视差滚动(Parallax Scrolling)技术在网页中应用的精美案例
视差滚动(Parallax Scrolling)是一种独特的网页内容表现形式,其基本原理是让多层背景以不同的速度移动,形成立体的运动效果,带来出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。今天这篇文章向大家分享视差滚动的网页设计中应用的精美案例,一起欣赏(以拖动滚动条方式浏览效果更佳)。
Soleil Noir
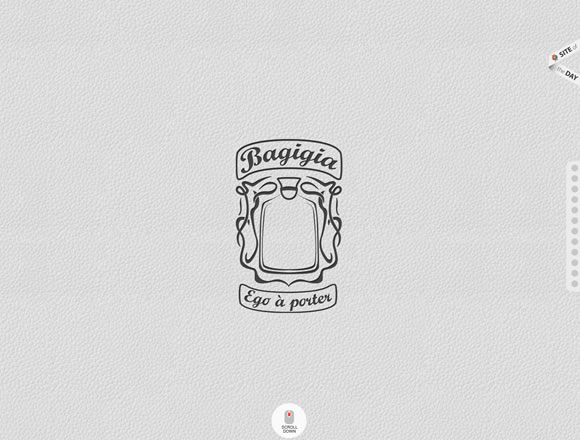
Bagigia
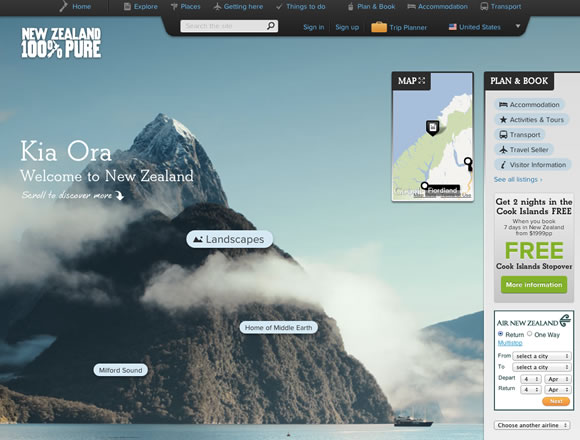
New Zealand
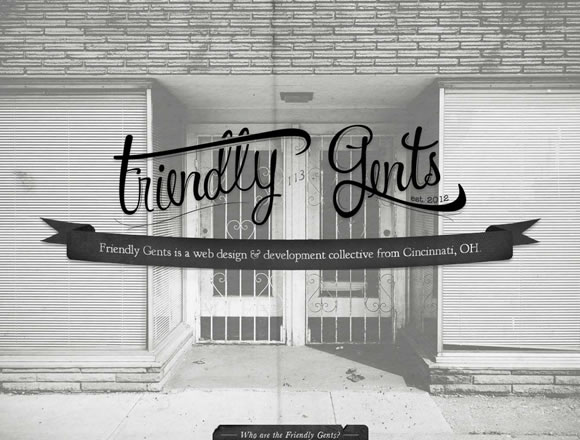
Friendly Gents
Whiteboard
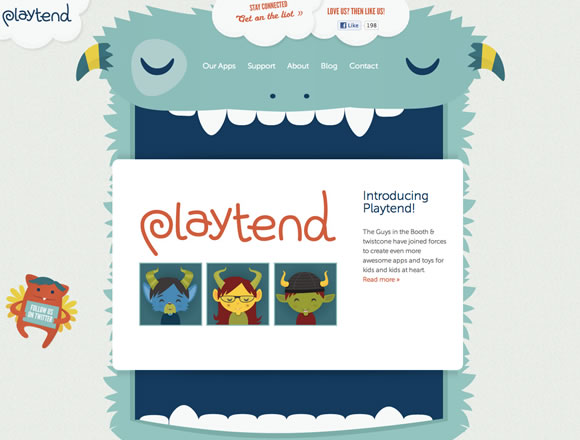
Playtend
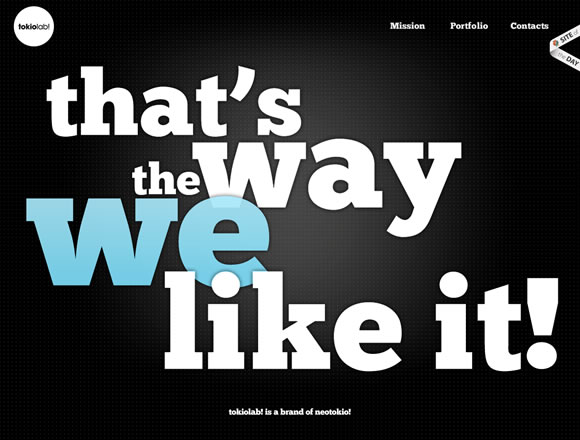
TokioLab
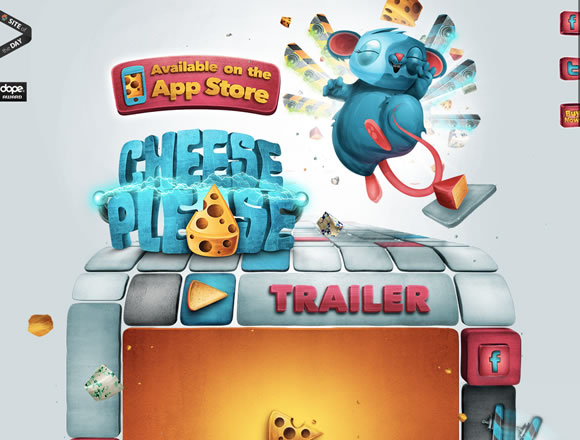
Cheese Please
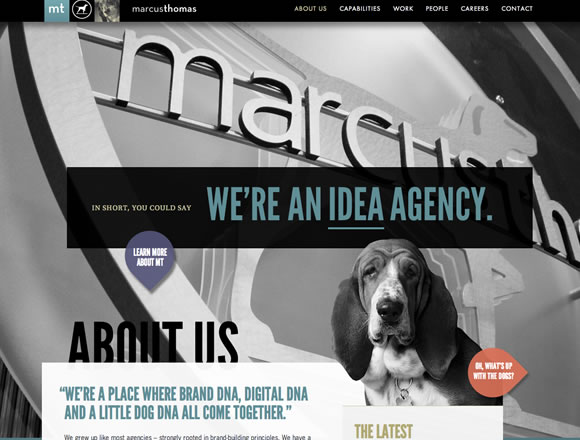
Marcus Thomas
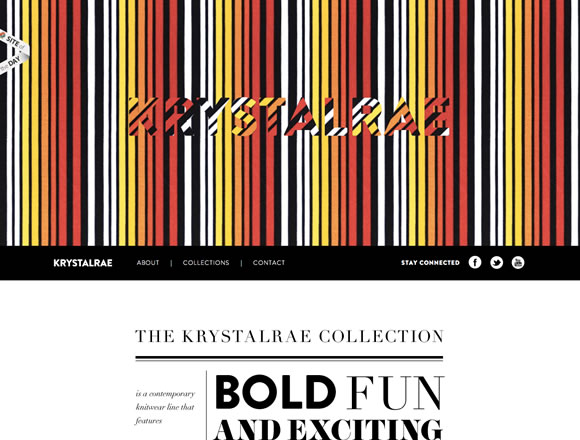
Krystalrae
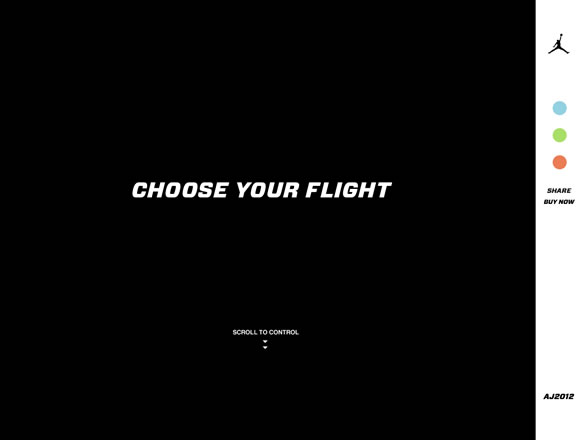
Air Jordan 2012
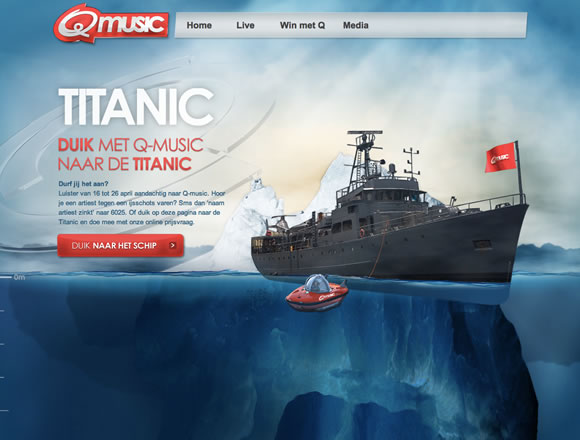
Q music Titanic
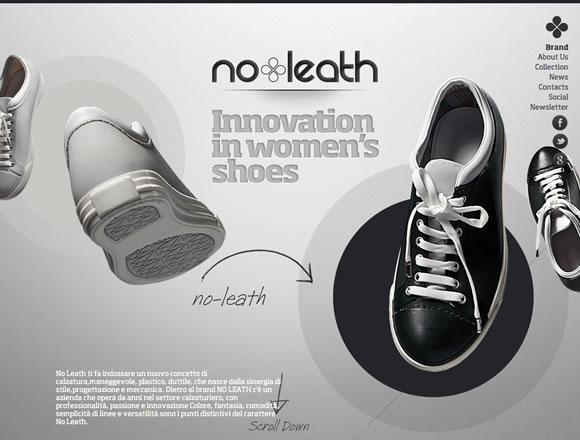
no leath
Putzengel
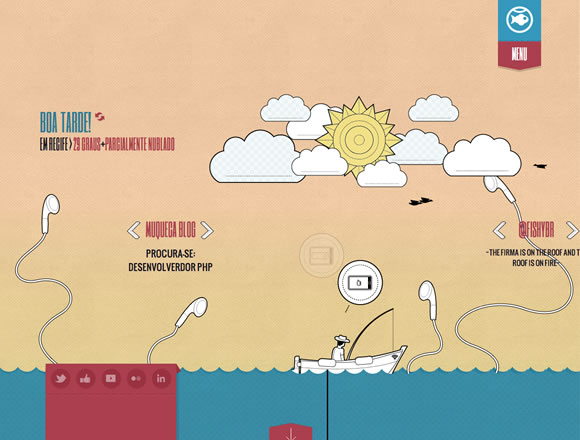
Fishy
Tokyu Agency Recruit 2013
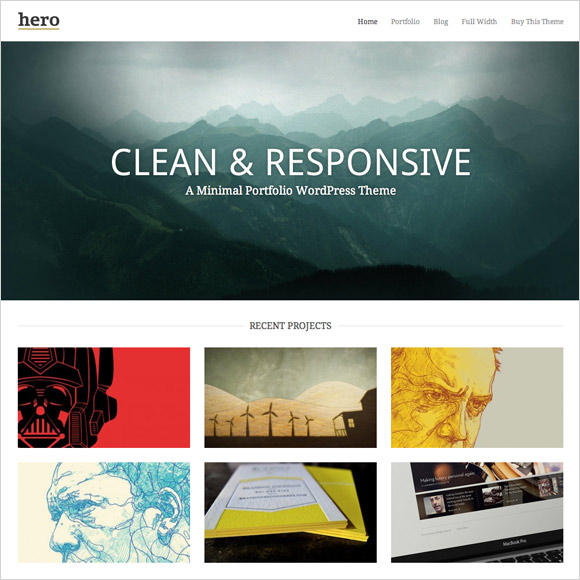
Hero
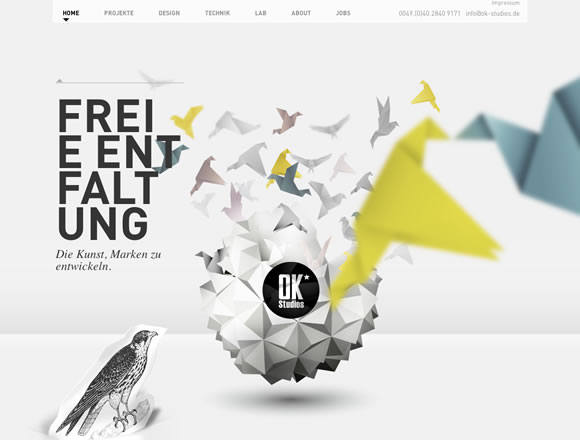
OK Studios
网站选自:
(1) CSS Design Awards
(2) The Best Designs
(3) Awwwards
您可能还喜欢
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
2011-04-06 分享24款非常有用的 jQuery 插件