视差滚动在网页设计中应用的21个优秀案例
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成运动视差 3D 效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验非常出色,这是今年网页设计的热点趋势。今天这篇文章就与大家分享21个视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果会更佳)。
iutopi
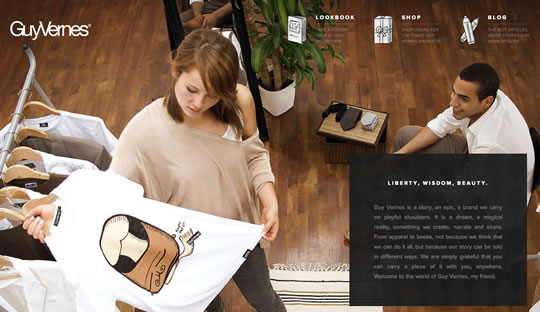
Guy Vernes
Campaign Monitor is Hiring
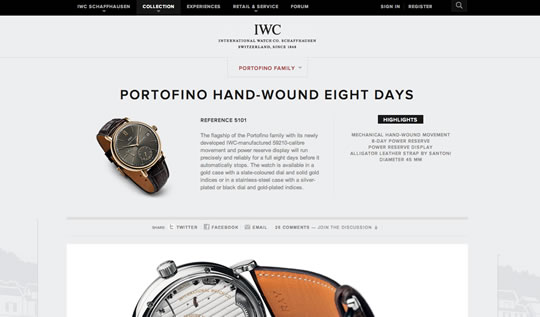
International Watch Co
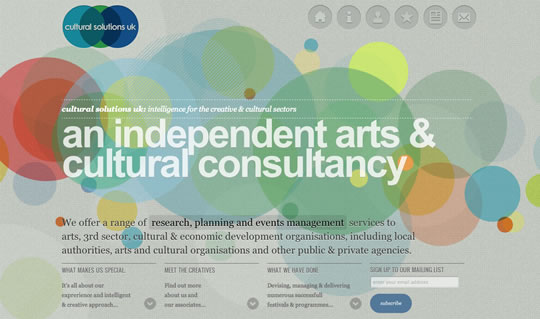
cultural solutions uk
Nike Better World
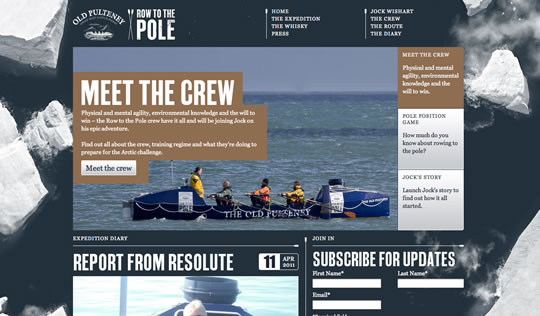
Old Pulteney Row to the Pole
Webdesign Karlsruhe
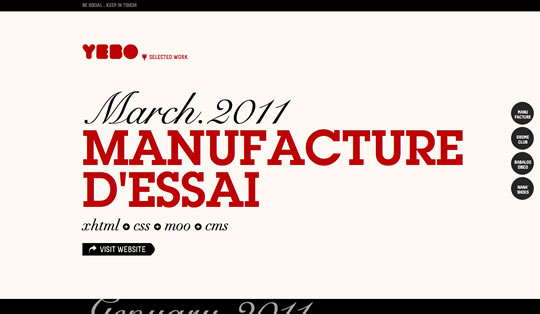
YEBO Creative
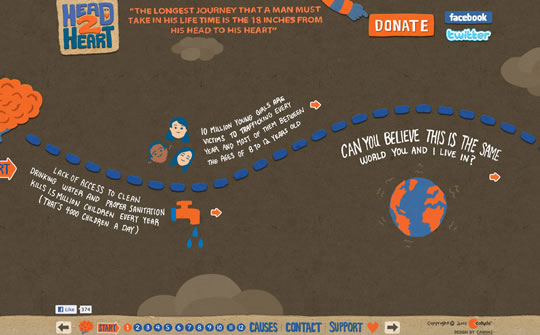
Head2Heart
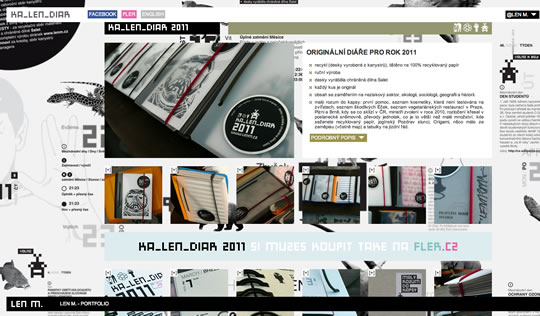
Len M
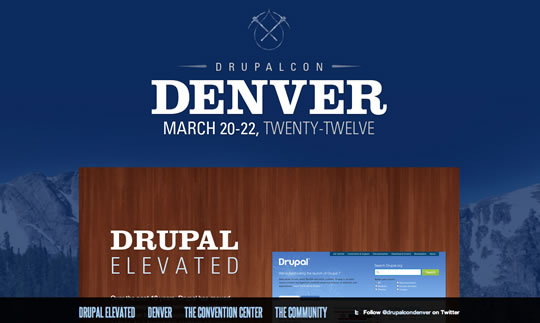
Drupalcon Denver 2012
Ben the Body Guard
Fingerbilliards
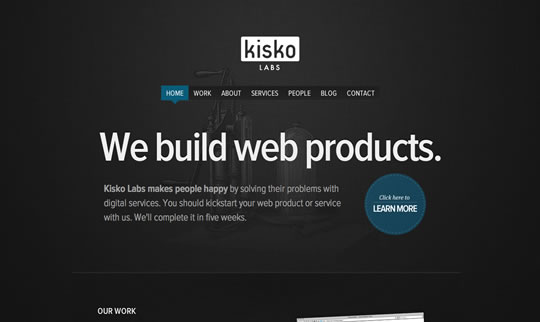
Kisko Labs
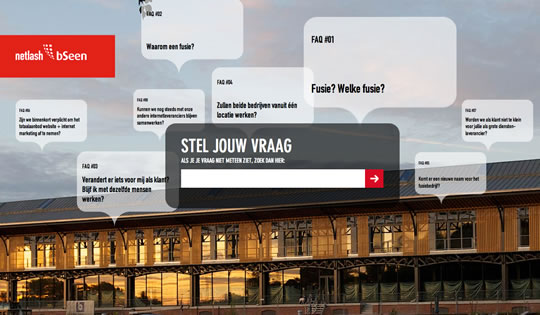
Netlash-bSeen
Egopop Creative Studio
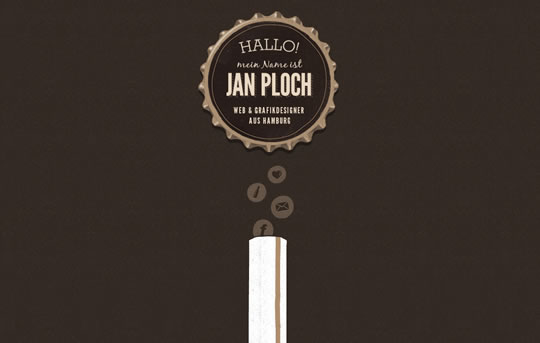
Jan Ploch
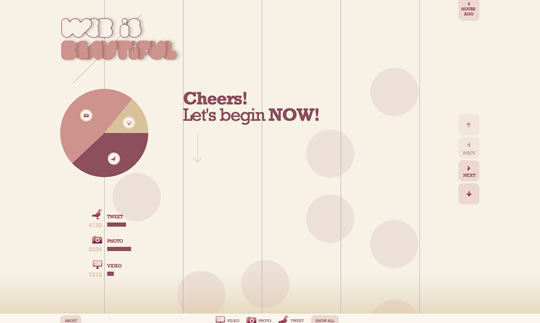
Web is Beautiful
unfold
manufacture d’essai
你可能还喜欢
(编译来源:梦想天空 原文来自:21 Examples of Parallax Scrolling in Web Design)
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。



























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构