HTML5+CSS3响应式设计(一)
利用媒体查询来进行响应式设计。
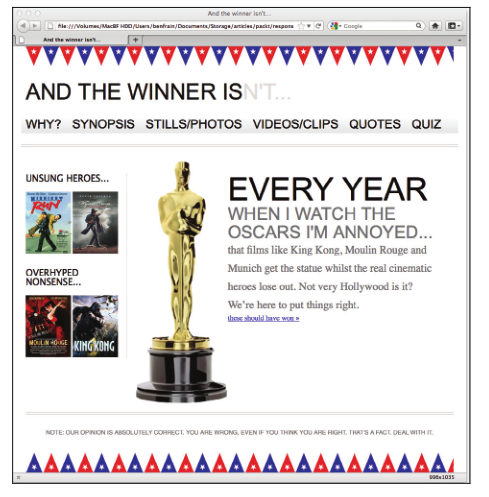
一.先来看一下传统的固定宽度的界面:

对于这么样一个界面,首先界面应该尽量精简。
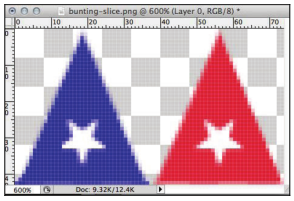
a.分析一下上下顶部与底部的旗帜(小技巧):
我们用最精简的办法来切取图片(重复平铺即可):

我们不会去截取一整条旗帜做背景图。
原因有两点:
1.节省流量:这种方法为两处背景分别节省了16KB(960像素宽的 .png 长条旗帜图一张20KB,而精简的切片图只有 4KB)
2.不论页面宽度是多少,我们平铺开来即可,很方便。
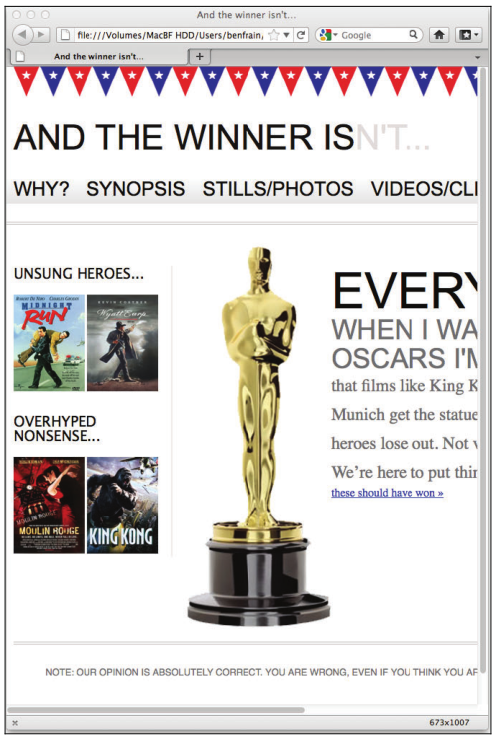
b.像这种传统的界面(width:960px),如果视口缩小到960px以下,会有一部分被裁剪掉,看不到了。

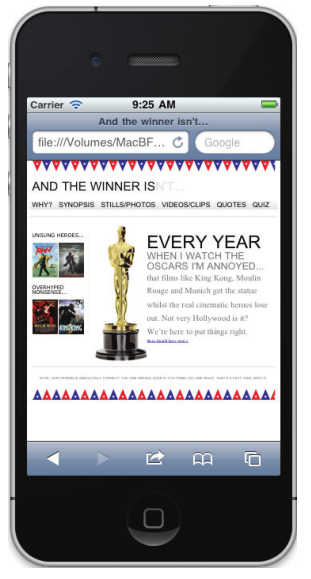
如果在一些手机端还有可能会出现如下情况(这里320*480):

页面能够全部显示出来,这是因为浏览器会将页面在960px的画布上渲染出来,然后缩小到与视口相匹配。
这样看起来就像页面被缩小了,如果你放大看也能勉强可以看看,但总之效果并不好。
另外提一点:我们如何去阻止移动端浏览器自动调整页面大小呢?
iOS 和 Android 浏览器都基于 WebKit(http://www.webkit.org/)核心。这两种浏览器以及
很多其他浏览器(如 Opera Mobile),都支持用 viewport meta元素覆盖默认的画布缩放设
置。
我们只需要在<head>标签内插入一个<meta>标签,例如我们将页面放大两倍显示:
<meta name="viewport" content="initial-scale=2.0,width=device-width" />
效果如下:

我们回归到上面的问题,禁止移动端浏览器默认缩小页面,我们将缩放比例设置为1.0:
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
我们可以测试下小于960px下页面是否被裁剪掉了:

页面被裁剪本身就是一个很不好的体验,更重要的是影响了信息的显示。
下一节我们将针对不同的视口来修正设计。




