25个非常棒的 Photoshop 网页设计教程
曾经和大分享过几篇优秀的 Photoshop 网页设计教程,喜欢的人非常多。今天,本文继续向大家分享最新25个实用的 Photoshop 网页设计教程。其实,网页设计并没有你想的那么难,相信看完这些教程,你也可以设计出漂亮的网页。
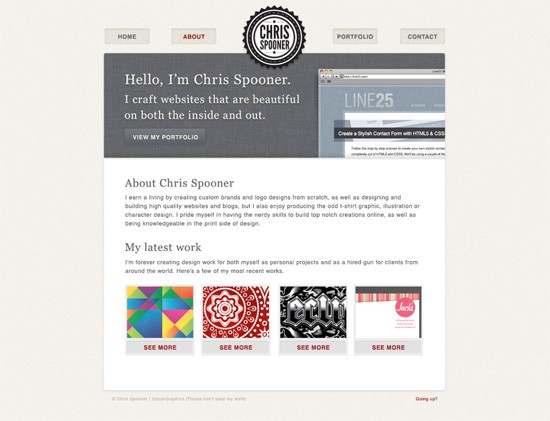
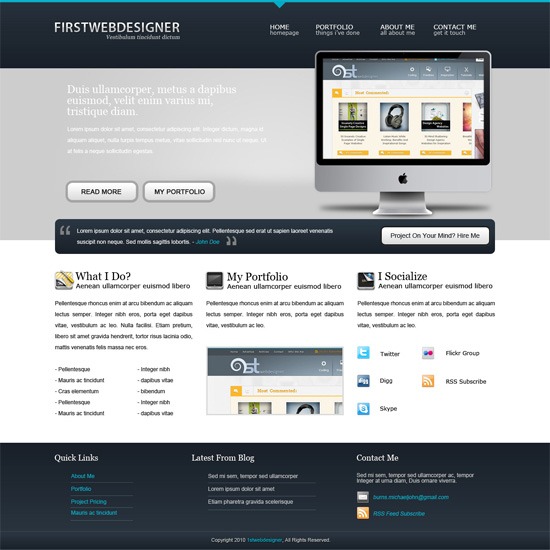
1. Clean Style Portfolio Layout
2. Create an Elegant Photography Web Layout in Photoshop
3. Create a Portfolio Web Layout in Photoshop
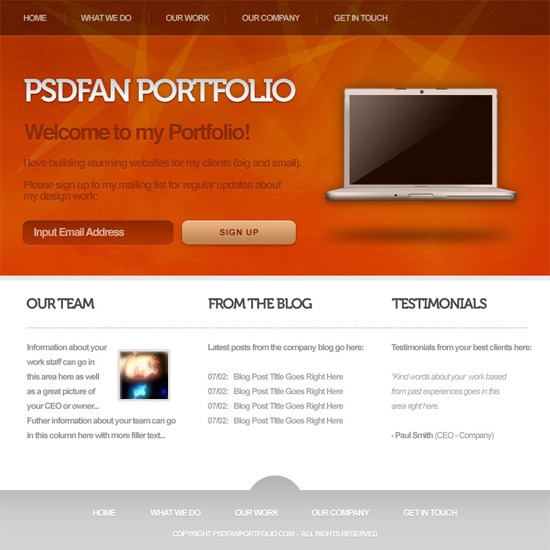
4. How to Make a Vibrant Portfolio Web Design in Photoshop
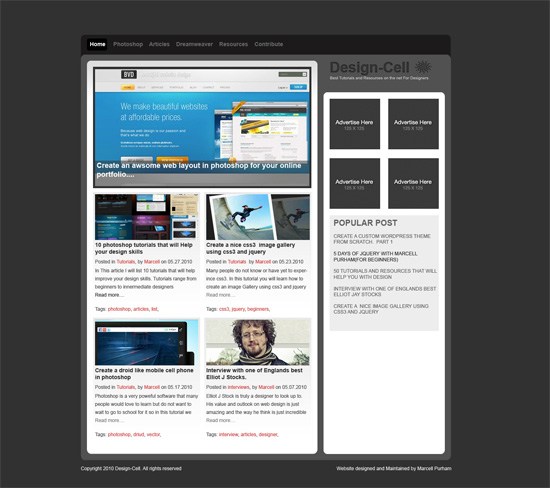
5. Clean Blog Layout in Photoshop
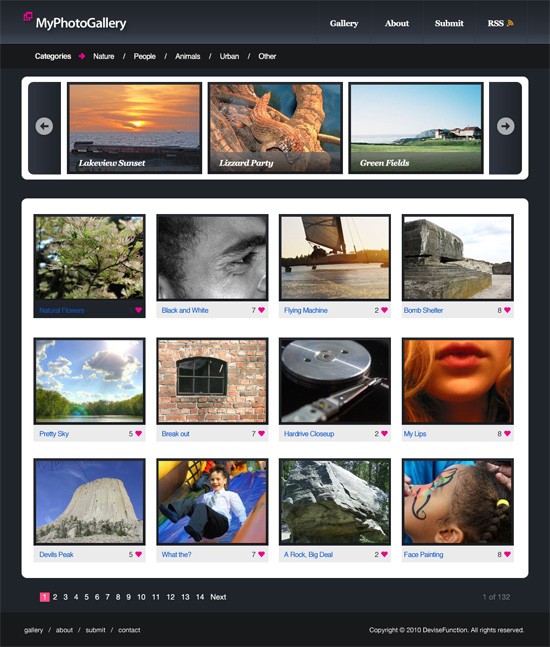
6. Photo Gallery Website Layout in Photoshop
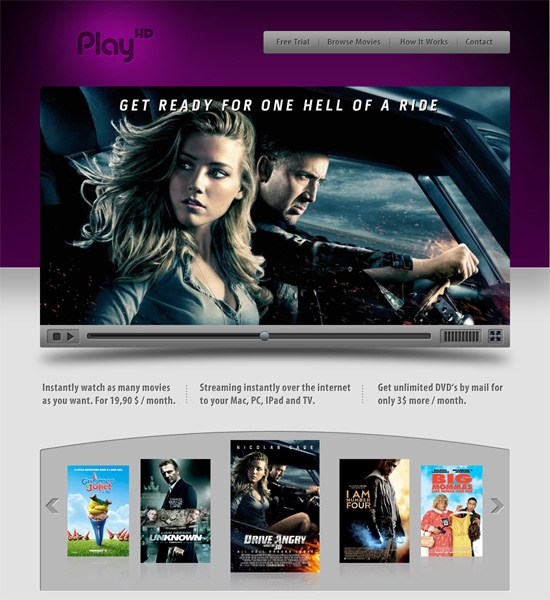
7. Create a Movie Video Streaming Website
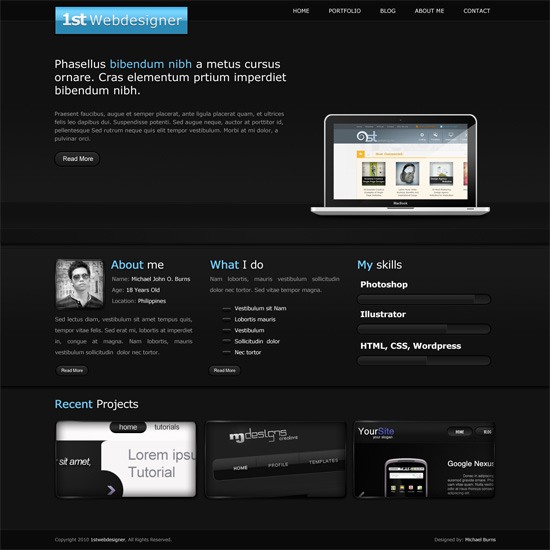
8. How to Build a Stylish Portfolio Web Design Concept
9. Create a Modern Lab Theme Web Design in Photoshop
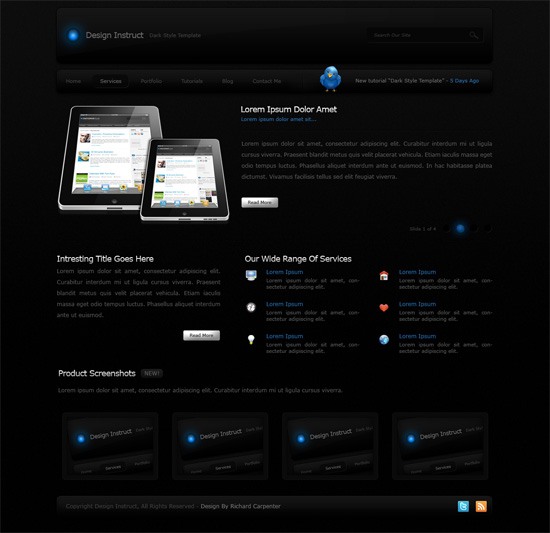
10. Create an Extremely Simple Dark Web Design in Photoshop
11. How to Create a Sleek Grid Based Website Design
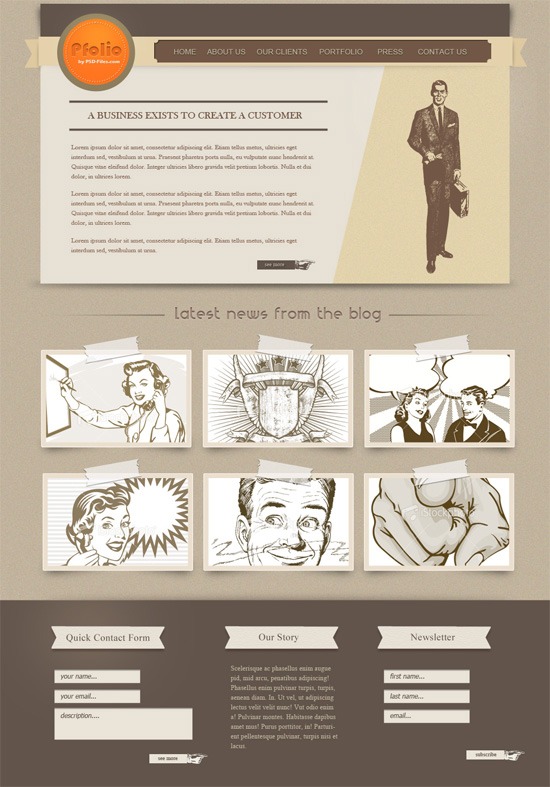
12. How to Create a Vintage Photoshop Website Layout
13. Create a Simple Clean Portfolio Layout in Photoshop
14. 3D Portfolio Dark Layout in Photoshop
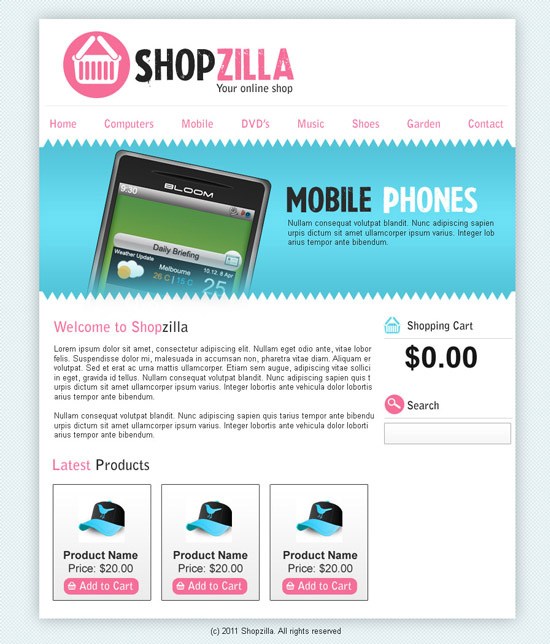
15. Design a Clean and Colorful Ecommerce Layout in Photoshop
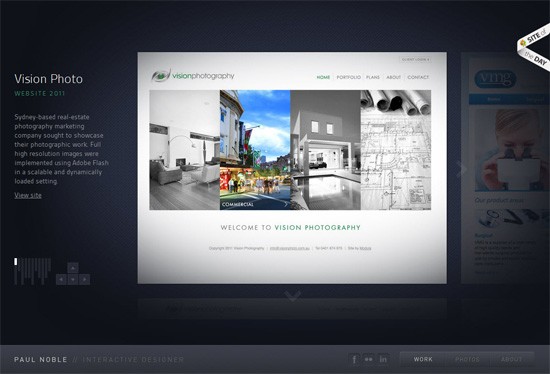
16. Design an Innovative Portfolio Site Using Alternative UI/UX
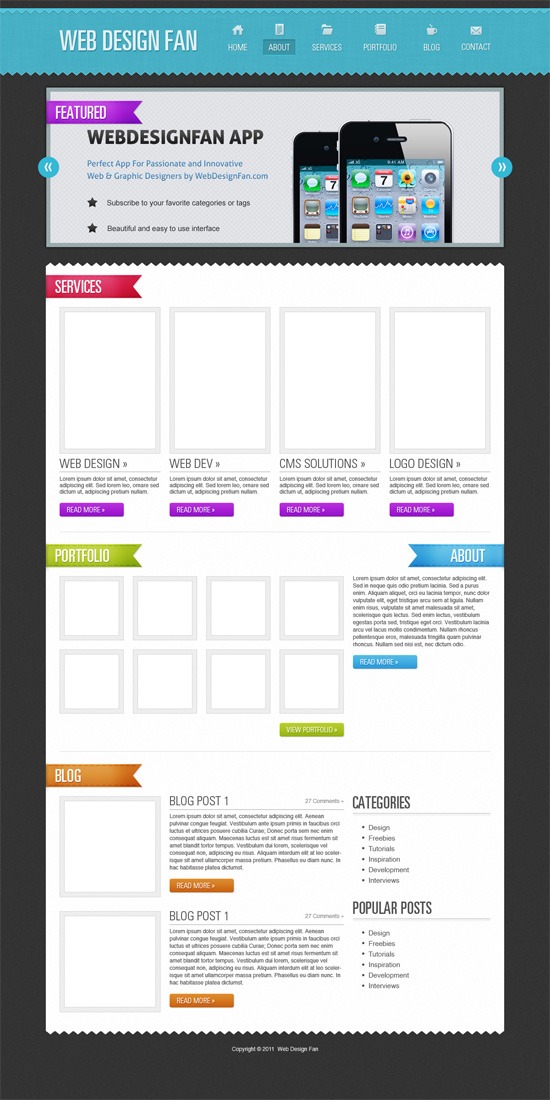
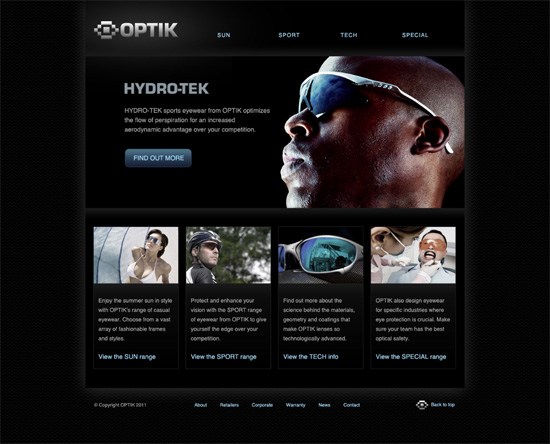
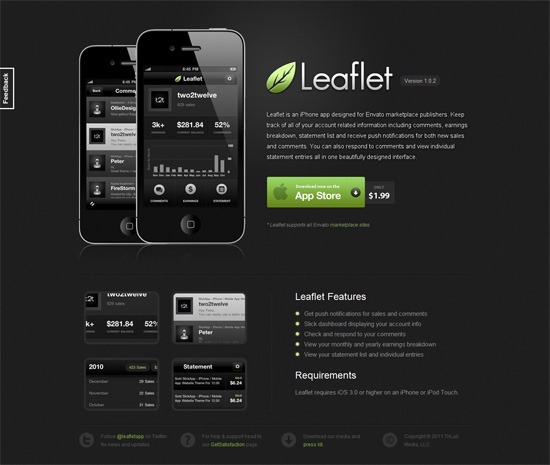
17. Design a Sleek Mobile App Website
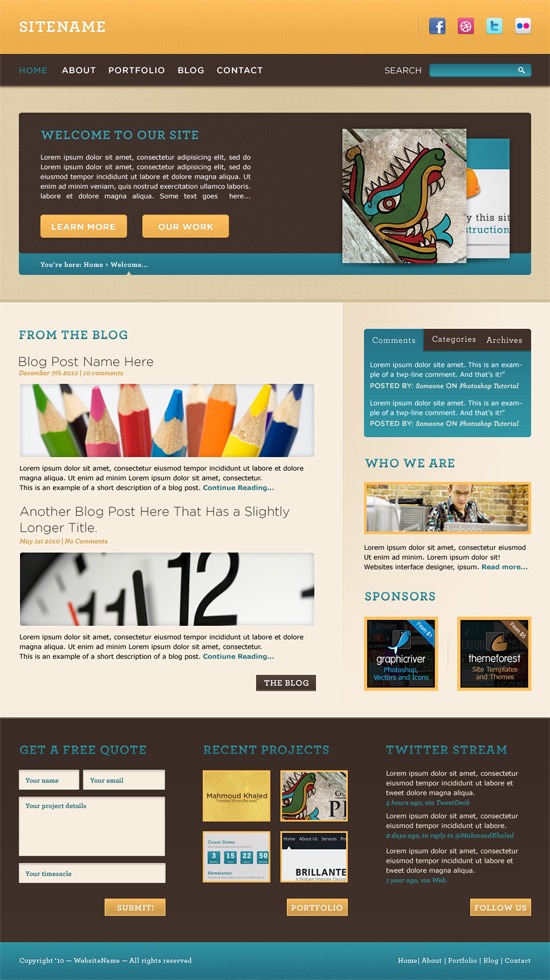
18. Design a Warm, Cheerful Website Interface in Adobe Photoshop
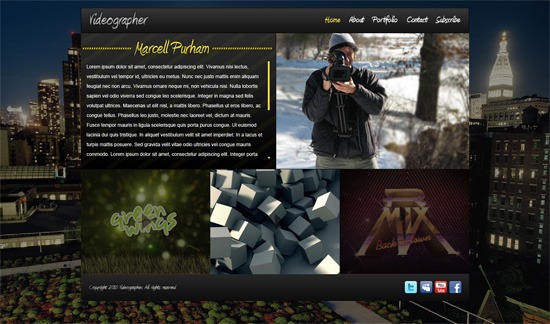
19. Impressive Videographer Website Portfolio Layout in Photoshop
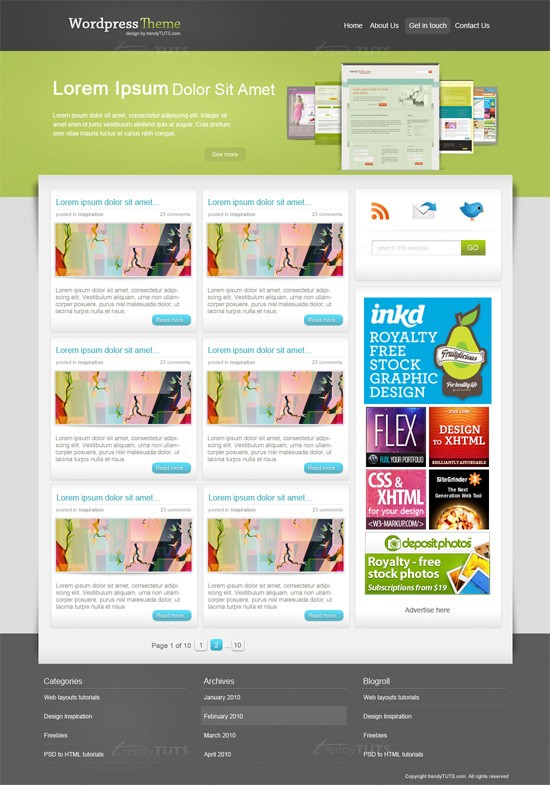
20. How to Create a WordPress Theme in Photoshop
21. Design a Bold and Vibrant Portfolio
22. Create an Elegant Patterned Web Design in Photoshop
23. Design a Clean Corporate Website Layout
24. Design a Textured "Coming Soon" Web Page in Photoshop
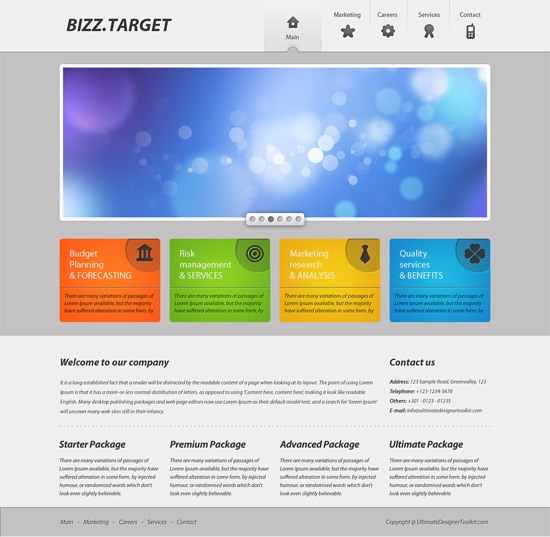
25. How to Create a Colorful Business Web Layout
您可能还喜欢
- 最新31个非常棒的Photoshop网页设计教程
- 分享30个优秀的Photoshop网页设计教程
- 最新25个很棒的Photoshop网页设计教程分享
- 分享25个很棒的网页设计教程和资源网站
- 50个很棒的Photoshop网页背景设计教程
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。