准布局站点案例
2011-02-24 40个幻灯片效果在网页设计中的应用案例