Regexper:牛逼的 JavaScript 正则可视化工具
正则表达式通常被用来检索或替换符合某个模式的文本内容,编写正则是开发人员的必备技能。简单的正则表达式一下就能看懂含义,但是复杂的正则理解起来就很困难了。
Jeff Avallone 开发了一款 JavaScript 正则表达式可视化工具——Regexper,是 GitHub 上的开源项目,它能够让正则表达式字符串以 Railroad 形式图形化,便于阅读和理解。同时推荐一款 JavaScript 正则在线测试工具——Regexpal,可以和 Regexper 配合使用。

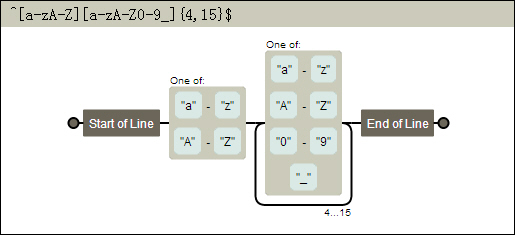
测试正则:^[a-zA-Z][a-zA-Z0-9_]{4,15}$

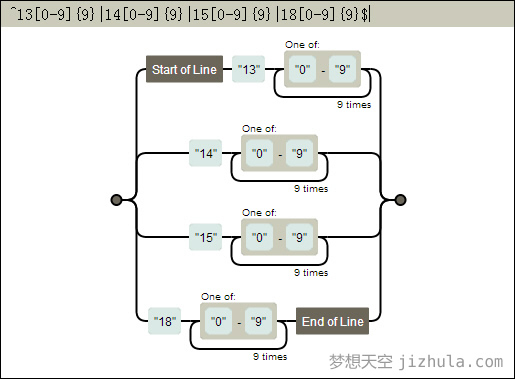
测试正则:^13[0-9]{9}|14[0-9]{9}|15[0-9]{9}|18[0-9]{9}$
Regexper:http://www.regexper.com/
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2012-01-05 Web前端开发人员和设计师必读文章推荐【系列七】