ASP.NET MVC 企业级实战 —— 创建用户权限管理范例程序(一)
2012-11-09 21:13 E2Home 阅读(11242) 评论(36) 编辑 收藏 举报网上有很多讨论ASP.NET MVC,也有讨论Jquery插件的,同时把两者结合起来做项目开发的却是比较少。
ASP.NET MVC是比较优秀的后台框架,而前台采用JQuery插件会做出比较漂亮美观的界面。
假正经哥哥发表过一篇Blog 如果利用xjplugin编写基于web的应用系统,讲解了如何将两者结合来开发Web应该系统。
将要创建的用户权限管理模块是采用了NBlock快速开发框架,这套框架就是参考了假正经哥哥的思想和技术进行封装和扩展而成。
用户权限管理的访问地址:http://42.121.122.31/, 速度可能会慢,因为我是通过园豆购买的阿里云主机,最差的那种配置。

下面进入我们的正题,一步一步来创建用户权限管理范例程序。
一、安装NBlock框架
打开Visual Studio 2010,点击 工具 -> 扩展管理器,如下图所示:
打开扩展管理器之后,我们在联机库菜单中可以找到NBlock快速开发框架,只需要在右侧的查询框中输入 NBlock, 等一会就会出现如下图所示的界面。我们只需要选中“NBlock快速开发框架”这项,并点击下载。
点击“下载”按钮之后,就会弹出下载并安装的提示框,只有400多K, 一下子就下载完成了,下载中的界面如下图所示。
下载完成之后,会自动弹出安装界面,我们只需要点击安装即可,如下图所示。
安装完成之后,我们再看看扩展管理器中的“NBlock快速开发框架”这条记录, 原先下载按钮的位置变成了打钩状态,表示我们已经安装了“NBlock快速开发框架”这套模版,如下图所示。
需要重新启动Visual Studio 2010,我们才能选择基于“NBlock快速开发框架”来创建企业级的项目或模块。
二、 创建OrgAuth项目
在安装好“NBlock快速开发框架”之后,就可以创建基于“NBlock快速开发框架”的快速开发项目了。打开Visual Studio 2010,点击 文件 -> 新建 -> 项目 创建基于NBlock框架的快速开发项目,如下图所示。项目名称设置为OrgAuth。
点击确定按钮之后,Visual Studio 2010将会创建一个解决方案OrgAuth,包含三个项目, OrgAuth.Web 应用程序(MVC项目)、OrgAuth.Services业务服务层(类库项目)和OrgAuth.Models数据模型层(类库项目)。
三、 OrgAuth项目的目录结构
OrgAuth包含三个项目,其中OrgAuth.Web 应用程序会自动增加一些文件和目录到项目中,如下图所示。
默认情况下,OrgAuth.Web 应用程序有五个顶级目录。
Controllers – 放置Controller 类,处理URL 请求。
Views – 放置UI 模板文件,负责展示输出结果,默认采用Razor视图。
Scripts – 放置Javascript 类库文件和.js 文件。
Contents – 放置CSS 和图像文件,以及其他非动态的、非Javascript 文件。
App_Data – 放置数据库文件。
OrgAuth.Web 应用程序目录采用ASP.NET MVC 应用程序的大部分默认目录结构。我们这里去除了ASP.NET MVC 应用程序的Models目录。将Model类单独放置在OrgAuth.Models类库项目中。
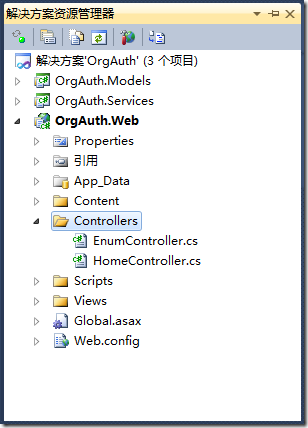
当我们展开/Controllers 目录时,可以发现默认情况下,NBlock框架自动增加了2 个Controller 类,HomeController 和 EnumController。HomeController定义了登录界面和主框架界面的Action,EnumController定义了枚举类型,枚举项管理的相关Action。
当我们展开/Views 目录时,发现自动添加了三个子目录,分别为:/Enum,/Home 和 /Shared。/Shared目录增加了常用的一些模板文件,如左树右列表、普通列表、普通表单、主从表的表单和普通对话框的布局模板。
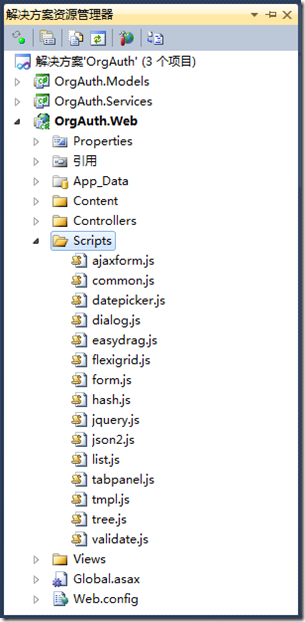
当我们展开/Scripts 目录时,发现自动添加了jQuery脚本库和一些jQuery的插件。插件包含:列表、树、对话框、日期控件、验证控件等等。
当我们展开/Content目录时,发现自动添加了/themes/Blue目录,里面放置了一些公共的样式表和各个jQuery插件的样式表,其中Images目录放置了各个插件所用到的图片。
当我们展开/App_Data目录时,发现自动添加了Enum.db文件,该文件是Sqlite数据库文件。NBlock框架默认是采用Sqlite作为存储数据库的,NBlock框架不是必须要求采用Sqlite作为存储数据库的。事实上,对于企业应用系统通常至少会采用Sql Server作为存储数据库。更改存储数据库只需要在Web.config配置文件修改下数据库连接即可。
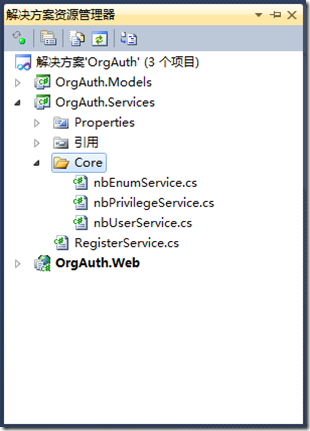
其中OrgAuth.Services业务服务层会自动增加Core目录和RegisterService.cs文件,如下图所示。其中Core目录有三个文件nbEnumService.cs、nbPrivilegeService.cs、nbUserService.cs。
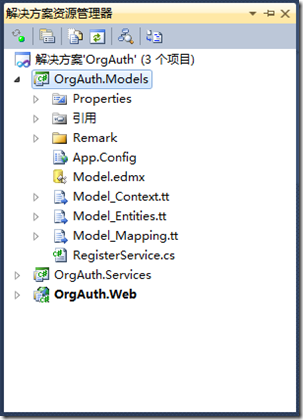
其中OrgAuth.Models数据模型层会自动增加Remark目录和一些文件,如下图所示。Model.edmx为数据库设计文件,Remark目录是为Model.edmx增加数据库的备注信息,而三个T4模板文件是为了Model.edmx生成Code First 代码的。
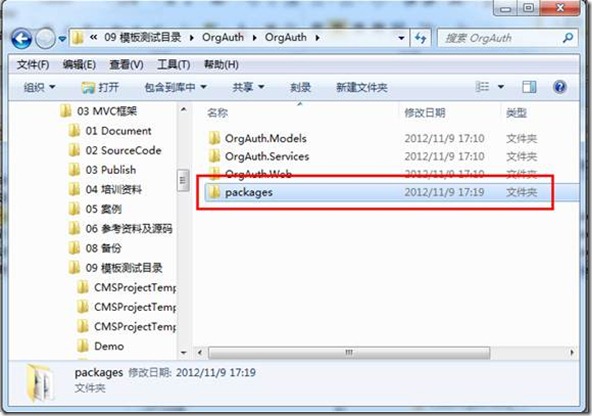
除了上面讲到的三个项目之外,还需要复制packages文件夹,里面放置了NBlock框架的DLL和引用的第三方DLL文件。如下图所示。
四、 运行OrgAuth应用程序
通过Visual Studio 2010运行上一步创建OrgAuth应用程序,将启用内置ASP.NET Web Server。如下是OrgAuth应用程序的登录界面。
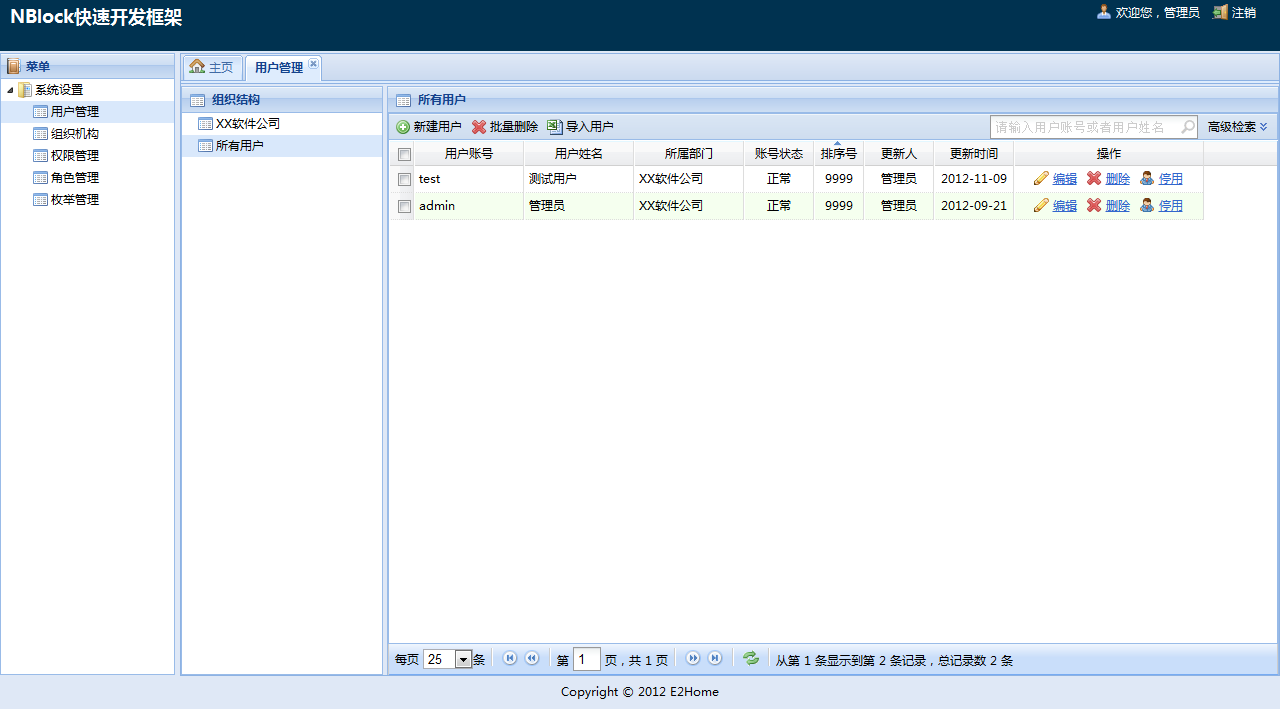
账号和密码都输入admin之后登录系统,会显示OrgAuth应用程序的主框架界面。如下图所示。
当我们点击左侧菜单的枚举管理,进入枚举类型和枚举项的管理界面,如下图所示。点击枚举分类中的管理按钮,可以维护枚举类型信息。枚举信息是指系统中常用到的字典数据,如用户状态有正常,停用等。
当我们点击枚举管理中枚举分类的管理“按钮”时,系统就会弹出枚举类型的对话框,里面列出了所有的枚举类型,通过新增枚举类型、批量删除来维护枚举类型信息。也可以通过右侧的快速检索来查询待维护的枚举类型数据。系统采用了弹出对话框的模式,并且可以弹出多层对话框。
上述登录界面、主框架界面和枚举管理界面的功能实现是我们在创建基于NBlock框架项目时默认添加的,我们将使用这些代码作为快速开发项目的起始点。添加枚举数据之后的界面效果如下图所示。
呵呵,很久没有发表blog了,发现调整格式真是一件累人的活。
到这里我们已经完成了用户权限管理模块的搭建,非常简单方便,接下来我们会讲解如何快速开发一个用户管理界面,敬请期待!


![clip_image002[10] clip_image002[10]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211092029251483.jpg)
![clip_image004[6] clip_image004[6]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211092029261026.jpg)
![clip_image006[6] clip_image006[6]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211092029276175.jpg)
![clip_image008[6] clip_image008[6]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211092029281257.jpg)
![clip_image002[12] clip_image002[12]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211092037287972.jpg)









![clip_image002[14] clip_image002[14]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/20121109203613637.jpg)
![clip_image004[8] clip_image004[8]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211092036158850.jpg)
![clip_image006[8] clip_image006[8]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/20121109203616443.jpg)
![clip_image008[8] clip_image008[8]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211092036183673.jpg)
![clip_image010[4] clip_image010[4]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211092036209378.jpg)



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂