前端之美:9个很酷的基于 CSS3 和 JavaScript 实现的效果
这篇文章向大家分享9个很酷的挑选自 DemoStudio 的 CSS3 和 JavaScript 实现的精美效果。DemoStudio 是 Mozilla Developer Network(MDN)用于展示一些非常优秀的 CSS3 和 JavaScript 效果的网站,Google 也有一个 Chrome Experiment,用于展示最新的 Web 技术应用。相信下面展示的这些效果会给你留下非常深刻的印象,让你体会到Web的美妙!
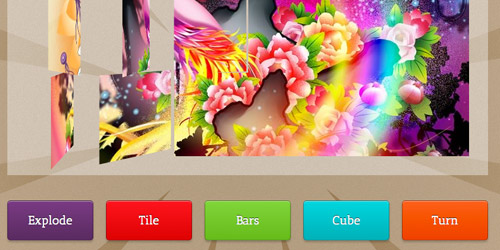
3D Image transition
艳丽的图片,可以和 Flash 媲美的 3D CSS3 Transition 效果。
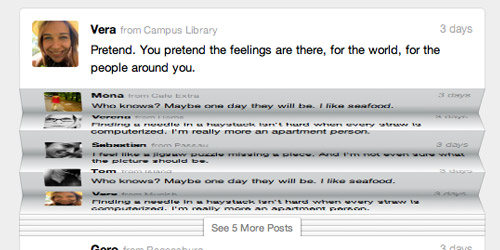
Paperfold
让人眼前一亮的折纸效果,可拖动控制选项变换各种效果。
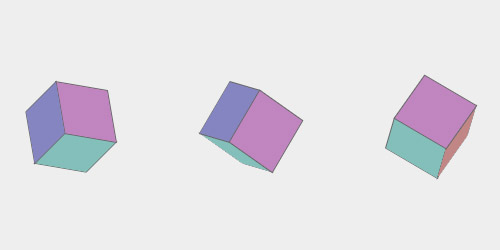
RotorJS
基于 JavaScript 实现的一个轻量、可扩展的3D旋转控制库。
The Box
使用硬纸片制作的动态的 3D 场景,使用可回收材料制作。
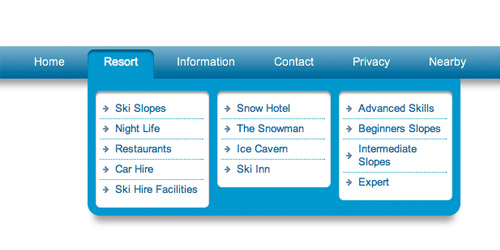
3D Flip list menu
带翻转效果的二级导航菜单,鼠标悬浮即可看到效果。
CSS3 Reflection effect
使用 CSS3 实现的倒影效果,惊叹吧!
Animated Menu Icons
使用纯 CSS3 实现的微型,可伸缩的动画效果。
Animated CSS3 Gallery
基于 CSS3 的相册,带有旋转和渐显缩放效果。
The CSS Book
使用 CSS 实现的 3D 书本效果,拖动鼠标试用一下吧。
您可能还喜欢
- 分享5个有趣的 JavaScript 代码片段
- JavaScript 初学者应注意的七个细节
- 分享15款很棒的 JavaScript 开发工具
- 推荐19个非常有用的 JavaScript 库
- 8个惊艳的JavaScript WebGL 应用实验
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。