精美案例展示:立体动感的视差滚动效果网站作品
视差滚动(Parallax Scrolling)是新兴的网页设计技术,通过让多层背景以不同的速度移动来形成立体的运动视差效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验非常出色!今天这篇文章就与大家分享35个运用视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果会更佳)。
Mo’s and Bows

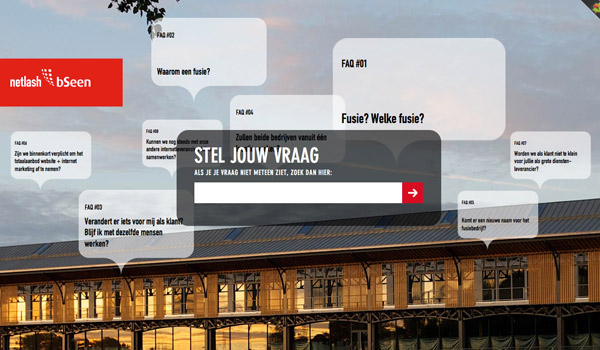
Netlash bSeen

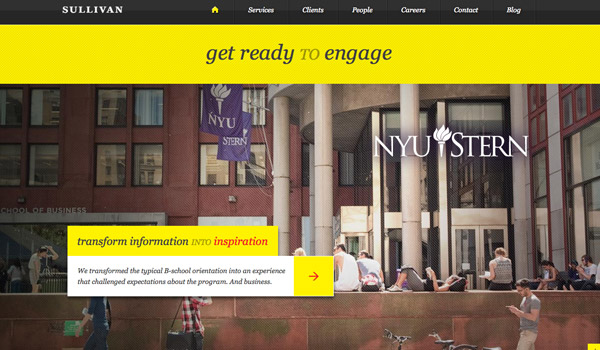
Sullivan NYC

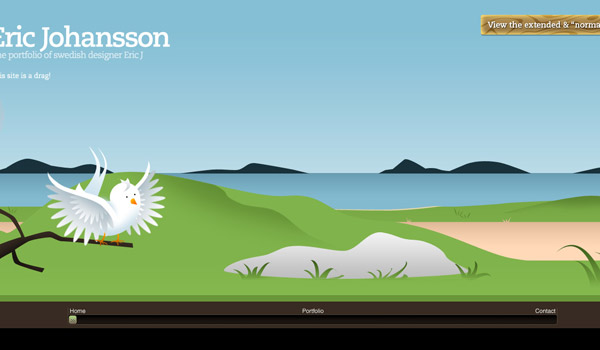
Eric Johansson

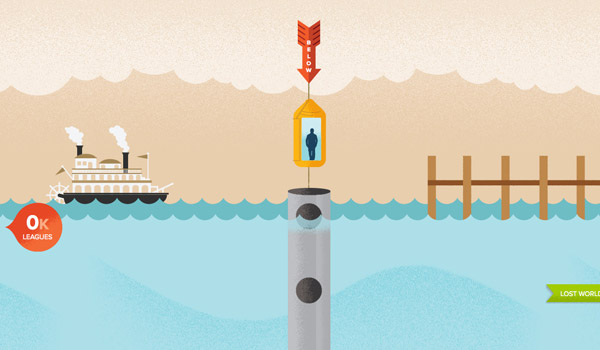
Atlantis World’s Fair

Jan Ploch

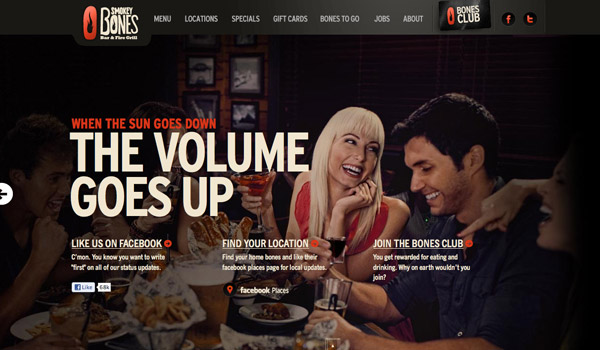
Smokey Bones

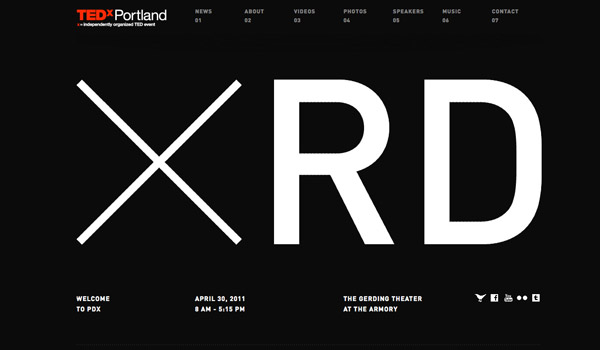
TedxPortland

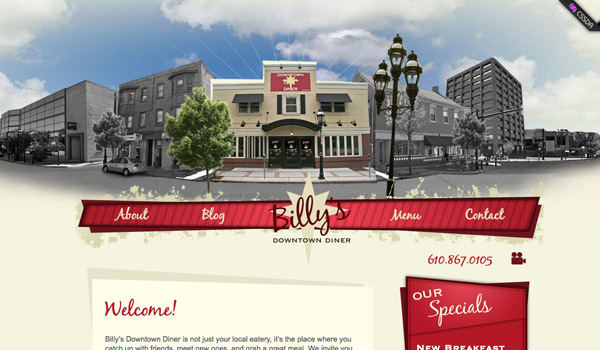
Billy’s Downtown Diner

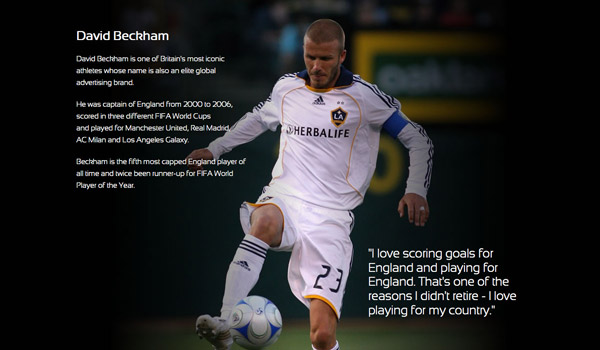
David Beckham

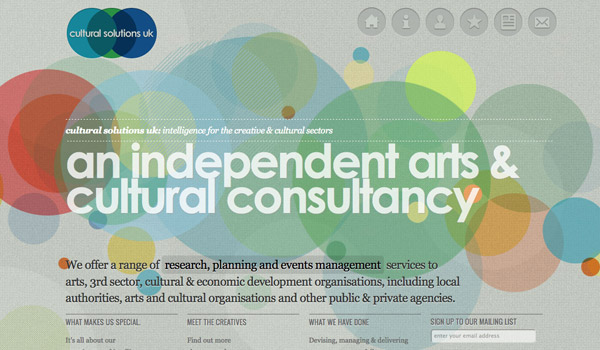
Cultural Solutions

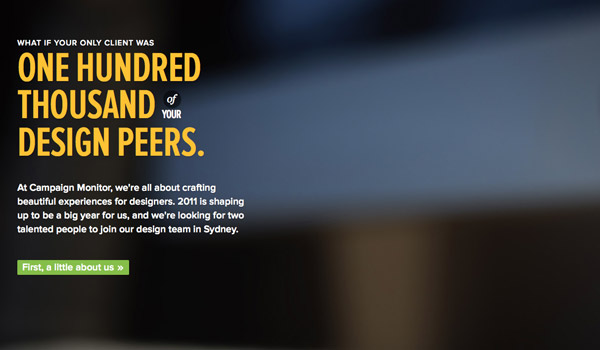
Campaign Monitor

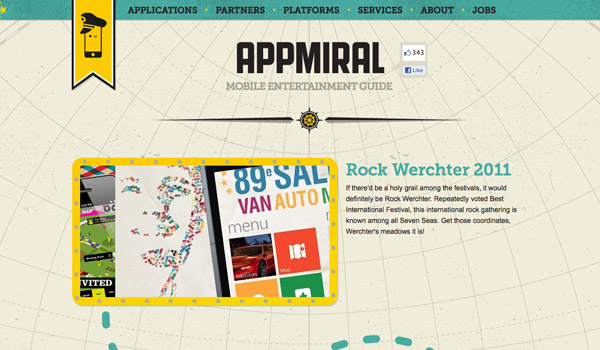
Appmiral

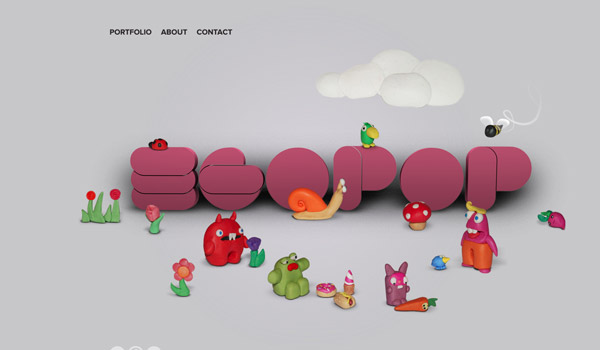
egopop

Beer Camp at SXSW

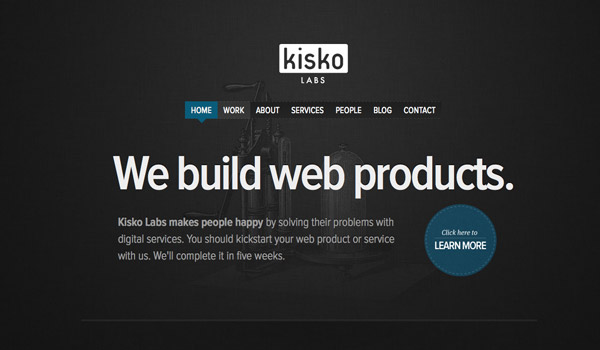
Kisko Labs

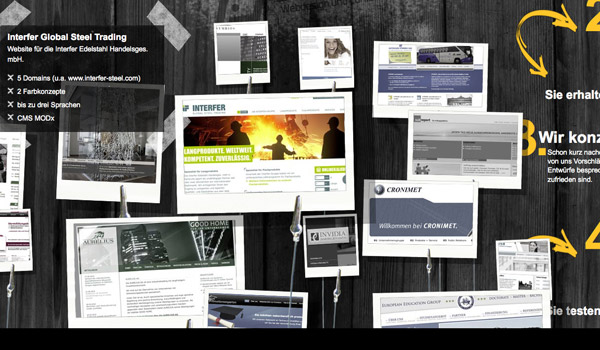
Kontakt & Impressum

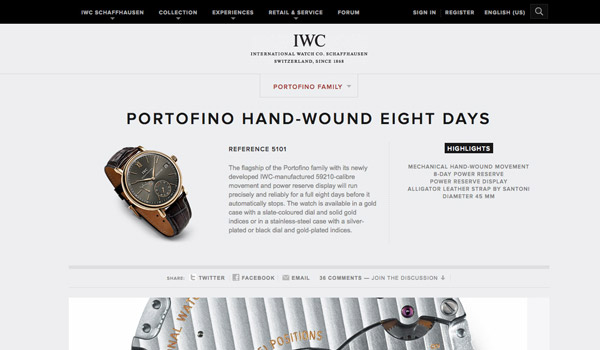
IWC Shaffhausen

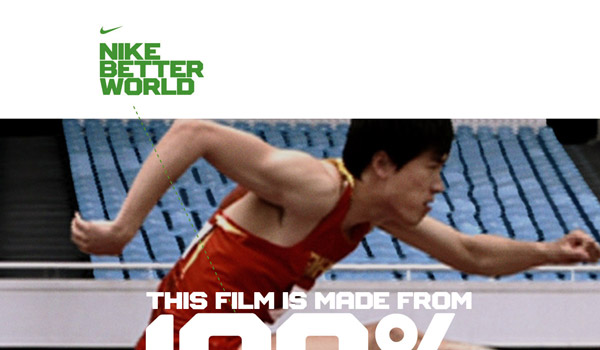
Nike Better World

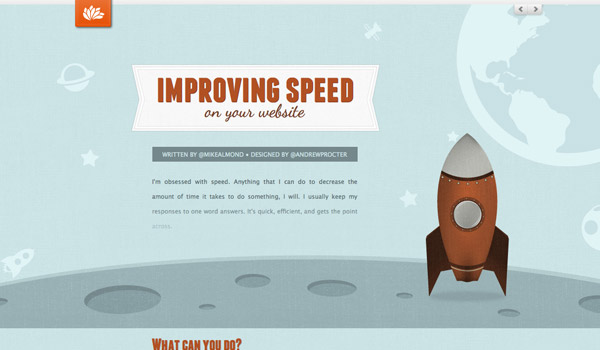
Improving Speed

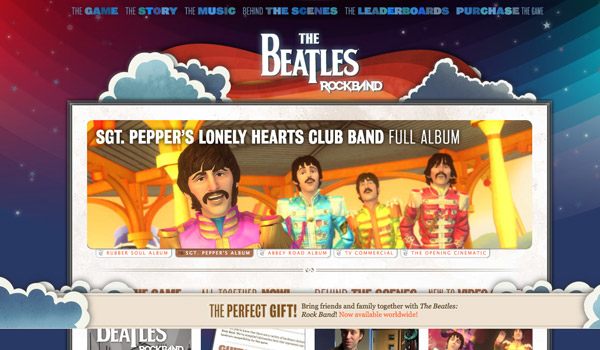
The Beatles Rock Band

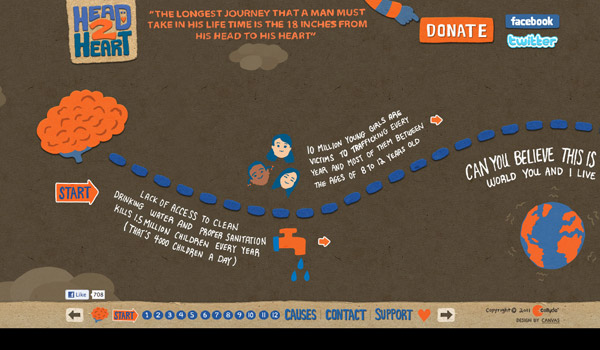
Head 2 Heart

XHTML Slicing

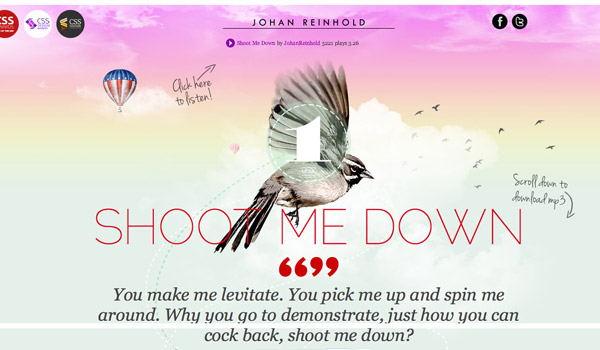
Johan Reinhold

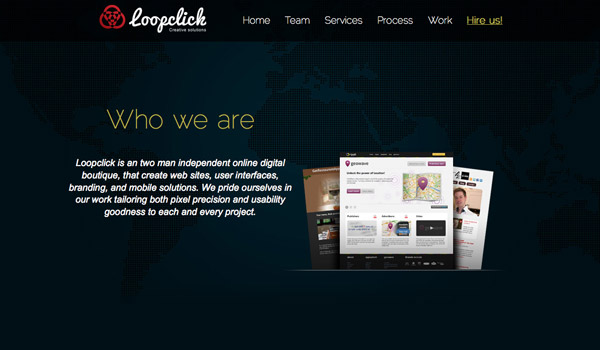
Loopclick

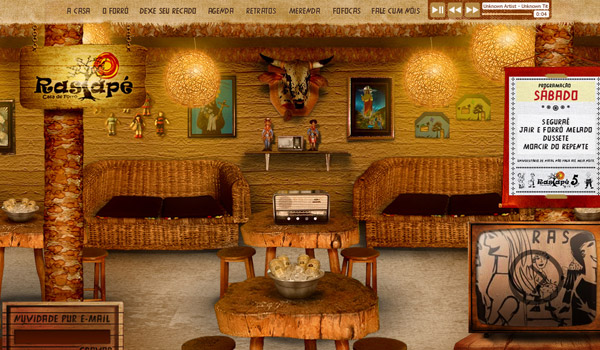
Rastape

Cantilever Fish & Chips

您可能还喜欢
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号