Motio:简单但功能强大的的 jQuery 精灵动画插件
您可能感兴趣的相关文章
Motio 是一个简单但功能强大的的实现精灵动画和平移的 jQuery 插件。Motio 要求元素在动画容器内,在 CSS 背景图像中实现动画效果。在基于精灵的动画中,容器应该和一帧精灵的尺寸一样。例如,如果你有10帧水平方向的精灵,总共 1000 x 100 像素,那么动画容器应为 100×100 像素大。

实现一个简单的游戏
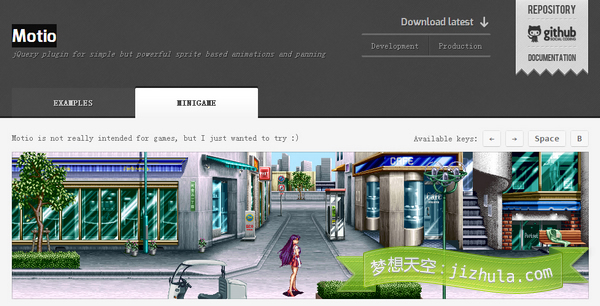
Motio 原本设计是用来实现简单的精灵动画和平移效果的,不过也可以综合起来制作一款简单的游戏。
操作:←左移 →右移 Space跳跃 B踢
HTML 代码如下:
<div id="game"> <div class="char"> <div class="stand"></div> <div class="stand_left"></div> <div class="run"></div> <div class="run_left"></div> <div class="jump"></div> <div class="jump_left"></div> <div class="kick"></div> <div class="kick_left"></div> </div> <div class="overlay"></div> </div>
CSS 代码如下:
#game {
position: relative;
clear: both;
margin: 10px 0;
width: 100%;
height: 240px;
background: url('../img/minigame_bg.png') no-repeat center 0;
}
#game div {
position: absolute;
}
#game .char {
width: 120px;
height: 150px;
left: 410px;
bottom: 0;
}
#game .char div {
width: 100%;
height: 100%;
background: url('../img/sailormars.gif') no-repeat left top;
}
#game .char .stand {
background-position: 0 0;
}
#game .char .stand_left {
background-position: 0 -150px;
}
#game .char .run {
background-position: 0 -300px;
}
#game .char .run_left {
background-position: 0 -450px;
}
#game .char .jump {
background-position: 0 -600px;
}
#game .char .jump_left {
background-position: 0 -750px;
}
#game .char .kick {
background-position: 0 -900px;
}
#game .char .kick_left {
background-position: 0 -1050px;
}
#game .overlay {
width: 100%;
height: 100%;
left: 0;
top: 0;
z-index: 2;
background: url('../img/minigame_bg.png') no-repeat center -240px;
}
JavaScript 代码如下:
var $game = $('#game'),
pos = 400,
$char = $game.find('.char').css({
left: pos + 'px'
}),
posMax = $game.innerWidth() - $char.innerWidth(),
facing = 'right',
moveSpeed = 300,
moveFps = 30,
pressed = [],
inAction = 0,
inRunning = 0,
mIndex, listenOn = [37, 39, 32, 66],
$mations = $char.children().hide(),
mations = {
right: {
stand: $mations.filter('.stand').motio({
frames: 8,
paused: 1,
fps: 10
}),
run: $mations.filter('.run').motio({
frames: 6,
paused: 1,
fps: 10
}),
jump: $mations.filter('.jump').motio({
frames: 10,
paused: 1,
fps: 15
}),
kick: $mations.filter('.kick').motio({
frames: 9,
paused: 1,
fps: 15
})
},
left: {
stand: $mations.filter('.stand_left').motio({
frames: 8,
paused: 1,
fps: 10
}),
run: $mations.filter('.run_left').motio({
frames: 6,
paused: 1,
fps: 10
}),
jump: $mations.filter('.jump_left').motio({
frames: 10,
paused: 1,
fps: 15
}),
kick: $mations.filter('.kick_left').motio({
frames: 9,
paused: 1,
fps: 15
})
}
};
// Start with standing animation
mations[facing].stand.show().motio('play');
// On actions end
$mations.not('.stand,.stand_left,.run,.run_left').motio('on', 'end', function() {
inAction = 0;
$(this).hide();
mations[facing][inRunning ? 'run' : 'stand'].show().motio('play');
});
// Keydown handlers
$(document).on('keydown', function(event) {
if($.inArray(event.which, listenOn) === -1 || pressed[event.which]) {
return;
}
pressed[event.which] = true;
var request;
switch(event.which) {
// Left arrow
case 37:
request = 'run';
facing = 'left';
break;
// Right arrow
case 39:
request = 'run';
facing = 'right';
break;
// Spacebar
case 32:
request = 'jump';
break;
// B
case 66:
request = 'kick';
break;
}
if(request === 'run') {
inAction = 0;
mIndex = clearTimeout(mIndex);
inRunning = 1;
move();
} else {
inAction = 1;
}
$mations.hide().motio('toStart', true);
mations[facing][request].show().motio(request === 'run' ? 'play' : 'toEnd');
return false;
});
// Keyup handlers
$(document).on('keyup', function(event) {
if($.inArray(event.which, listenOn) === -1) {
return;
}
pressed[event.which] = false;
var released;
switch(event.which) {
// Left & arrow
case 37:
released = 'left';
break;
// Right arrow
case 39:
released = 'right';
break;
}
if(inRunning && facing === released) {
mations[released].run.hide().motio('toStart', true);
inRunning = 0;
mIndex = clearTimeout(mIndex);
if(!inAction) {
mations['left'].stand.add(mations['right'].stand).motio('toStart', true);
mations[facing].stand.show().motio('play');
}
}
return false;
});
// Move function
function move() {
if(pos === 0 && facing === 'left' || pos === posMax && facing === 'right') {
return;
}
pos += (facing === 'right' ? moveSpeed : -moveSpeed) / moveFps;
if(pos < 0) {
pos = 0;
}
if(pos > posMax) {
pos = posMax;
}
$char[0].style.left = pos + 'px ';
mIndex = setTimeout(move, 1000 / moveFps);
}
GitHub 被墙,需要配置 hosts:
207.97.227.239 github.com 207.97.227.252 nodeload.github.com 207.97.227.243 raw.github.com 204.232.175.78 documentcloud.github.com
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。




