精心挑选的12款优秀 jQuery 手风琴效果插件和教程
当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。借助流行的 jQuery 框架,只需很少的代码就可以实现精美的手风琴效果,帮助你的网站吸引更多用户的眼球。
Elegant Accordion with jQuery and CSS3
首先推荐的这款插件是基于 jQuery 和 CSS3 实现的优雅的鼠标悬停手风琴效果。
Vertical Sliding Accordion with jQuery
基于 jQuery 实现的垂直滑动的精美手风琴效果,可以通过箭头按钮进行切换。
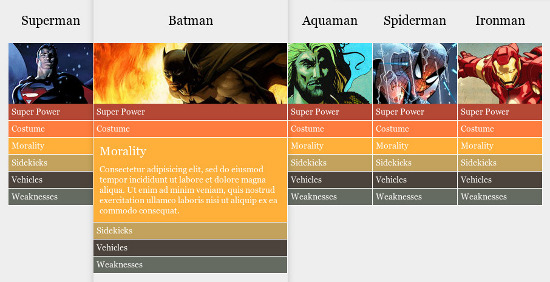
Grid Accordion with jQuery
这个是很特别的网格(Grid)手风琴效果,融合了水平和垂直两种滑动方式。
Making accordion menu using jquery
非常简单的一个 jQuery 手风琴菜单效果,是学习手风琴效果的基本示例。
Horizontal JavaScript Accordion
这是另外一款水平的手风琴效果,可以用于实现文本、图片等内容的平滑切换。
A Simple and Beautiful jQuery Accordion Tutorial
这款插件非常简单,但是效果很不错,有非常细的制作过程供学习。

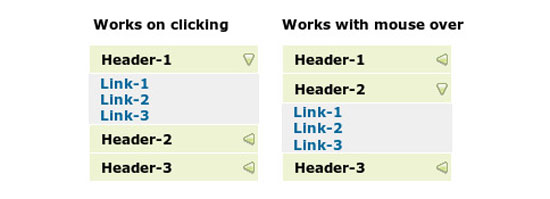
Horizontal jQuery Accordion
这个是在实际使用中的 jQuery 手风琴效果,实现基于点击模式的水平切换。

Simple Accordion with CSS and jQuery
效果不错的手风琴效果,可以用于实现内容片段间的平滑切换。

Create Accordions with CSS3, HTML5 and jQuery
结合 HTML5、CSS3 和 jQuery 实现的简洁风格的手风琴效果。

Making a Fresh Content Accordion
基于 jQuery 实现的非常时尚的手风琴效果,可以在项目中实际应用,也是学习的好例子。

jQuery Accordion Image Slider
常用的手风琴效果,水平方向的图片滑动,可以应用于实际项目中。

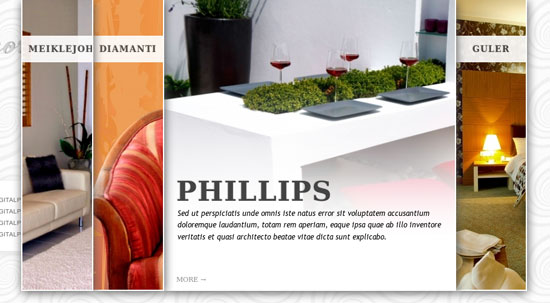
Flexible Slide-to-top Accordion
非常灵活的滑动至顶部手风琴效果,适合内容比较多的应用场合。

您可能还喜欢
- Web开发者必备的20款超赞 jQuery 插件
- 15个款优秀的 jQuery 图片特效插件推荐
- 60款很酷的 jQuery 幻灯片演示和下载
- 12个很棒的学习 jQuery 开发的网站推荐
- 30个优秀的 jQuery Lightbox 效果插件
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。











【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· C# 13 中的新增功能实操
· Ollama本地部署大模型总结
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(4)
· 卧槽!C 语言宏定义原来可以玩出这些花样?高手必看!
· langchain0.3教程:从0到1打造一个智能聊天机器人
2011-08-21 100佳精美的国外名片设计欣赏(系列一)
2011-08-21 40个非常有创意的404页面设计作品