13个超级有用的 jQuery 内容滚动插件和教程
这篇文章与大家分享13个超级有用的 jQuery 内容滚动插件和教程。您可能经常能看到一些网站上特色区域的内容以滚动方式变化,这是一种在有限的网页空间内展示更多内容的良好方式,而且能吸引用户注意力。如果你一直想知道这是如何实现的,那么这里的13个 jQuery 内容滚动插件教程将帮助您实现这种效果。
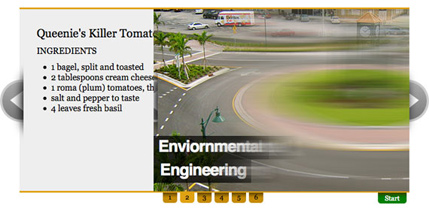
jQuery Tools Scrollable
AnythingSlider jQuery Plugin
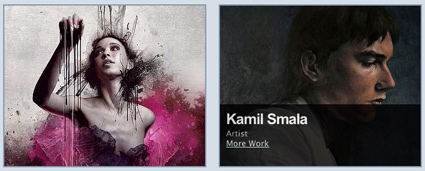
Sliding Boxes and Captions with jQuery
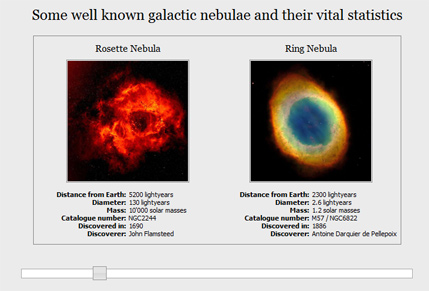
Making a Content Slider with jQuery UI
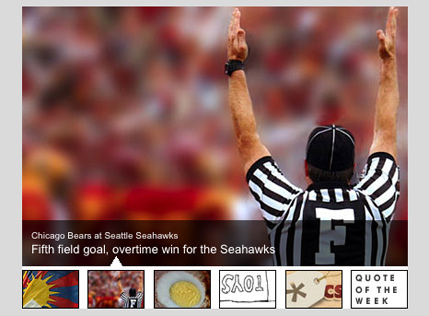
Creating a Slick Auto-Playing Featured Content Slider
Create Featured Content Slider Using jQuery UI
jQuery.ScrollTo
Moving Boxes
ImageSwitch
jCarousel
Using the Wonderful jFlow Plugin
Create Beautiful jQuery slider tutorial
Step By Step To Create Content Slider using jFlow
您你可能还喜欢
- 提升你网站水平的 jQuery 插件推荐
- 分享27款非常棒的 jQuery 表单插件
- 30个最佳 jQuery Lightbox 效果插件
- Web开发者必备的20款超赞jQuery插件
- 12个很棒的学习 jQuery 的网站推荐
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· MySQL下200GB大表备份,利用传输表空间解决停服发版表备份问题
· 记一次 .NET某固高运动卡测试 卡慢分析
· 微服务架构学习与思考:微服务拆分的原则
· 记一次 .NET某云HIS系统 CPU爆高分析
· 如果单表数据量大,只能考虑分库分表吗?
· 7 个最近很火的开源项目「GitHub 热点速览」
· DeepSeekV3:写代码很强了
· 记一次 .NET某固高运动卡测试 卡慢分析
· Visual Studio 2022 v17.13新版发布:强化稳定性和安全,助力 .NET 开发提
· MySQL下200GB大表备份,利用传输表空间解决停服发版表备份问题
2008-07-29 AjAX探究——JS调用实体类与赋值