8个惊艳的 HTML5 和 JavaScript 特效
这篇文章向大家展示8个惊艳的 HTML5 和 JavaScript 特效。作为下一代网页语言,HTML5 拥有很多让人期待已久的新特性,越来越多的开发人员开始使用 HTML5 来制作各种交互性强、效果丰富的 Web 应用。下面这些惊艳的示例带您体验 Web 技术的魅力,相信你看完这些例子后会对未来的 Web 发展充满无限期待。为了有更好的效果,建议在 Chrome 浏览器中浏览。
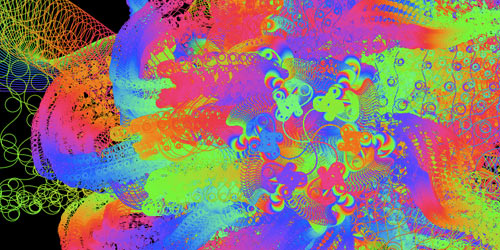
- Crazy Tentacles
 这个示例叫疯狂的触手,移动鼠标可以进行涂鸦,点击鼠标可以清除画布。
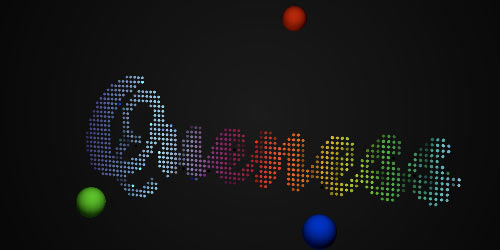
这个示例叫疯狂的触手,移动鼠标可以进行涂鸦,点击鼠标可以清除画布。 - Typographic Effects
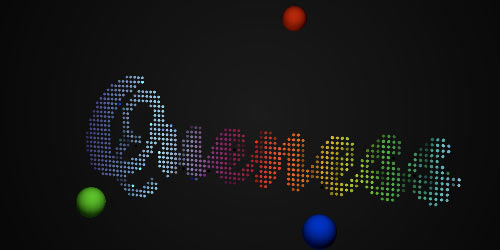
 使用HTML5 Canvas实现的文本特性,制作教程可参考:Typographic effects in canvas
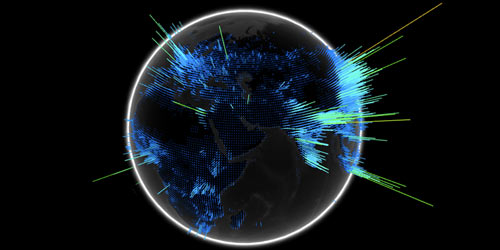
使用HTML5 Canvas实现的文本特性,制作教程可参考:Typographic effects in canvas - WebGL Globe
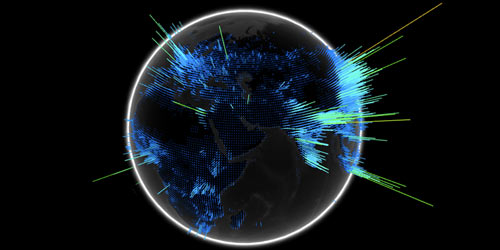
 WebGL Globe 是一个开放的地理数据可视化平台,我们鼓励你复制代码,添加自己的数据,创建自己的应用。
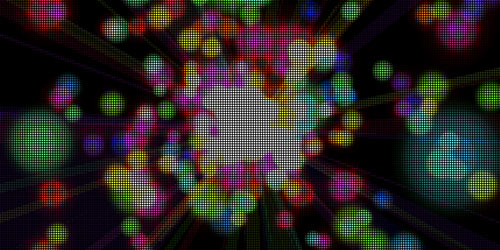
WebGL Globe 是一个开放的地理数据可视化平台,我们鼓励你复制代码,添加自己的数据,创建自己的应用。 - Nebula
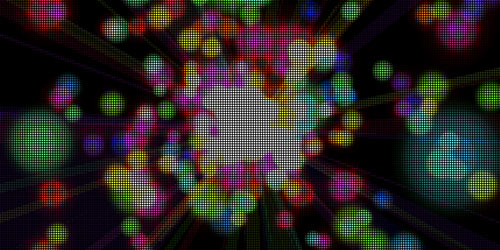
 吸引眼球的粒子系统,旨在测试WebGL的性能,滑动鼠标能产生绚丽的效果(safari中浏览会导致蓝屏!)。
吸引眼球的粒子系统,旨在测试WebGL的性能,滑动鼠标能产生绚丽的效果(safari中浏览会导致蓝屏!)。 - Particle Playground
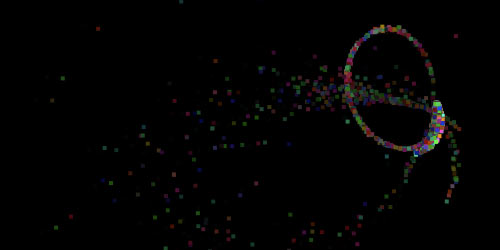
 用鼠标和粒子进行交互,大胆一些,就能发现你第一眼发看不到的精彩。
用鼠标和粒子进行交互,大胆一些,就能发现你第一眼发看不到的精彩。 - Tron Tank
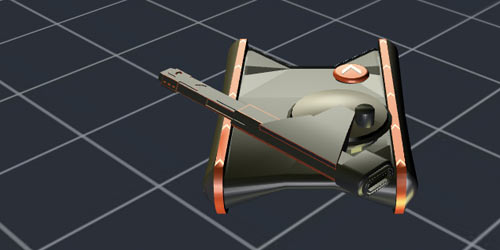
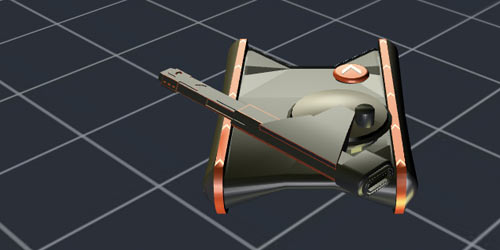
 使用 WebGL 实现的特隆坦克,灵感来源于迪斯尼1981电影《Tron》。
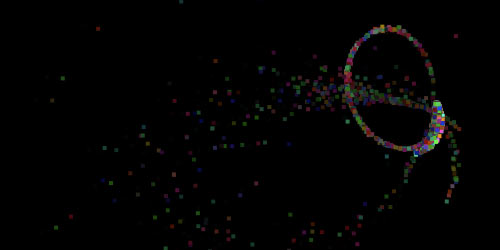
使用 WebGL 实现的特隆坦克,灵感来源于迪斯尼1981电影《Tron》。 - Photo Particle
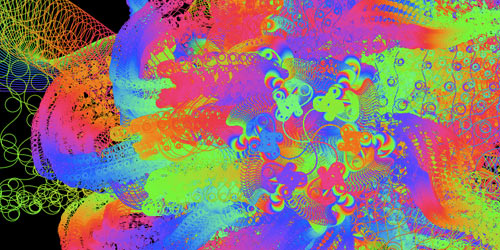
 照片粒子实验,如果你想知道把一张照片分解成一个个粒子,并有红、绿、蓝三个中心会是什么样的,试试这个实验吧。
照片粒子实验,如果你想知道把一张照片分解成一个个粒子,并有红、绿、蓝三个中心会是什么样的,试试这个实验吧。 - Surface
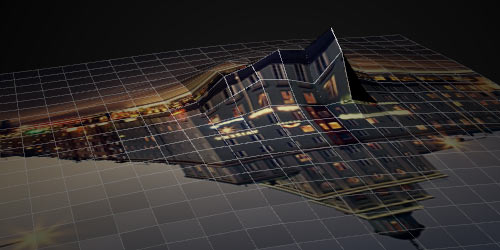
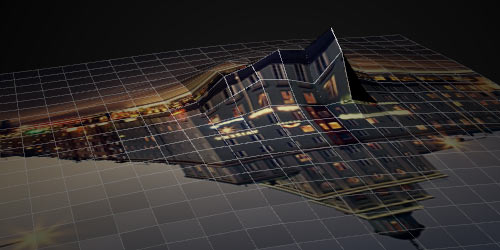
 使用WebGL实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。
使用WebGL实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。
您可能还喜欢
- 九个让人难以置信的HTML5和JavaScript实验
- 让人眼花缭乱的 HTML5 和 JavaScript 效果
- 推荐18个基于 HTML 5 Canvas 开发的图表库
- 29款基于 HTML5 Canvas 开发的网页游戏
- 五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


 这篇文章向大家展示8个惊艳的 HTML5 和 JavaScript 特效。作为下一代网页语言,HTML5 拥有很多让人期待已久的新特性,越来越多的开发人员开始使用 HTML5 来制作各种交互性强、效果丰富的 Web 应用。下面这些惊艳的示例带您体验 Web 技术的魅力,相信你看完这些例子后会对未来的 Web 发展充满无限期待。为了有更好的效果,建议在 Chrome 浏览器中浏览。
这篇文章向大家展示8个惊艳的 HTML5 和 JavaScript 特效。作为下一代网页语言,HTML5 拥有很多让人期待已久的新特性,越来越多的开发人员开始使用 HTML5 来制作各种交互性强、效果丰富的 Web 应用。下面这些惊艳的示例带您体验 Web 技术的魅力,相信你看完这些例子后会对未来的 Web 发展充满无限期待。为了有更好的效果,建议在 Chrome 浏览器中浏览。










【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步