【菜鸟】第一篇:基本地图展示
本篇内容将展示地图的基本功能,地图的显示,地图中控件的添加使用.
【入题】
1.首先引入百度地图JS API
将您申请的秘钥替换连接中的{我的秘钥}。这样就成功引入了百度的API
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=我的秘钥"></script>
2. 首先创建地图容器
这,就无需多说,so easy...
<div id="Main" style="width: 100%;height: 100%;"> <div id="myMap" style="width:100%;height:100%" >
<!--地图将呈现此处--> </div> </div>
3. 创建地图实例
首先说明下地图的命名空间为BMap,也就是基本所有的地图类都在此命名空间下.
Map类的构造函数参数为地图的容器id,即实例中的div(id="myMap").
var map = new BMap.Map("myMap"); // 创建Map实例
4. 初始化地图
Point类:为地图的坐标点类,地图的经纬度信息(lng,lat属性).
map.centerAndZoom():初始化地图,设置中心点坐标和地图显示级别(也就是显示的缩放大小,即显示到身份?城市?街道?).
注意的是地图必须经过初始化才能进行别的操作.
var point = new BMap.Point(120.584786, 31.321062); // 创建点坐标 map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
5. 地图控件添加
地图已经可以呈现在页面中了,下面要做的是添加一些地图的基本控件(缩放平移控件、比例尺、缩略图等等).
常用的基本控件如下.
map.addControl(new BMap.NavigationControl()); // 添加默认缩放平移控件(默认位置为左上角)
//map.addControl(new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_RIGHT,type:BMAP_NAVIGATION_CONTROL_SMALL})); //右上角只包含平移和缩放按钮
map.addControl(new BMap.ScaleControl()); // 添加默认比例尺控件 map.addControl(new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT})); //添加默认缩略图控件
缩放平移控件:new NavigationControl(NavigationControlOptions param):
| 属性 | 类型 | 说明 |
| anchor |
枚举 ControlAnchor 【BMAP_ANCHOR_TOP_LEFT:左上角、BMAP_ANCHOR_TOP_RIGHT:右上角、 BMAP_ANCHOR_BOTTOM_LEFT:左下角、BMAP_ANCHOR_BOTTOM_RIGHT:右下角】 |
控件停靠位置 |
| offset |
Size类型 【width:水平, height:垂直】 |
控件偏移 |
| type |
枚举 NavigationControlType: 【BMAP_NAVIGATION_CONTROL_LARGE:标准的平移缩放控件(包括平移、缩放按钮和滑块)、 BMAP_NAVIGATION_CONTROL_SMALL:只包含平移和缩放按钮、 BMAP_NAVIGATION_CONTROL_PAN:只包含平移按钮、 BMAP_NAVIGATION_CONTROL_ZOOM:只包含缩放按钮】 |
缩放控件类型 |
| showZoomInfo | Boolean | 是否显示级别提示 |
比例尺控件:new BMap.ScaleControl(ScaleControlOptions param)
仅包含anchor、offset属性,说明同上
缩略图控件:new BMap.OverviewMapControl(OverviewMapControl param)
包含anchor(同上)、offset(同上)、size(与offset属性同为Size类型)、isOpen(Boolean类型:默认的打开、隐藏状态).
6. 启用地图基本交互功能
常用交互功能如下(更多功能点击[进入百度]):
//启用地图基本交互功能 map.enableDragging(); //启用地图拖拽,默认启用 //map.disableDragging(); //禁用拖拽 map.enbaleScrollWheelZoom(); //启用滚轮缩放,默认禁用 //map.disableScrollWheelZoom(); //禁用滚轮缩放 map.enableDoubleClickZoom(); //启用双击放大,默认启用。 //map.disableDoubleClickZoom(); //禁用双击放大
到此具有基本交互功能地图呈现在自己的网页中了,语言各种混乱,还望大神轻喷.^_^
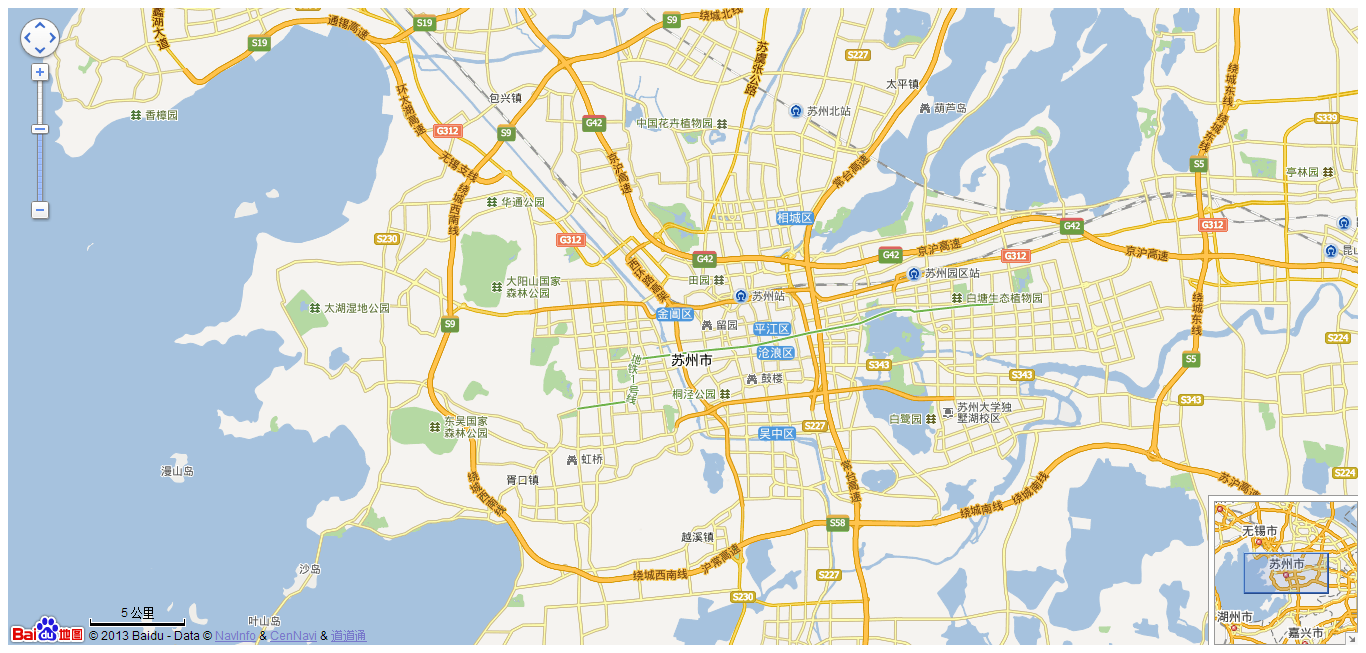
效果图如下: