2012年最酷的25个 CSS3 效果和制作教程
CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员能够非常容易的在网站中加入很炫的效果。很多以前需要使用 JavaScript 才能实现的效果,如今只需要简单的写几句 CSS3 代码就能实现。今天这篇文章就向大家分享2012年最新最酷的25个 CSS3 效果,让大家感受一下 CSS3 的强大。
01. CSS3 Sliding Image Panel

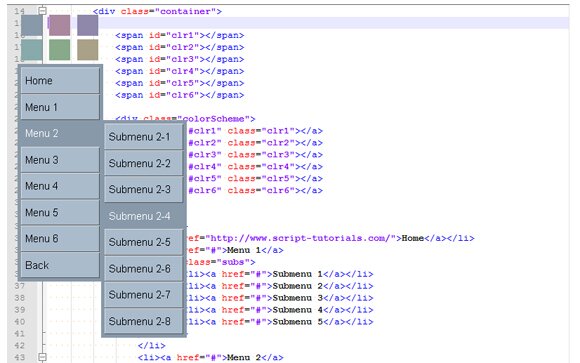
02. CSS3 Spice up with your Menu

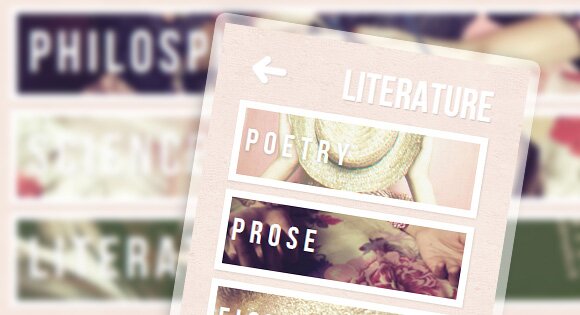
03. CSS3 Page Transitions

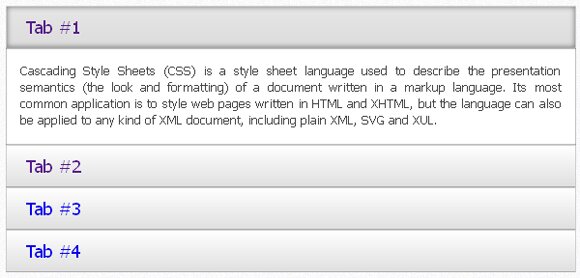
04. CSS3 Properties

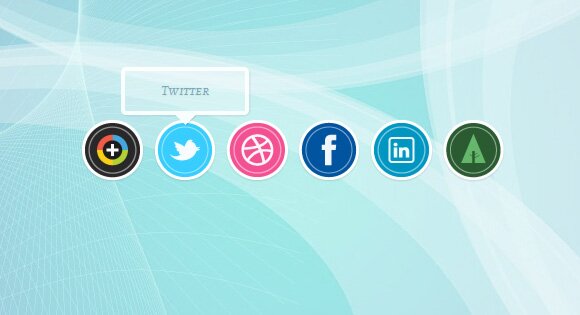
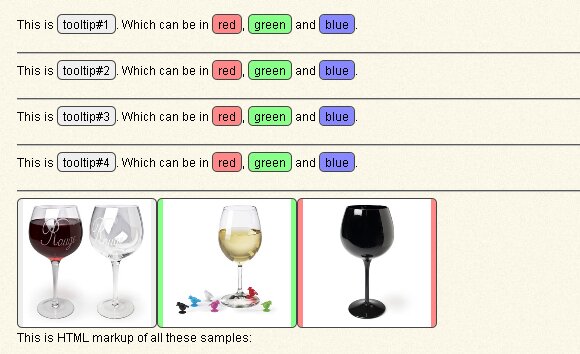
05. CSS3 Animated Tool Tips

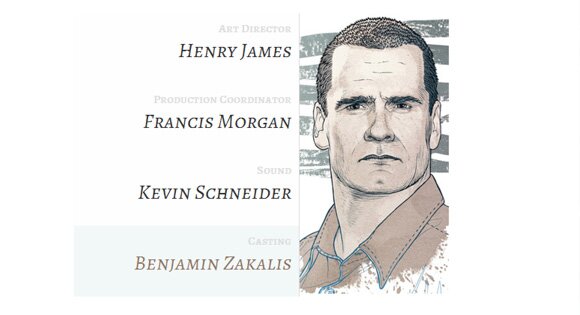
06. CSS3 Content Navigator

07. CSS3 Parallax Content Slider

08. CSS3 3D Gallery

09. CSS3 Accordion

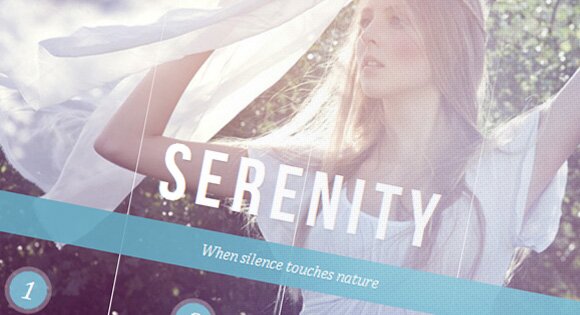
10. CSS3 Animated Web Banners

11. CSS3 Filter Functionality

12. CSS3 quickie: The Facebook loading animation

13. CSS3 Recreating the IBM Lotusphere logo in CSS3

14. CSS3 LavaLamp Menu

15. CSS3 Animated Gears

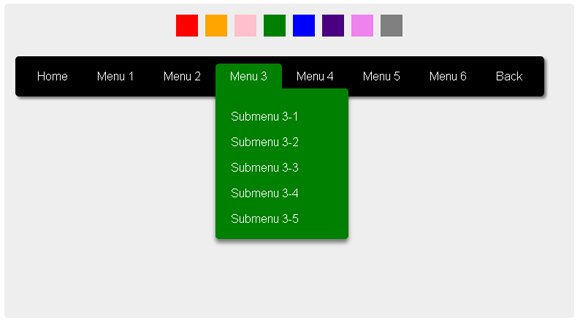
16. CSS3 Multi Color Menu

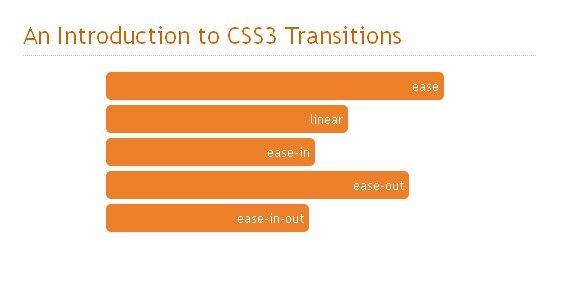
17. CSS3 Transitions

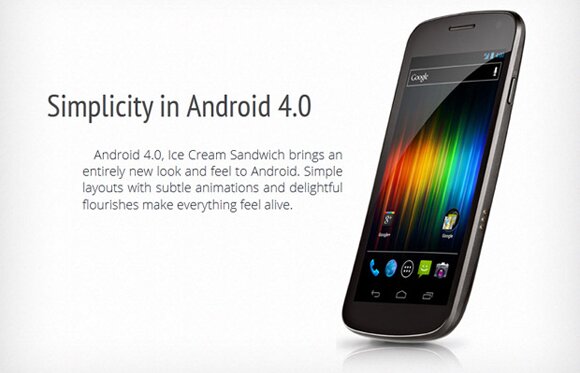
18. CSS3 Product Showcase

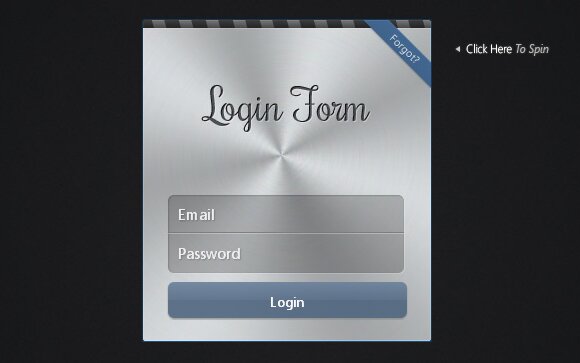
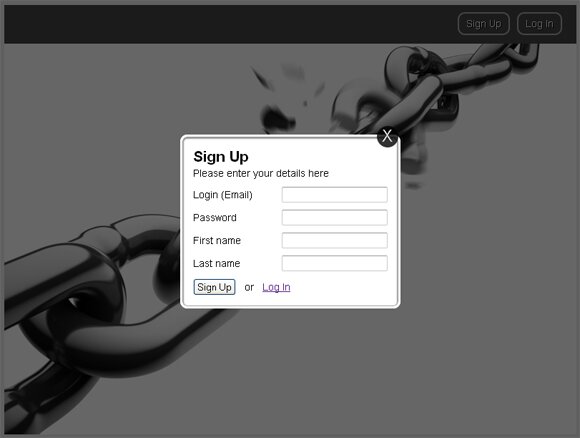
19. CSS3 Apple Login Form

20. CSS3 Spinning Newspaper

21. CSS3 Vertical Multicolor 3D Menu

22. CSS3 Accordion

23. CSS3 Animated Tool Tip

24. CSS3 Image Hover Effects

25. CSS3 Modal Popups

您可能还喜欢
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
2011-04-24 分享最新40个很不错的 PSD 资源
2011-04-24 25幅独特的字符头像艺术作品欣赏
2011-04-24 25个很酷的Flash网页设计作品欣赏