springboot自定义异常页面
废话不多,直接开始。
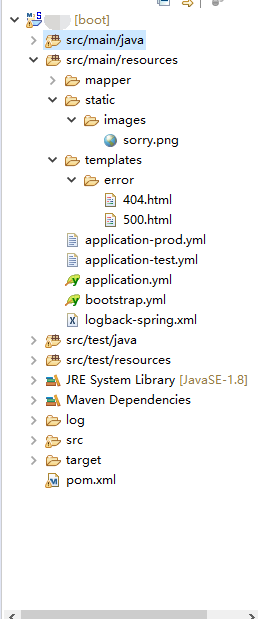
项目目录:

说明:springboot 静态文件放在static目录中,如images中放的图片;templates目录下error中存放的是错误页面,如500.html代表500的错误页、404.html代表404的错误页,等等;
自定义一个错误页面:
1 <!DOCTYPE html> 2 <html xmlns:th="http://www.thymeleaf.org"> 3 <head> 4 <title>errorPage</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 6 </head> 7 <body> 8 <img alt="" src="/images/sorry.png"></img> 9 </body> 10 </html>
最后最重要的一个就是pom文件中加入
thymeleaf 模版依赖,
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
最终出错浏览器效果如下(先面试我用的错误图片):