25个非常棒的jQuery滑块插件和教程
图像滑块和幻灯片效果,已成为网页设计的基本要素。它们以有趣的方式展示视觉内容。如果你一直想知道这是如何实现的,那么这里的25个非常棒的 jQuery 图片滑块制作教程将帮助您实现这种效果。
1.Create a Slick and Accessible Slideshow Using jQuery
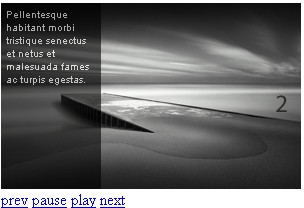
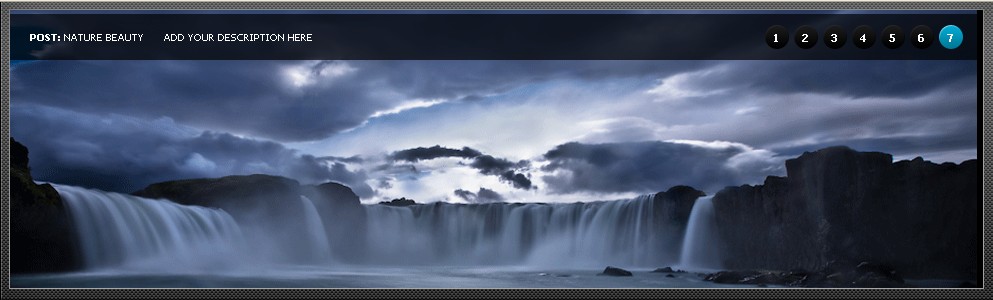
2. Create an Image Rotator with Description (CSS/jQuery)
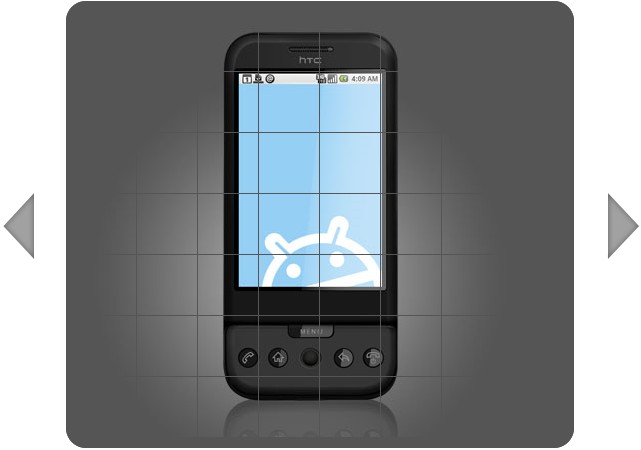
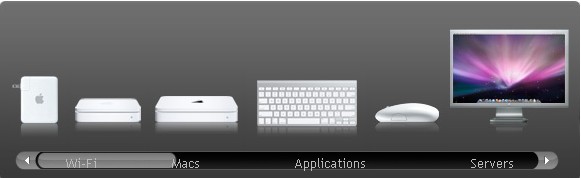
3.A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
4.Fancy Thumbnail Hover Effect w/ jQuery
5.Simple JQuery Image Slide Show with Semi-Transparent Caption
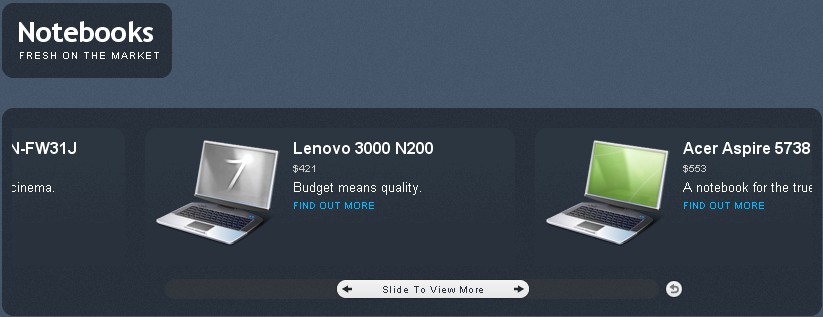
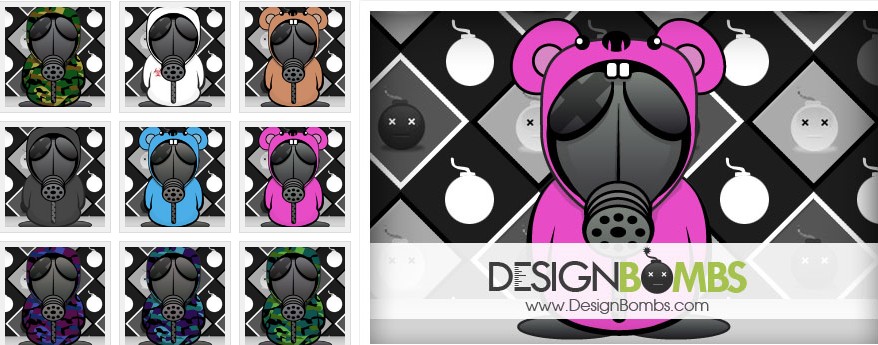
6.Slider Gallery
7.Building a jQuery Image Scroller
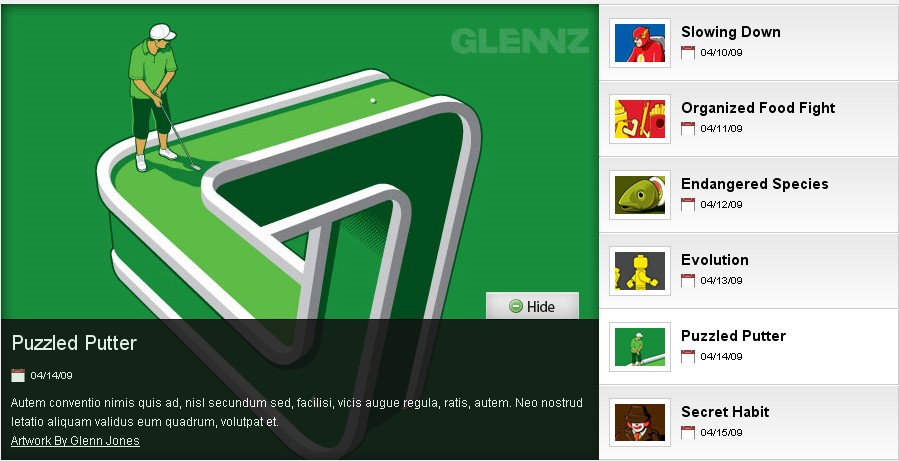
8.Sliding Boxes and Captions with jQuery
9.Animate Panning Slideshow with jQuery
10.Create Beautiful jQuery Slider Tutorial
11.Create a Fancy Image Gallery with JQuery
12.jQuery Infinite Carousel
13.Coda Slider Effect
14.Create Featured Content Slider Using jQuery UI
15.Making a Content Slider with jQuery UI
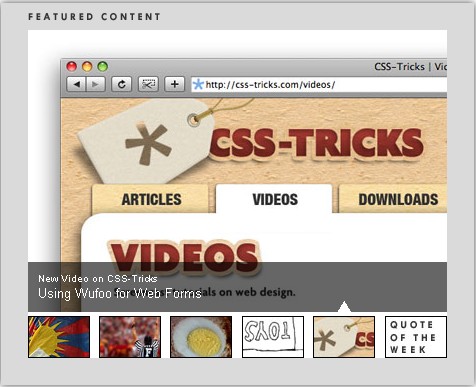
16.Creating a Slick Auto-Playing Featured Content Slider

17.Start/Stop Slider

18.ImageSwitch

by:Hieu PHAM
19.Create Content Slider using jFlow, A Minimalist jQuery Plugin

20.jQuery Looped Slider Tutorial

21.Build a Content Slider with jQuery

22.CSS and jQuery-Crating an Image Slider

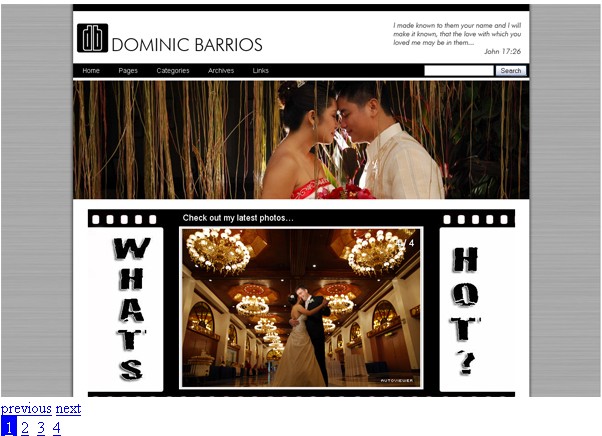
23.jQuery Image Gallery/News Slider with Caption Tutorial

24.Making a Mosaic Slideshow With jQuery & CSS

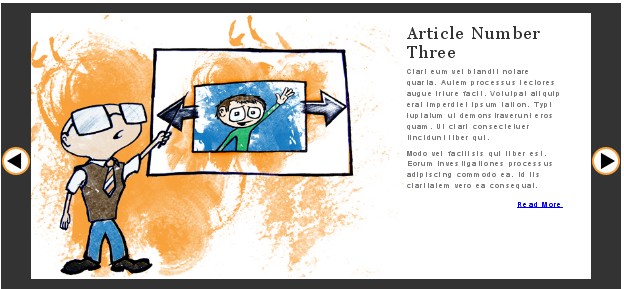
25.Making A Slick Content Slider

您你可能还喜欢
- 提升你网站水平的 jQuery 插件推荐
- 分享27款非常棒的 jQuery 表单插件
- 30个最佳 jQuery Lightbox 效果插件
- Web开发者必备的20款超赞jQuery插件
- 12个很棒的学习 jQuery 的网站推荐
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。





















【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
2009-08-30 影响搜索引擎排名的因素-2009年(总览)