网站优化:测试网站速度的8款免费工具推荐
网站的加载速度是决定网站成败的重要因素,值得站长特别关注。原因很简单,没有人愿意为了打开一个网页而等老半天,换句话说,如果你的网站打开速度很慢,将流失大量的访客,甚至出现多米诺效应的不良影响,因此了解自己网站加载速度非常重要。下面向大家推荐8款非常有用的测试网站速度的免费工具,让你更加全面的了解自己的网站性能。
PageSpeed Insights
首先介绍的这款测试工具出自google,通过分析网页的内容来提供网站加载速度优化建议。
pingdom
在线检查网站每个元素的加载速度,生成非常详细的测试报告,帮助你轻松优化网站。
Load Impact
提供在线测试服务,能够生成详尽的测试报告。目前已提供了543819次在线测试服务。
Neustar Web Performance
帮助你简单快速的了解网站的加载速度,不需要编写任何的测试脚本。
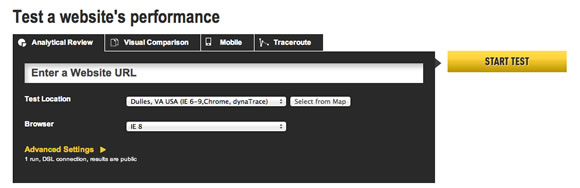
WebPagetest
能够帮助你测试网站在 IE6-IE9,Chrome,Firefox 等各种浏览器环境下的加载速度。
OctaGate SiteTimer
这款工具提供的测试情况和 Firebug 的网络功能测试类似,有各个请求的加载情况。
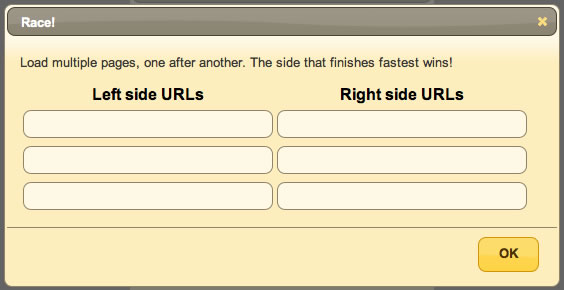
Which Loads Faster
在线对比两个网站的速度,例如Google vs Bing,Apple vs Adobe等,帮助你了解哪个网站加载更快。
Show Slow
这是一款开源的测试工具,能够测试网站在 YSlow, Page Speed, WebPageTest 和 dynaTrace AJAX Edition 中的情况。
您可能还喜欢
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2011-06-12 10款非常棒的 jQuery 幻灯片插件
2011-06-12 17款漂亮的 HTML5 网站模板免费下载