35个让人惊讶的 CSS3 动画效果演示
本文收集了35个惊人的 CSS3 动画演示,它们将证明 CSS3 Transform 和 Transition 属性的强大能力。CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择。如今,用纯 CSS 就可以实现各种各样很酷的效果,甚至是动画。
1. Pure CSS Coke Can

2. Colorful Clock

3. jQuery DJ Hero

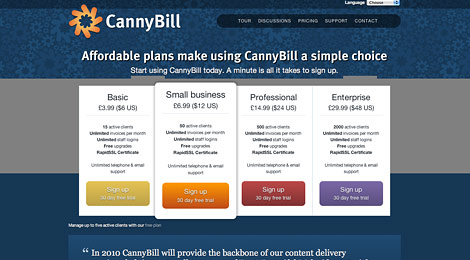
4. Animated Pricing Column

5. Slick jQuery Menu

6. Frame-by-Frame Animation (Hover to Play)

7. AT-AT Walker

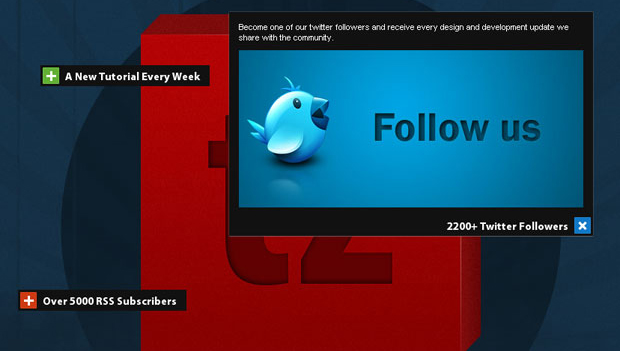
8. Contextual Slideout Tips With jQuery & CSS3

9. CSS3 & jQuery Slide Out Button

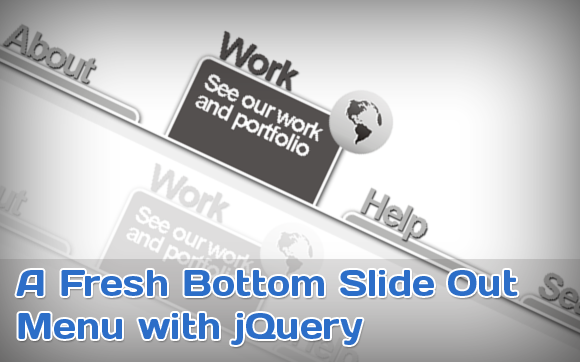
10. A Fresh Bottom Slide Out Menu with jQuery

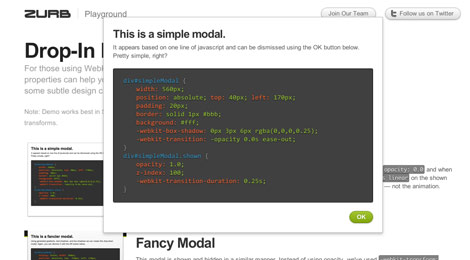
11. Drop-In Modals

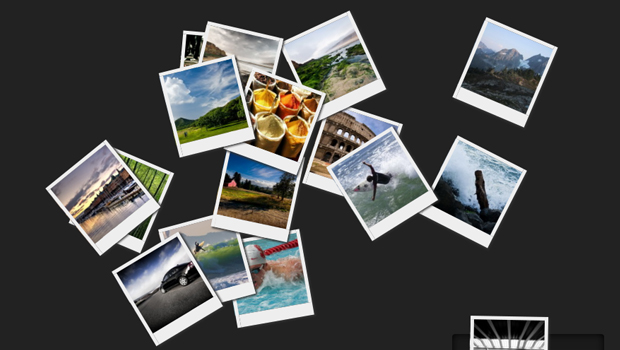
12. CSS3 Lightbox Gallery With jQuery

13. Easily Turn Your Images Into Polaroids with CSS3

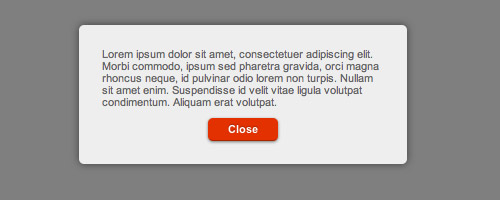
14. Beautiful Looking Custom Dialog Box With jQuery and CSS3

15. Cross-Browser Rounded Buttons with CSS3 and jQuery

16. CSS3 DropDown Menu

17. CSS3 Search Form

18. CSS3 Dynamic Shadow

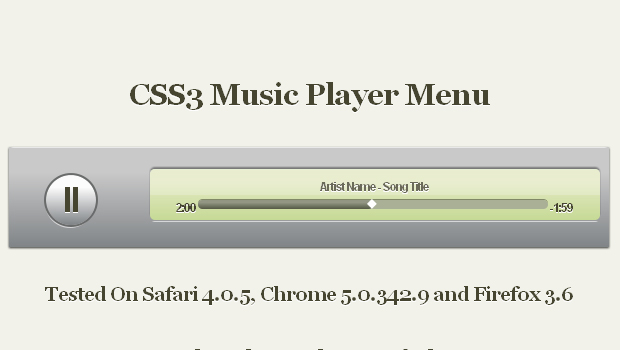
19. CSS3 Music Player Menu

20. Elastic Thumbnail Menu

21. Create Depth And Nice 3D Ribbons Only Using CSS3

22. CSS3 Chunky Menu

23. CSS3-only horizontal drop line tab menu

24. javascript-effect alternatives using CSS3 for webkit browsers

25. CSS3 Flying Menu

26. Twitter-like Input Using CSS3

27. Animated wicked CSS3 3d bar chart

28. Wicked CSS3 3d bar chart

29. Pure CSS3 bokeh effect

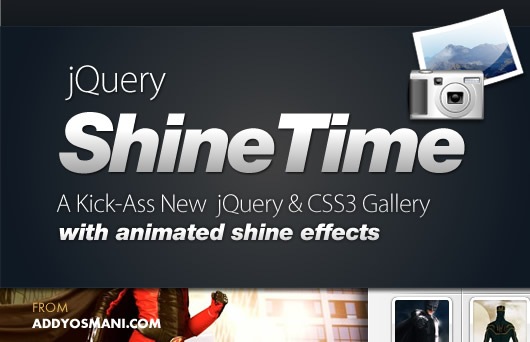
30. Query & CSS3 Gallery With Animated Shine Effects

31. Interactive Image Vamp up with jQuery, CSS3 and PHP

32. How to Create a “Stay-On-Top” Menu with CSS3 and jQuery

33. Halftone Navigation Menu With jQuery & CSS3

34. 3D Meninas

35. Sliding Vinyl

36. Spotlight Cast Shadow

您可能还喜欢
- 推荐12个漂亮的 CSS3 按钮实现方案
- 推荐10个非常棒的 CSS3 开发工具
- 分享50个漂亮的 CSS3 最佳应用示例
- 24款非常实用的 CSS3 工具终极收藏
- 使用 CSS3 实现的五种很酷很炫的效果
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


 本文收集了35个惊人的 CSS3 动画演示,它们将证明 CSS3 Transform 和 Transition 属性的强大能力。CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择。如今,用纯 CSS 就可以实现各种各样很酷的效果,甚至是动画。
本文收集了35个惊人的 CSS3 动画演示,它们将证明 CSS3 Transform 和 Transition 属性的强大能力。CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择。如今,用纯 CSS 就可以实现各种各样很酷的效果,甚至是动画。


