Motio:简单但功能强大的的 jQuery 精灵动画插件
您可能感兴趣的相关文章
Motio 是一个简单但功能强大的的实现精灵动画和平移的 jQuery 插件。Motio 要求元素在动画容器内,在 CSS 背景图像中实现动画效果。在基于精灵的动画中,容器应该和一帧精灵的尺寸一样。例如,如果你有10帧水平方向的精灵,总共 1000 x 100 像素,那么动画容器应为 100×100 像素大。

实现一个简单的游戏
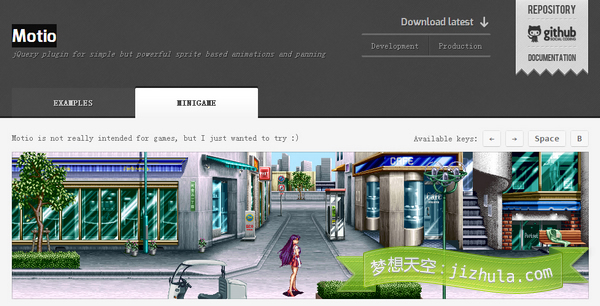
Motio 原本设计是用来实现简单的精灵动画和平移效果的,不过也可以综合起来制作一款简单的游戏。
操作:←左移 →右移 Space跳跃 B踢
HTML 代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div id="game"><div class="char"><div class="stand"></div><div class="stand_left"></div><div class="run"></div><div class="run_left"></div><div class="jump"></div><div class="jump_left"></div><div class="kick"></div><div class="kick_left"></div></div><div class="overlay"></div></div> |
CSS 代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | #game {position: relative;clear: both;margin: 10px 0;width: 100%;height: 240px;background: url('../img/minigame_bg.png') no-repeat center 0;}#game div {position: absolute;}#game .char {width: 120px;height: 150px;left: 410px;bottom: 0;}#game .char div {width: 100%;height: 100%;background: url('../img/sailormars.gif') no-repeat left top;}#game .char .stand {background-position: 0 0;}#game .char .stand_left {background-position: 0 -150px;}#game .char .run {background-position: 0 -300px;}#game .char .run_left {background-position: 0 -450px;}#game .char .jump {background-position: 0 -600px;}#game .char .jump_left {background-position: 0 -750px;}#game .char .kick {background-position: 0 -900px;}#game .char .kick_left {background-position: 0 -1050px;}#game .overlay {width: 100%;height: 100%;left: 0;top: 0;z-index: 2;background: url('../img/minigame_bg.png') no-repeat center -240px;} |
JavaScript 代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 | var $game = $('#game'),pos = 400,$char = $game.find('.char').css({left: pos + 'px'}),posMax = $game.innerWidth() - $char.innerWidth(),facing = 'right',moveSpeed = 300,moveFps = 30,pressed = [],inAction = 0,inRunning = 0,mIndex, listenOn = [37, 39, 32, 66],$mations = $char.children().hide(),mations = {right: {stand: $mations.filter('.stand').motio({frames: 8,paused: 1,fps: 10}),run: $mations.filter('.run').motio({frames: 6,paused: 1,fps: 10}),jump: $mations.filter('.jump').motio({frames: 10,paused: 1,fps: 15}),kick: $mations.filter('.kick').motio({frames: 9,paused: 1,fps: 15})},left: {stand: $mations.filter('.stand_left').motio({frames: 8,paused: 1,fps: 10}),run: $mations.filter('.run_left').motio({frames: 6,paused: 1,fps: 10}),jump: $mations.filter('.jump_left').motio({frames: 10,paused: 1,fps: 15}),kick: $mations.filter('.kick_left').motio({frames: 9,paused: 1,fps: 15})}};// Start with standing animationmations[facing].stand.show().motio('play');// On actions end$mations.not('.stand,.stand_left,.run,.run_left').motio('on', 'end', function() {inAction = 0;$(this).hide();mations[facing][inRunning ? 'run' : 'stand'].show().motio('play');});// Keydown handlers$(document).on('keydown', function(event) {if($.inArray(event.which, listenOn) === -1 || pressed[event.which]) {return;}pressed[event.which] = true;var request;switch(event.which) {// Left arrowcase 37:request = 'run';facing = 'left';break;// Right arrowcase 39:request = 'run';facing = 'right';break;// Spacebarcase 32:request = 'jump';break;// Bcase 66:request = 'kick';break;}if(request === 'run') {inAction = 0;mIndex = clearTimeout(mIndex);inRunning = 1;move();} else {inAction = 1;}$mations.hide().motio('toStart', true);mations[facing][request].show().motio(request === 'run' ? 'play' : 'toEnd');return false;});// Keyup handlers$(document).on('keyup', function(event) {if($.inArray(event.which, listenOn) === -1) {return;}pressed[event.which] = false;var released;switch(event.which) {// Left & arrowcase 37:released = 'left';break;// Right arrowcase 39:released = 'right';break;}if(inRunning && facing === released) {mations[released].run.hide().motio('toStart', true);inRunning = 0;mIndex = clearTimeout(mIndex);if(!inAction) {mations['left'].stand.add(mations['right'].stand).motio('toStart', true);mations[facing].stand.show().motio('play');}}return false;});// Move functionfunction move() {if(pos === 0 && facing === 'left' || pos === posMax && facing === 'right') {return;}pos += (facing === 'right' ? moveSpeed : -moveSpeed) / moveFps;if(pos < 0) {pos = 0;}if(pos > posMax) {pos = posMax;}$char[0].style.left = pos + 'px ';mIndex = setTimeout(move, 1000 / moveFps);} |
GitHub 被墙,需要配置 hosts:
1 2 3 4 | 207.97.227.239 github.com 207.97.227.252 nodeload.github.com 207.97.227.243 raw.github.com 204.232.175.78 documentcloud.github.com |
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2011-01-21 推荐10个非常有用的jQuery图片插件