vue开发中遇到的问题
0.vue修饰符
stop: 阻止冒泡(不往上冒泡)
self:自己执行自己(阻止子元素冒泡到自己)
prevent: 阻止自身事件
once: 事件只执行一次
click.prevent.once: 阻止自身事件一次
passive:滚动事件的默认行为
native: 用于触发组件父级函数
(passive和prevent不能一起使用: prevent 将会被忽略)
1.实现数据交互的问题,想套用之前angular项目的resource的模块。
后台交互从vue-resource改成axios
https://github.com/pagekit/vue-resource
https://github.com/axios/axios
2.axios 怎么引入vue
用继承的方式
https://zhidao.baidu.com/question/1695426870653534748.html
3.Vue.js中的图片引用路径的方式
http://www.jb51.net/article/119782.htm(v-for 替换v-repeat)
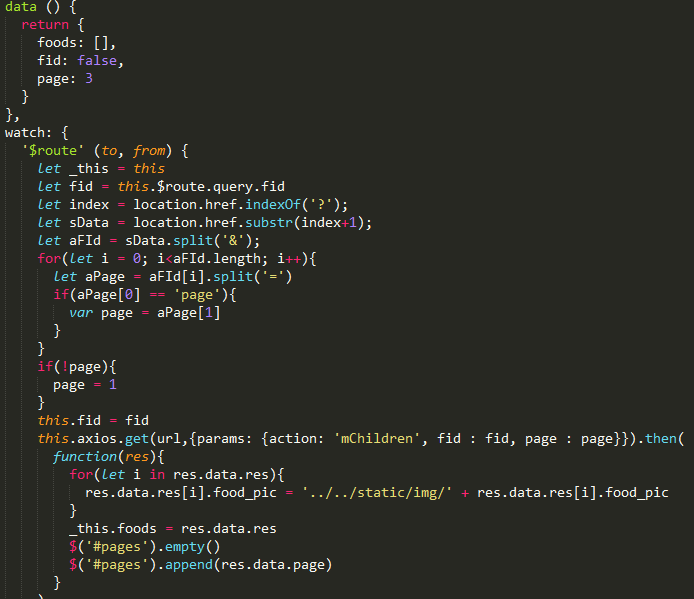
4.二级路由导航栏id有变化,但页面数据不变
监视$route,用watch方法监视‘$route’变化

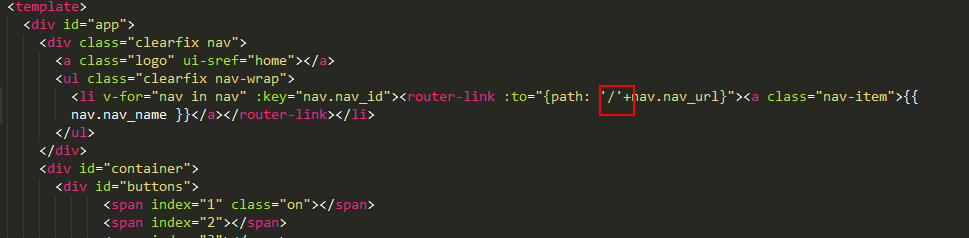
5.间歇性导致一级路由重叠
未加‘/’

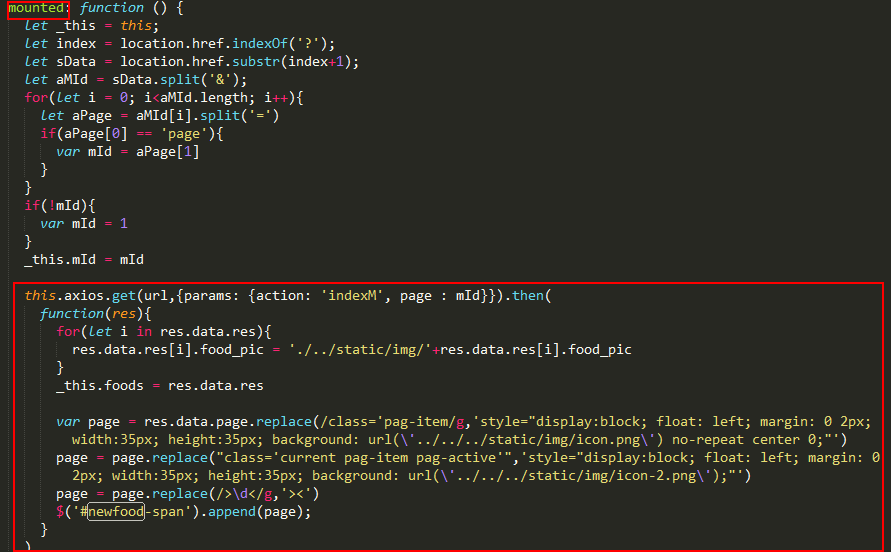
6.导航栏样式
jquery的引入,原script代码爆没有$,改进vue的mounted方法

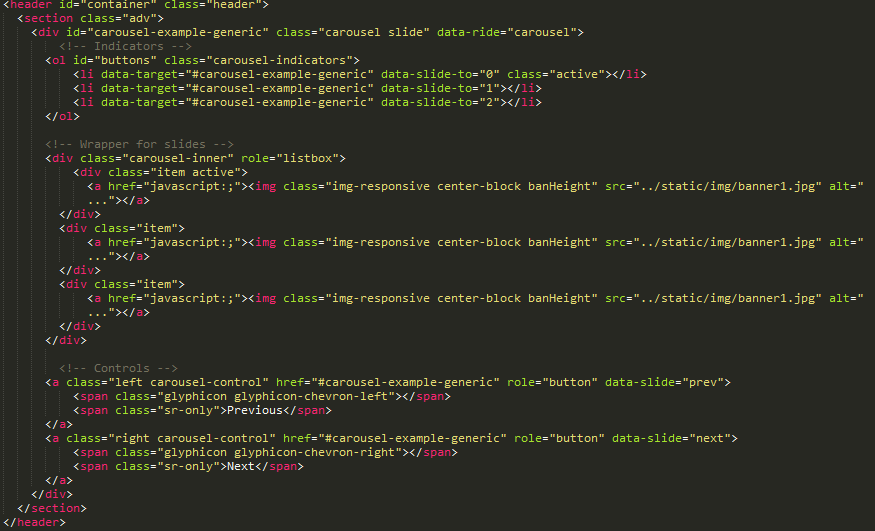
7.轮播图
(bootstrap.css/js、bootstrap-theme.css、fonts)

8.vue 中{{$index}} {{$key}} 已经移除了,用(item,index) in items
https://www.cnblogs.com/mzzz/p/6382590.html(应用首页美食class的判断)
首页美食跳转到美食详细页
https://www.vue-js.com/topic/5a24b53df4eae0865305a330
getFoodsId() =》 console.log(this.$route.query.fid)
导航栏页面有数据又报错for()改成for...in就可以了
9.router-link :to="{path:‘pathname‘,query: {key:value}}"
跳转过去的地址格式就是(http://…/pathname?key=value)
value作为一个变量可以在data里面定义
10.路径问题
Resource interpreted as Stylesheet but transferred with MIME type text/html: "http://localhost:8080/meishi/static/css/common.css".
11.数据层更新,视图层不更新
computed绑定视图的变量,return绑定数据层的更新的变量
{{list}} computed : {list(){return this.listTwo}}
二、
Vue 将被侦听的数组的变异方法进行了包裹,更新数组方法: push、pop、shift、unshift、splice、sort、reverse
不更新数组方法: ①:利用索引直接设置一个项如:this.myArr[i] = newValue(可以新建一个空数组,push(满足数组变异)进去解决,不算深拷贝)、②:修改数组长度都不会触发视图更新
三、Set(利用新增对象属性去触发)
this.$set(对象,属性,值)
四、强制重新渲染视图
this.$forceUpdate()
https://www.jianshu.com/p/5b10632b8bc4
http://jiongks.name/blog/just-vue/
12.深拷贝


